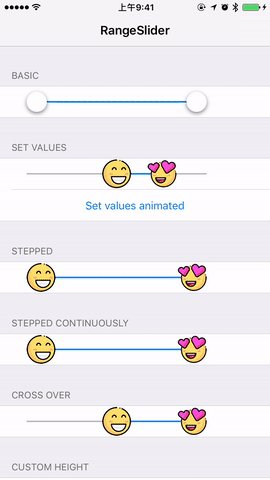
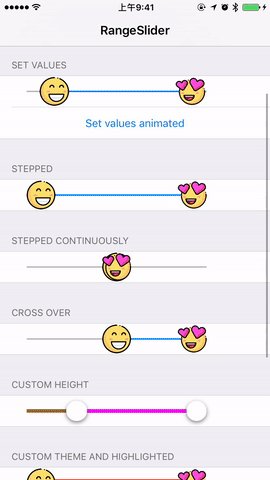
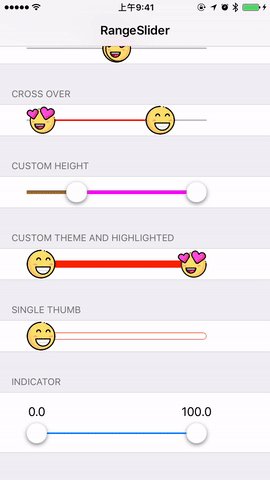
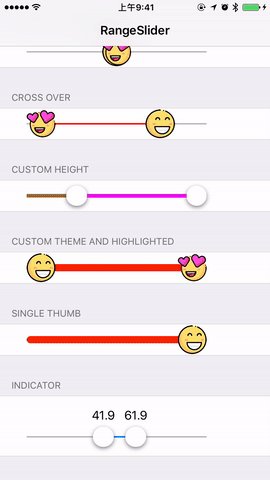
AORangeSlider is a custom UISlider with two handlers to pick a minimum and a maximum range.
CocoaPods is the recommended way to add AORangeSlider to your project.
Add the following line to your Podfile:
pod 'AORangeSlider', '~> 1.0'#import <AORangeSlider/AORangeSlider-Swift.h>You can see the .h file. Scroll down and you can see the api.
Alternatively
@import AORangeSliderlet rangeSlider = AORangeSlider(frame: frame)
view.addSubView(rangeSlider)To observe value changes when using gesture
rangeSlider.addTarget(self, action: #selector(sliderValueChanged(sender:)), for: .valueChanged)
is enough, but it cannot observe changes when value being changed programmatically. Thus, valuesChangedHandler is a better way.
If you want to call a method only when touch ends
rangeSlider.changeValueContinuously = false;
rangeSlider.addTarget(self, action: #selector(sliderValueChanged(sender:)), for: .valueChanged)else if you want to call a method whenever the value changes, no matter by code or by touch,
rangeSlider.valuesChangedHandler = {
//write your code here, and pay attention to Circular Reference.
}minimumValue: The minimum possible value of the rangemaximumValue: The maximum possible value of the rangelowHandleImageNormal: The image of low thumbhighHandleImageNormal: The image of high thumblowValue: set low value programmaticallyhighValue: set high value programmaticallyfunc setValue(low: Double, high: Double, animated: Bool)set values animatedstepValue: move animatedly to a stepValue when touch endsstepValueContinuously: If true, the thumb will not move until it hit a new step