-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第177题:var、let、const 有什么区别 #477
Comments
var和let/const的区别
const:
let/const
|
1.作用域不同:var没有块级作用域,let和const有块级作用域 用var声明变量: for (var i = 0; i < 3; i++) {
console.log(`循环内i的值:${i}`);
};
console.log(`循环外i的值:${i}`);运行结果: 循环内i的值:0 用let声明变量: for (let i = 0; i < 3; i++) {
console.log(`循环内i的值:${i}`);
};
console.log(`循环外i的值:${i}`);运行结果: 循环内i的值:0 2.暂时性死区:只要块级作用域有let、const,他们所声明的变量就绑定这个区域,不受外部影响 var a = 10
if (true) {
console.log(a)
var a = 20
}运行结果:10 var a = 10
if (true) {
console.log(a)
let a = 20
}运行结果:Uncaught ReferenceError: Cannot access 'a' before initialization var a = 10
if (true) {
console.log(a)
const a = 20
}运行结果:Uncaught ReferenceError: Cannot access 'a' before initialization 3.变量提升:var声明的变量存在变量提升,let、const不存在变量提升 运行结果:undefined 运行结果:Uncaught ReferenceError: Cannot access 'a' before initialization 4.重复声明var声明的可以重复声明, let const声明的不可以重复声明 var a = 10
var a = 20
console.log(a)运行结果:20 var a = 10
let a = 20 || const a = 20
console.log(a)运行结果:Uncaught SyntaxError: Identifier 'a' has already been declared 5.变量能否被修改var、let声明的变量可以被修改,const声明的常量不可修改 var a = 10 || let a = 10
a = 20
console.log(a)运行结果:20 const a = 10
a = 20
console.log(a)运行结果:Uncaught TypeError: Assignment to constant variable |
|
引言本文主要介绍
四个方面对比 var在 ES6 之前我们都是通过 var num = 1在全局作用域下使用 var num = 1
console.log(window.num) // 1用 var x = 1 // 声明在全局作用域下
function foo() {
var x = 2 // 声明在 foo 函数作用域下
console.log(x) // 2
}
foo()
console.log(x) // 1如果在 var x = 1 // 声明在全局作用域下
function foo() {
x = 2 // 赋值
console.log(x) // 2
}
foo()
console.log(x) // 2如果赋值给未声明的变量,该变量会被隐式地创建为全局变量(它将成为顶层对象的属性) a = 2
console.log(window.a) // 2
function foo(){
b = 3
}
foo()
console.log(window.b) // 3var 缺陷一:所有未声明直接赋值的变量都会自动挂在顶层对象下,造成全局环境变量不可控、混乱 变量提升(hoisted)使用 console.log(b) // undefined
var b = 3注意,提升仅仅是变量声明,不会影响其值的初始化,可以与隐式的理解为: var b
console.log(b) // undefined
b = 3作用域规则
var x = 1
var x = 2这种作用域规则可能会引发一些错误 function sumArr(arrList) {
var sum = 0;
for (var i = 0; i < arrList.length; i++) {
var arr = arrList[i];
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
}
return sum;
