Roboto
-- The standard font Material Design uses is Roboto. We have included the font files with our framework. -
-We bundle our framework with the latest iteration of Roboto Google has released. It comes with 5 different font weights you can use: 100, 300, 400, 500, 600.
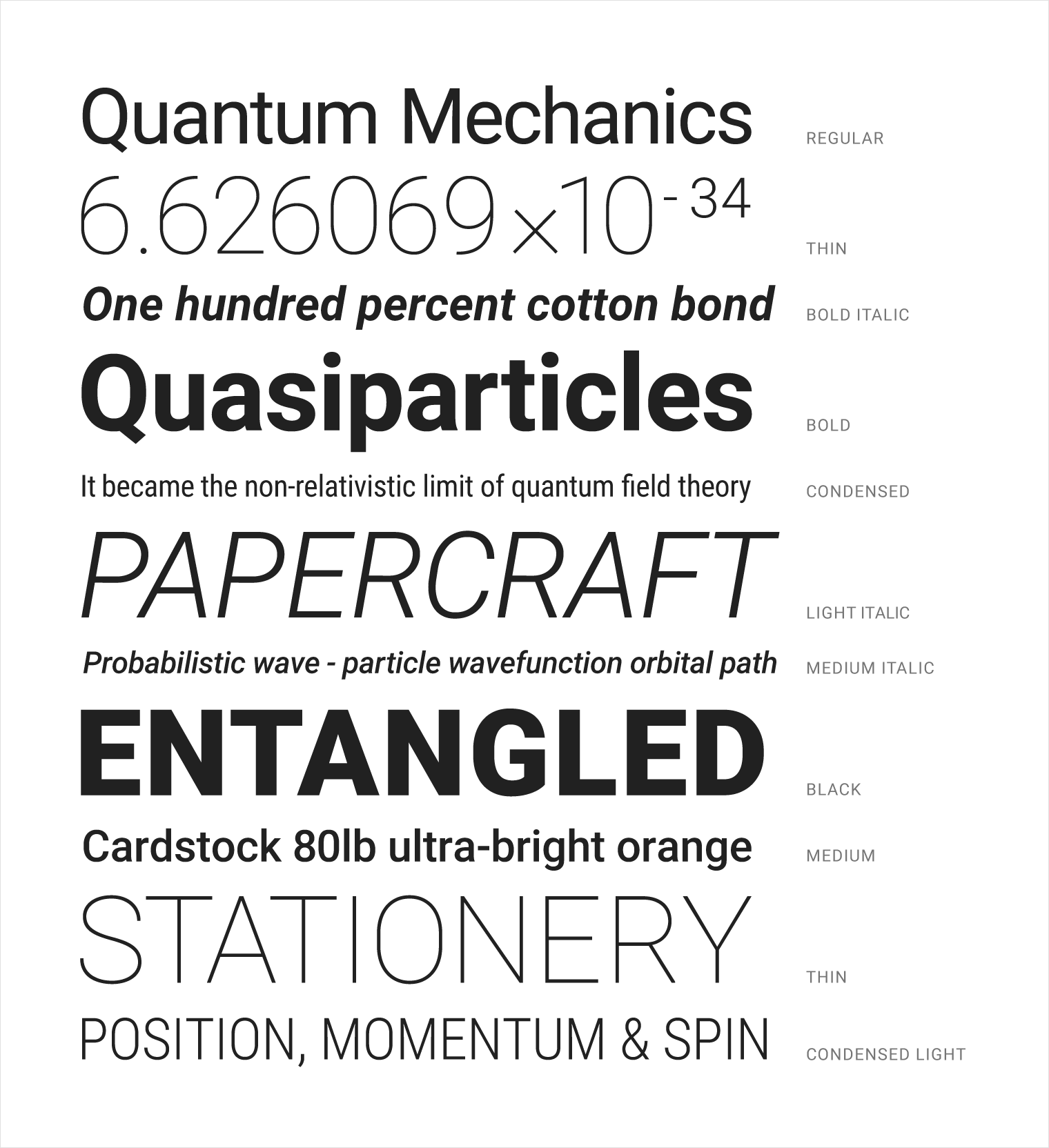
Here is an image from Google's Roboto Specimen document displaying the different font weights.
 -
- Removing Roboto
-In case you don't want to use Roboto on your webpage, fear not. Simply change the font stack by modifying the code below to your liking and add it to your custom css.
-
- html,
- button, input, optgroup, select, textarea {
- font-family: GillSans, Calibri, Trebuchet, sans-serif;
- }
- Headers
We provide some basic styling on header tags. In the example, you can see the the 6 header tags' different sizes.
@@ -69,7 +49,20 @@Flow Text
<p class="flow-text">I am Flow Text</p>Changing the font stack
+
+ The standard font Material Design uses is Roboto. We have included the font files with our framework.
+
In case you don't want to use Roboto on your webpage, fear not. Simply change the font stack by modifying the
+ code below to your liking and add it to your custom CSS.
+
+ html,
+ button, input, optgroup, select, textarea {
+ font-family: GillSans, Calibri, Trebuchet, sans-serif;
+ }
+