-
Notifications
You must be signed in to change notification settings - Fork 526
FullPage Plugin
You can also click here to visit the demo. Plugin code can be found here.
AlloyTouch.FullPage is compatible with mouse wheel events, so the full screen scrolling page on PC can also be used to make it quickly.
In the design of full screen scrolling plug-in, I hope developers can almost:
- Do not write any script quickly generate beautiful H5 Page
- Support PC scrolling and mobile touch
- Cool transition effect
- Flexible timeline management
- Everything can be configured
But not scripting is definitely not flexible?! No, it isn't。 Not only by configuring some parameters in the HTML, but also through the plug-in callback function for some logic injection. Take some HTML of the above example to analyze the use of AlloyTouch.FullPage.
<div id="fullpage">
<div>
<div>
<div class="animated" data-show="bounceInLeft" data-hide="bounceOutLeft">AlloyTouch Introduction</div>
<div class="animated" data-delay="500" data-show="bounceInUp" data-hide="zoomOut"><img src="asset/alloytouch.png"></div>
<div class="animated" data-delay="1200" data-show="bounceIn" data-hide="bounceOut">By AlloyTeam</div>
</div>
</div>
<div>
<div>
<div class="animated" data-delay="100" data-show="flipInY" data-hide="flipOutY" >Powerful Features</div>
<div class="animated" data-delay="400" data-show="zoomIn" data-hide="zoomOut"><img src="asset/power.png"></div>
</div>
</div>
...
...
...
</div>Note that it's just a part of HTML, and I've removed something irrelevant. One by one analysis:
- class= "animated" meets animate.css's agreement, plus this class representative will have animation.
- data-delay means: after rolling to the page, the tagged DOM element has to wait how long before playing the animation. If the developer does not mark the default value is 0.
- data-show represents the animation type displayed by the tagged DOM element
- data-hide represents the type of animation hidden by the tagged DOM element (which is usually not visible to the user, but smoothed for show, usually set to the opposite type of data-show)
Super simple configuration! Of course you need to initialize inside js:
new AlloyTouch.FullPage("#fullpage",{
animationEnd:function () {
},
leavePage: function (index) {
console.log("leave"+index)
},
beginToPage: function (index) {
console.log("to"+index);
pb.to(index / (this.length-1));
}
});- animationEnd is the callback function after the end of scrolling
- leavePage is a callback function for representing a page
- beginToPage represents a callback function intended to go to a page
The above Pb is used to set the progress of Nav or progress, this can be without tube. If necessary, the user can package any arbitrary progress bar components.
Extract the core code of AlloyTouch.FullPage to analyze:
new AlloyTouch({
touch: this.parent,
target: this.parent,
property: "translateY",
min: (1 - this.length) * this.stepHeight,
max: 0,
step: this.stepHeight,
inertia: false,
bindSelf : true,
touchEnd: function (evt, v, index) {
var step_v = index * this.step * -1;
var dx = v - step_v;
if (v < this.min) {
this.to(this.min);
} else if (v > this.max) {
this.to(this.max);
} else if (Math.abs(dx) < 30) {
this.to(step_v);
}else if (dx > 0) {
self.prev();
} else {
self.next();
}
return false;
},
animationEnd: function () {
option.animationEnd.apply(this,arguments);
self.moving = false;
}
});- Here touch and movement of Dom are fullpage DOM, it is equal to the above this.parent
- Because it is rolling up and down, so the movement of the property is translateY
- min can be calculated by window.innerHeight and the total number of pages, this.stepHeight is window.innerHeight
- max apparently is 0
- step obviously is window.innerHeight, that is this.stepHeight
- inertia: false: on behalf of the prohibition of inertial motion is prohibited, and will not inertial scrolling when finger leave the screen
- BindSelf is meant to be touchmove and touchend as well as touchcancel are bound in this.parent themselves, not window. Do not set bindSelf, then touchmove and touchend and touchcancel are bound on window.
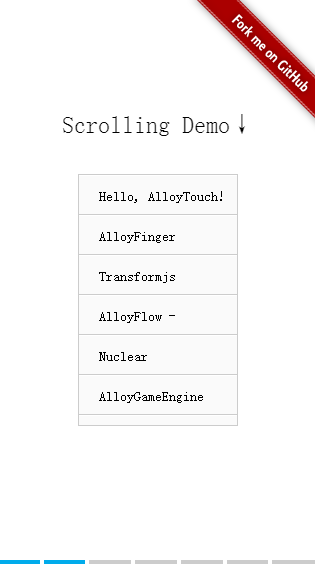
Need to be particularly detailed here, this bindSelf configuration is very useful, such as a typical application scenario is to solve the problem of AlloyTouch nested AlloyTouch. For example, in the above example, nested AlloyTouch Demo shown below:
here is actually nested scroll. Rolling inside will cause the outside also rolling? How to solve? The inside of the rolling must add the bindSelf and prevent the bubble:
See detailed code for internal scrolling:
var scroller = document.querySelector("#scroller");
Transform(scroller,true);
new AlloyTouch({
touch:"#demo0",
target: scroller,
property: "translateY",
min:250-2000,
max: 0 ,
touchStart:function(evt){
evt.stopPropagation();
},
touchMove:function(evt){
evt.stopPropagation();
},
bindSelf:true
})In this case, the nested inside the HTML nested AlloyTouch will bubble up, is rolling will not trigger the outside inside.
Continue to analyze FullPage source: touchEnd is the user's finger to leave the screen after the callback function. Logic with boundary processing::
- Beyond min and Max will correspond to the correction will be min and max.
- step correction, absolute value less than 30px will reset
- step correction, absolute value greater than 30px and greater than 0 will go to the previous page
- step correction, absolute value greater than 30px and less than 0 will go to the next page
- return false represents not going to run AlloyTouch loosen the hand after the motion correction logic, which is very important
animationEnd is the callback function after the end of the campaign, will perform the user from the AlloyTouch.FullPage pass over the animationEnd, and set the moving to false
Github:https://github.com/AlloyTeam/AlloyTouch
Any comments and suggestions welcome new issue, we will be the first time feedback.

 here is actually nested scroll. Rolling inside will cause the outside also rolling? How to solve? The inside of the rolling must add the bindSelf and prevent the bubble:
here is actually nested scroll. Rolling inside will cause the outside also rolling? How to solve? The inside of the rolling must add the bindSelf and prevent the bubble: