Bite is an app that helps users discover recipes based on the ingredients they have available. By inputting the ingredients they have on hand or scanning their food using the Spoonacular image classification API, users can quickly find recipe options that suit their needs. The app also allows users to save their dietary preferences, create and manage their own recipes, and discover trending recipes.
- Category: Food & Drink, Recipe Discovery
- Mobile: Mobile devices provide a convenient way for users to find recipes on the go using their available ingredients.
- Story: The app solves the common problem of having ingredients but not knowing what to cook. It provides a quick and easy way for users to discover new recipes and make the most of the ingredients they have, reducing food waste and encouraging creativity.
- Market: The target market for this app is broad, as it appeals to anyone who cooks, from beginners to experienced home cooks. It could be particularly useful for students, busy professionals, and anyone looking to save time and money on grocery shopping. Monetization strategies for future iterations include partnering with grocery stores for ingredient delivery, offering premium features for a subscription fee, or incorporating affiliate marketing for kitchen tools and appliances.
- Habit: Users would typically engage with the app several times a week, depending on how often they cook.
- Scope: The development of the Bite app could be broken down into the following versions: V1: Core functionality of ingredient input, recipe search, and basic user preferences. This version would be suitable for initial testing and user feedback. V2: Introduction of the Favorites feature, allowing users to save and organize their preferred recipes. Enhanced user preferences, including dietary restrictions and allergies. V3: Addition of the Discover feature, providing personalized recipe recommendations based on user preferences and popular trends. Integration with social media platforms for recipe sharing. V4: Partnership with grocery stores for ingredient delivery, premium subscription features, and integration with smart kitchen appliances for a seamless cooking experience.
Required Features
- User can input available ingredients
- User can search for recipes based on input ingredients
- User can view a list of recipe options
- User can view detailed information for each recipe
- User can save favorite recipes
- User can discover trending recipes
- User can scan food and find recipes for it
Optional Features
- User can add a recipe
- User has a list of their created recipes
- User can filter recipes by cuisine, meal type, or cooking time
- User can rate and review recipes
- User can save dietary preferences
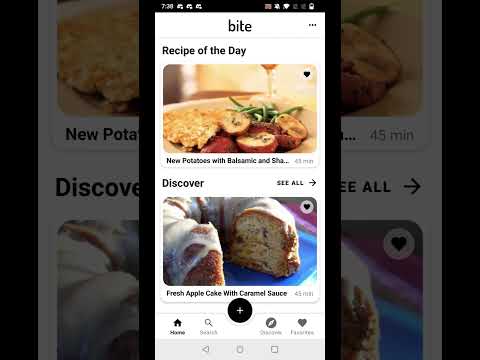
- Home Screen
- User can view trending recipes
- User can view recipe of the day
- Search Screen
- User can input available ingredients
- User can search for recipes based on input ingredients
- User can search for recipes by name
- Recipe List Screen
- Displays a list of recipe options based on user input and preferences
- Recipe Detail Screen
- Shows detailed information for a selected recipe, including ingredients, instructions, and nutritional information
- Discover Screen
- Suggests new recipes based on user preferences and popular items
- Scan Food Screen
- Allows user to scan food items and find recipes for them
- Create Recipe Screen
- Allows user to add a new recipe
- My Recipes Screen
- Displays a list of the user's created recipes
- Discover Screen
- Suggests new trending recipes based on user preferences
- Favorites Screen
- Displays a list of the user's saved favorite recipes
- Settings
- User can save dietary preferences
- User can log out
- Dietary Preferences
- User can save dietary preferences
- Log In
- User can log in to their account
- Sign Up
- User can create a new account
Tab Navigation (Tab to Screen)
- Home
- Search
- Scan Food (accessed via + button)
- Create Recipe (accessed via + button) (optional)
- Discover
- Favorites
Flow Navigation (Screen to Screen)
- Log In
- => Home
- Sign Up
- => Home
- Home
- => Recipe Detail (recipe of the day, trending recipes)
- => Settings
- => Dietary Preferences (optional)
- => My Recipes (optional)
- => Log Out
- Scan Food (scan food item)
- => Recipe List (matching search results)
- Create Recipe (add recipe) (optional)
- => My Recipes (list of all created recipes) (optional)
- Search (by ingredients or recipe name)
- => Recipe List (search results)
- Recipe List (list of recipes)
- => Recipe Detail
- Discover
- => Recipe Detail
- Favorites (save recipe)
- => Recipe Detail
https://www.figma.com/file/ZElKva705TDTAHHQwN6J5o/CS388_Group
https://www.figma.com/file/ZElKva705TDTAHHQwN6J5o/CS388_Group
- Set up Android project and add dependencies
- Implement Firebase Authentication for user login and signup
- Integrate Spoonacular API
- Design Firebase Database schema for users, recipes, and ingredients
- Create bottom navigation bar
- Create home fragment
- Create search by ingredients screen
- Create recipe detail screen
- Create reusable recipe list scree
Required Features
- User can input available ingredients
- User can search for recipes based on input ingredients
- User can view a list of recipe options
- User can view detailed information for each recipe
- User can save favorite recipes
- User can discover trending recipes
- User can scan food and find recipes for it
Optional Features
- User can add a recipe
- User has a list of their created recipes
-
User can filter recipes by cuisine, meal type, or cooking time -
User can rate and review recipes - User can save dietary preferences