Goals:
- Help newcomers get started
- Give a visual flavor of how the Debugger works
- Show how some of the React + Redux concepts come together to create the Debugger
- Introduce you to the team. The Debugger is a fun project and we don't take ourselves too seriously!
This video walks through the getting setup steps:
- starting the dev server
- starting chrome and firefox
- launching the debugger
- and then jumps in to debugger inception because it's too cool not to!
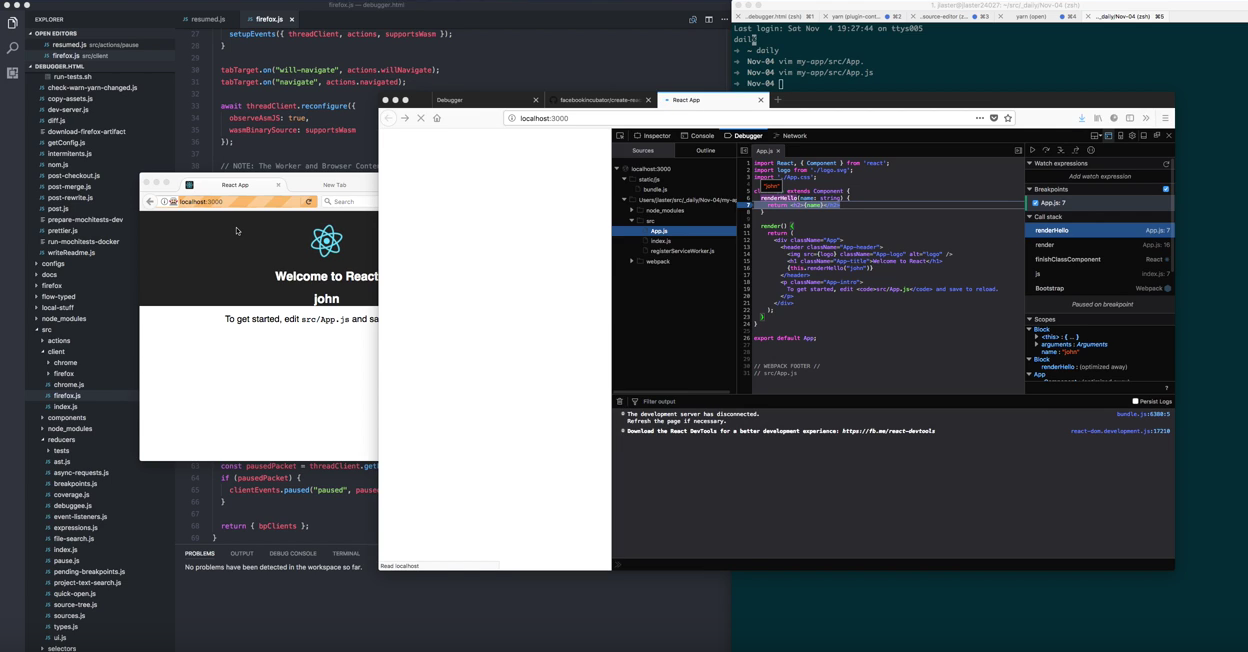
This video gives an overview of event listeners, a new feature we're working on that lists the event handlers on the page. After that, we jump in and make each event listener link to where the handler is defined.
This video adds additional functionality to event listeners, such as a checkbox that enables and disables breakpoints for that listener and a close button that removes the breakpoint entirely. Along the way, fetch breakpoints, refactor the component, and squash lots of bugs as they emerge.
The Debugger is a complex React + Redux app used by millions of crazy people called developers all over the world.
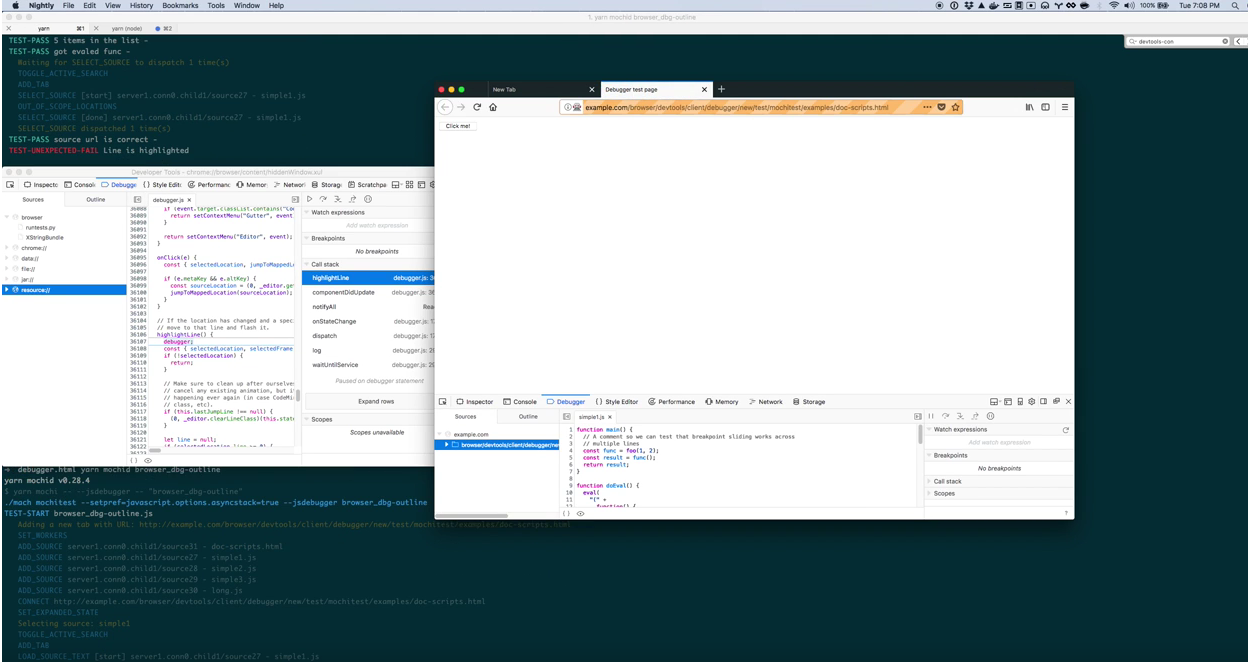
This video covers fixing a small bug and adding a new integration test. It reviews some of the techniques we use to make sure the debugger works the way we expect it to.
Topics include:
- writing an integration test that acts like a user and interacts w/ the dom
- writing assertions and actions that take advantage of redux's Action and State APIs
This video shows how you can debug a mochitest.
In this video, we'll look at how the Firefox Debugger uses Babel to parse the code that's run in the browser and know what's going on.