}这里很容易看出一些问题,里层的 var 缺陷二:允许多次声明同一变量而不报错,造成代码不容易维护 捕获变量怪异之处var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10
而我们期望的是 let
let a = 1块作用域变量在包含它们的块或 {
let x = 1
}
console.log(x) // Uncaught ReferenceError: x is not defined所以: var a = [];
for (let i = 0; i < 10; i++) { // 每一次循环的 i 其实都是一个新的变量
a[i] = function () {
console.log(i);
};
} // JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
a[6](); // 6同时, 使用 let 在全局作用域下声明的变量也不是顶层对象的属性let b = 2
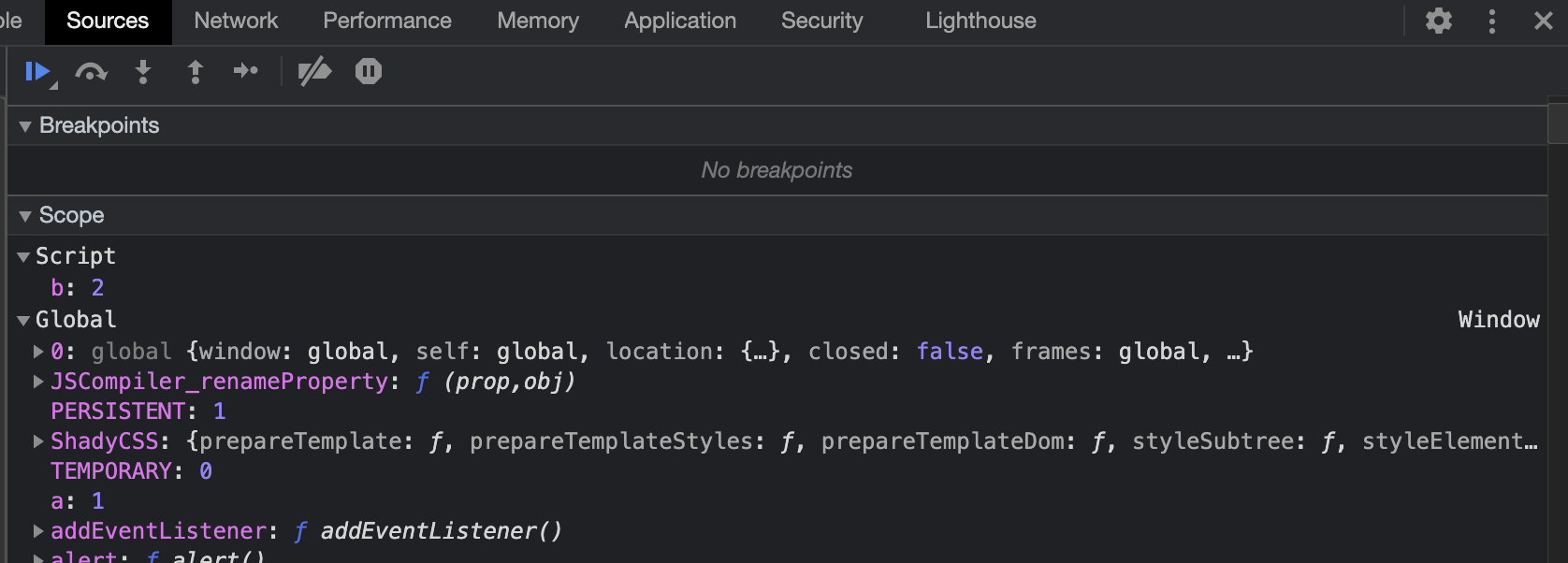
window.b // undefined那它在哪里喃? var a = 1
let b = 2
debugger通过上图也可以看到,在全局作用域中,用 let 和 const 声明的全局变量没有在全局对象中,只是一个块级作用域(Script)中 不允许同一块中重复声明let x = 1
let x = 2
// Uncaught SyntaxError: Identifier 'x' has already been declared如果在不同块中是可以声明的 {
let x = 1
{
let x = 2
}
}这种在一个嵌套作用域中声明同一个变量名称的行为称做 屏蔽 ,它可以完美解决上面的 function sumArr(arrList) {
let sum = 0;
for (let i = 0; i < arrList.length; i++) {
var arr = arrList[i];
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
}
return sum;
}此时将得到正确的结果,因为内层循环的 通常来讲应该避免使用屏蔽,因为我们需要写出清晰的代码。 同时也有些场景适合利用它,你需要好好打算一下 暂时性死区(TDZ)指 console.log(x) // Uncaught ReferenceError: x is not defined
let x = 1如果你在块中声明 // let
{
console.log(x) // Uncaught ReferenceError: Cannot access 'x' before initialization
let x = 2
}即,在块级作用域下报错内容是未初始化,那 TC39 的成员 Rick Waldron 在 hoisting-vs-tdz.md 中这么说:
翻译:
即,通过 const
const a = 1
a = 2 // Uncaught TypeError: Assignment to constant variable.因此, const s // 声明未赋值
// Uncaught SyntaxError: Missing initializer in const declaration注意,这里 const num = 1
const user = {
name: "sisterAn",
age: num,
}
user = {
name: "pingzi",
age: num
} // Uncaught TypeError: Assignment to constant variable.
// 下面这些都是运行成功的
user.name = "Hello"
user.name = "Kitty"
user.name = "Cat"
user.age--其它
这里不再赘述 var vs let vs const
作用域规则
重复声明/重复赋值
变量提升(hoisted)
var: console.log(a) // undefined
var a = 1let: console.log(b) // Uncaught ReferenceError: b is not defined
let b = 2const: console.log(c) // Uncaught ReferenceError: c is not defined
let c = 3暂时死区(TDZ)
编程风格ES6 提出了两个新的声明变量的命令: 参考
|
|
补充一条 "循环绑定"
|
|

No description provided.
The text was updated successfully, but these errors were encountered: