You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
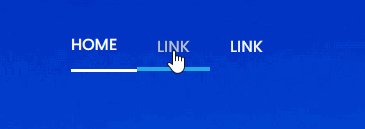
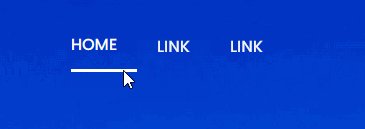
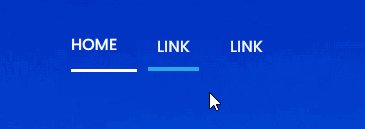
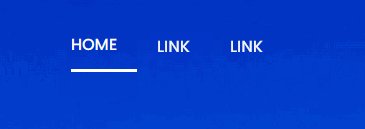
It's common to have the active menu item underlined. Currently I can add a bottom border to the menu item to give it an underline, but the alignment is off - it's not centered under the text. Also when I use an Underline hover effect, the underline doesn't line up with the border:
Please make the bottom border centered on the text and have it be the same distance away from the text as the underline hover effect.
The text was updated successfully, but these errors were encountered:
jamesros161
changed the title
Menu items - underline & hover underline are not consistent style
Make menu underlines and menu hovers match styles
Jul 5, 2022
It's common to have the active menu item underlined. Currently I can add a bottom border to the menu item to give it an underline, but the alignment is off - it's not centered under the text. Also when I use an Underline hover effect, the underline doesn't line up with the border:

Please make the bottom border centered on the text and have it be the same distance away from the text as the underline hover effect.
The text was updated successfully, but these errors were encountered: