How to start | Key features | License | Useful links | Other examples | Join our online community
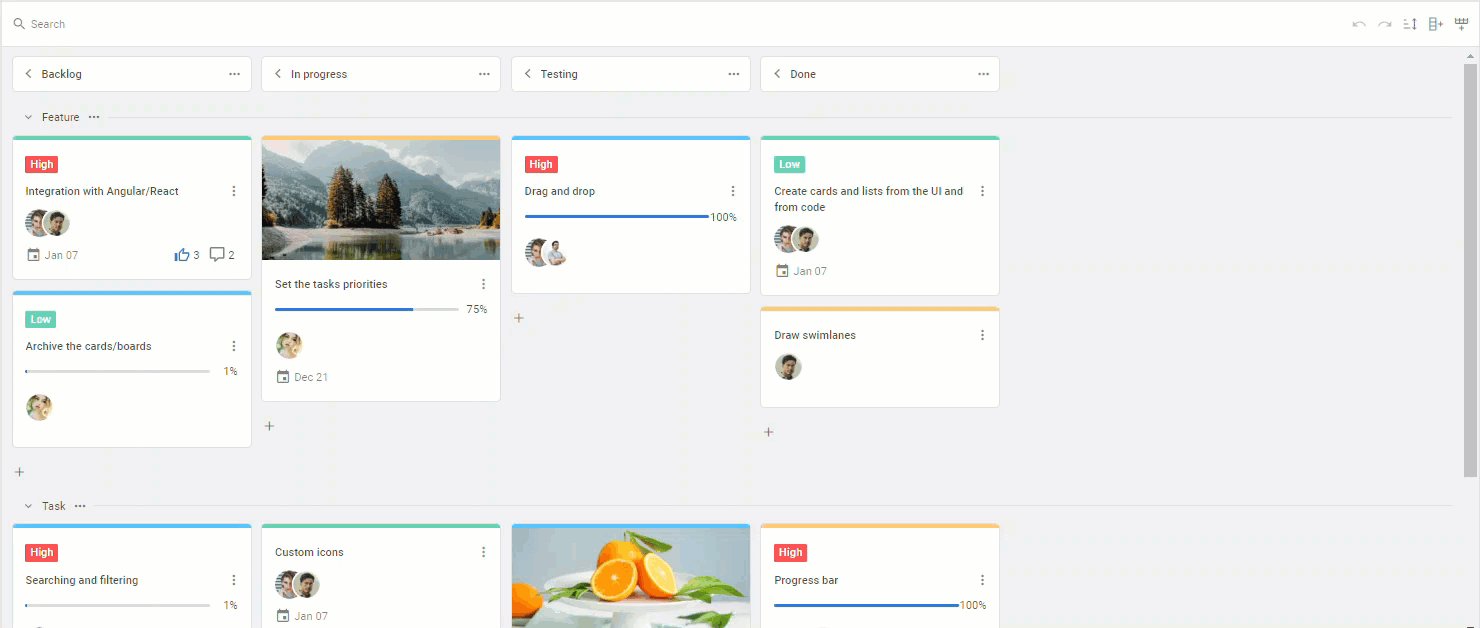
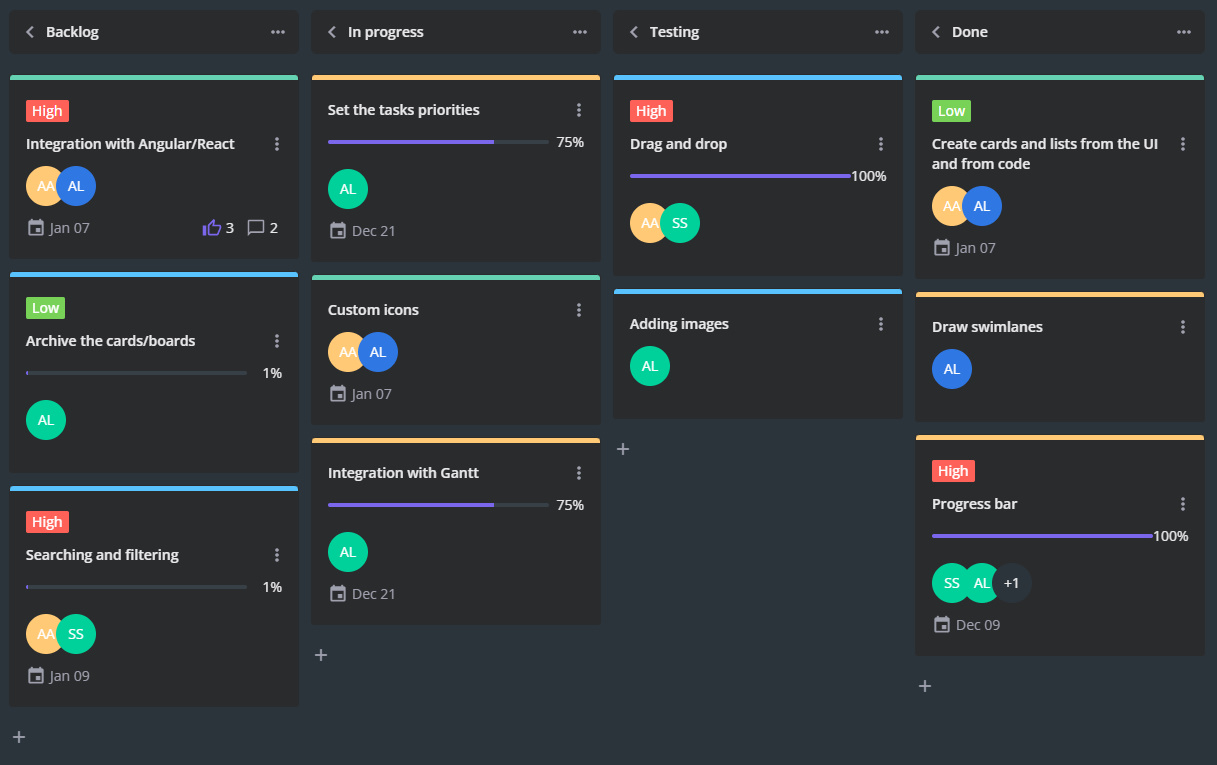
 DHTMLX Kanban is designed to manage visual workflow and efficiently collaborate with teams. The widget features an intuitive user interface and feature-rich JavaScript API to control each Kanban look and feel aspect. It's a pure JavaScript kanban board you can download and use other frameworks, including Angular, React, Vue, etc.
DHTMLX Kanban is designed to manage visual workflow and efficiently collaborate with teams. The widget features an intuitive user interface and feature-rich JavaScript API to control each Kanban look and feel aspect. It's a pure JavaScript kanban board you can download and use other frameworks, including Angular, React, Vue, etc.
Please note, having clicked on this button, you open the online demo. Don't worry about paying extra! With GitHub's free plan, you get 15 GB of storage and 120 hours of Codespaces use each month. This is more than enough to run our demo without any extra costs.
Clone the repository or download files.
yarn
yarn start
or
npm install
npm run start
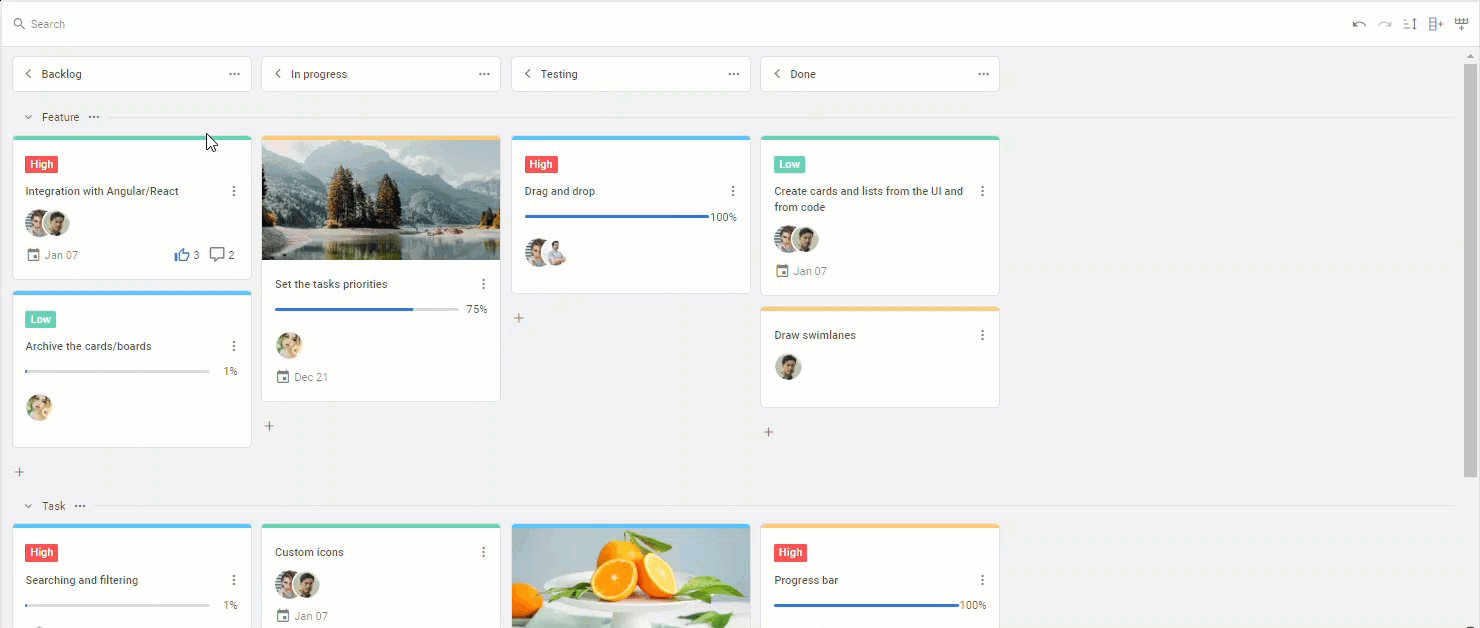
- Intuitive UI with drag-and-drop support
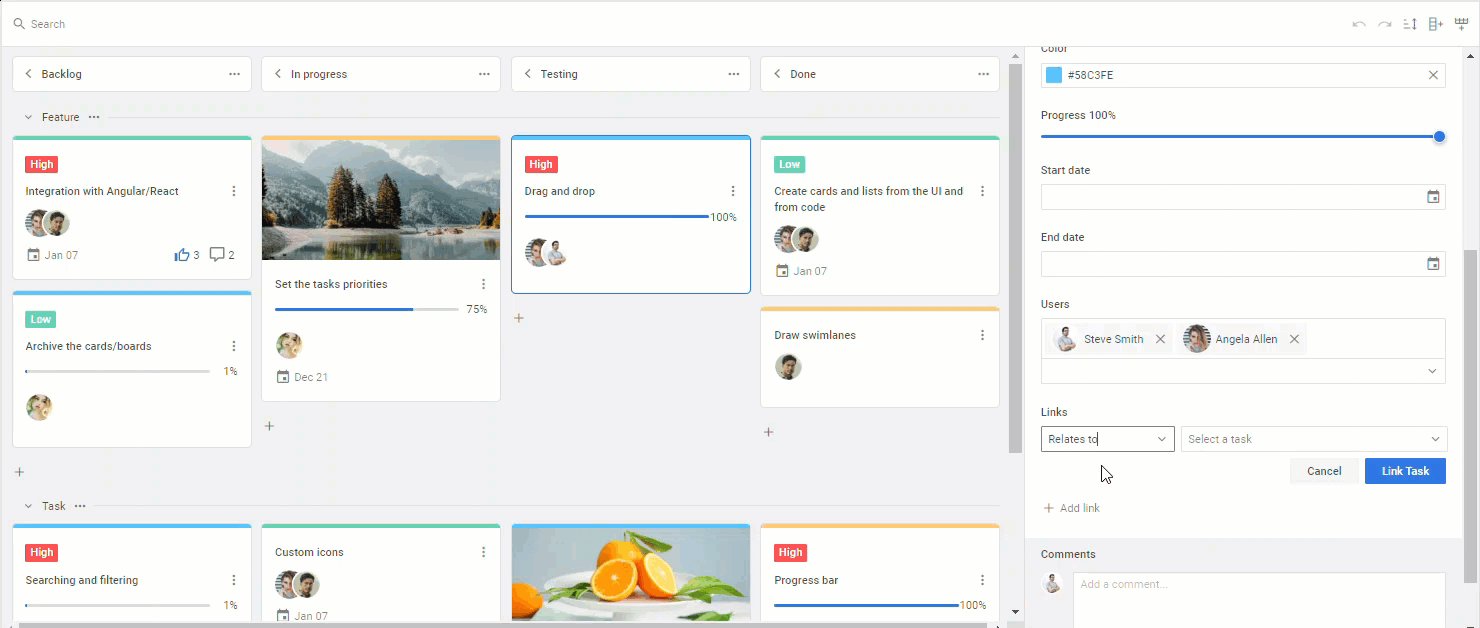
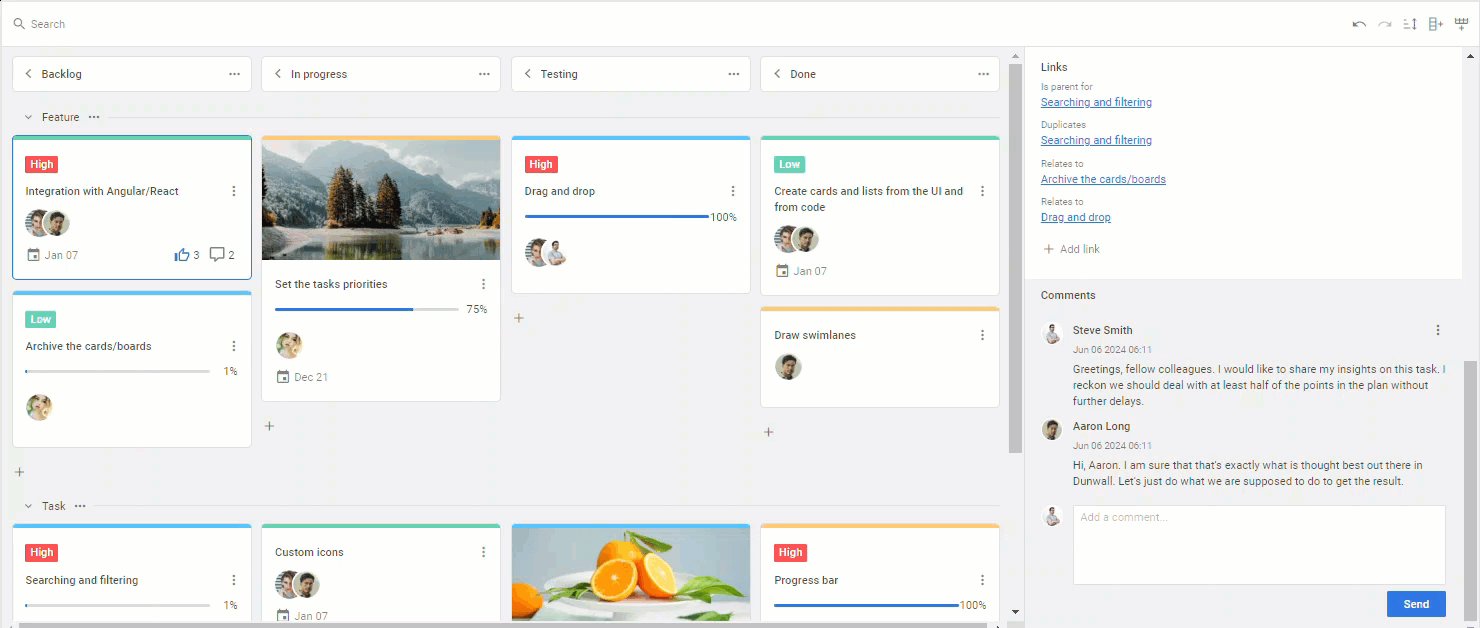
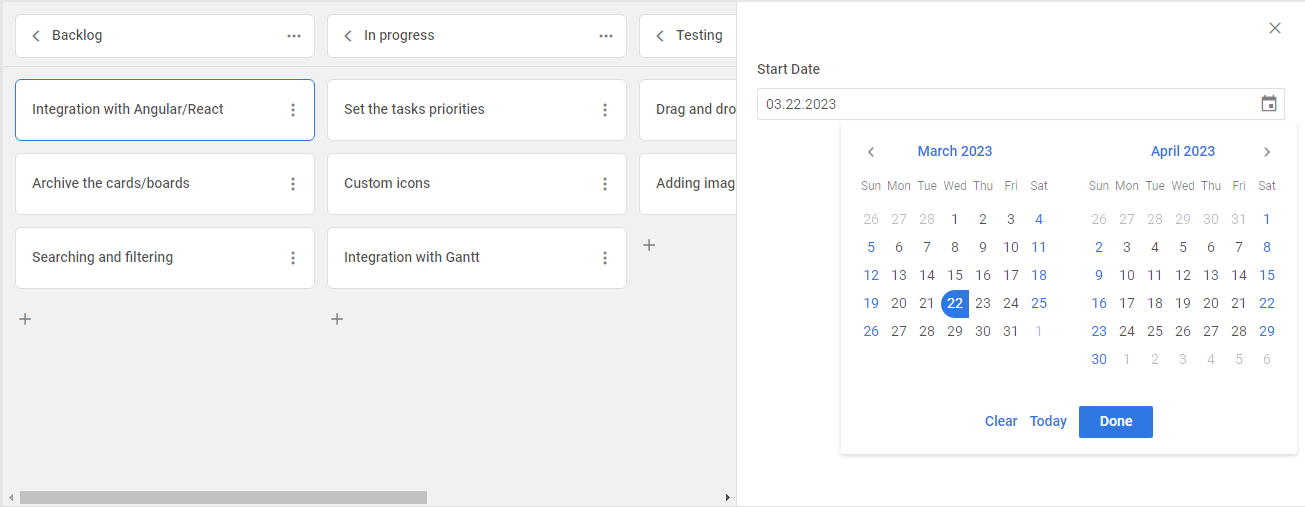
- Multiple operations with tasks: adding a new task, editing, prioritizing, duplicating, assigning, adding attachments, commenting, voting, etc.
- Specifying dependencies between tasks using links in the editor
- Undo/redo
- WIP validation
- Freezing column headers
- Customizable appearance via CSS variables
- Custom context menus for Kanban elements (cards, columns, and rows)
- Integrating custom sorting options
- Adding custom date formats in the editor
- Keyboard navigation
- Lazy rendering
- Touch support
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: https://dhtmlx.com/docs/products/licenses.shtml
Check out examples of using DHTMLX Kanban with other technologies:
| JavaScript | Angular | React | Svelte | TypeScript |
|---|---|---|---|---|
 |
 |
 |
 |
 |