Github 或 百度云 请下载 logseq@orgmode.zip
- 在阅读模式下加入稍后读,会自动生成本地快照
- 在阅读模式下标注时,标注内容会自动同步到 Logseq
- 在 Logseq 中也可以内嵌简悦的标注,同时也自动更新到 Logseq 内的标注文档中
- 新用户,尤其是需要使用简悦 + Logseq 双链笔记配合的用户
- 不想折腾配置的用户
Logseq@simpread→ Logseq 库文件,包含了跟简悦有关的一些插件.logseq→ SimpRead Sync 插件(注意:这个文件夹为隐藏状态,需要在系统中让它显示。)output→ 本地快照文件夹,内置了一些稍后读对应的本地快照simpread_config.json→ 简悦配置文件,导入后即可使用Getting Started.md→ 说明文档
内置了 Kenshin/simpread#2153 (comment) 基本上满足大部分 Logseq 用户需求。
以及 插件管理器 防止在开启同步助手后偶尔会出现无法正常安装插件的问题。(仅个别用户发生)
- 如果是老用户的话,请务必备份好你的之前的配置文件。(选项页 → 共通 → 导出配置文件到本地)
- 请先确保是 升级为高级账户 并且 绑定了同步助手。
- 一般来说使用这套流程的用户都使用坚果云,所以先暂停坚果云的自动同步功能或退出坚果云。
也就是 output 文件夹,将下载的压缩包解压缩后放入到同步助手设置的同步盘文件夹。
如果你已经存在 output 文件夹的话,可以先将 output 文件夹改名为 output@origin 或其它名字。
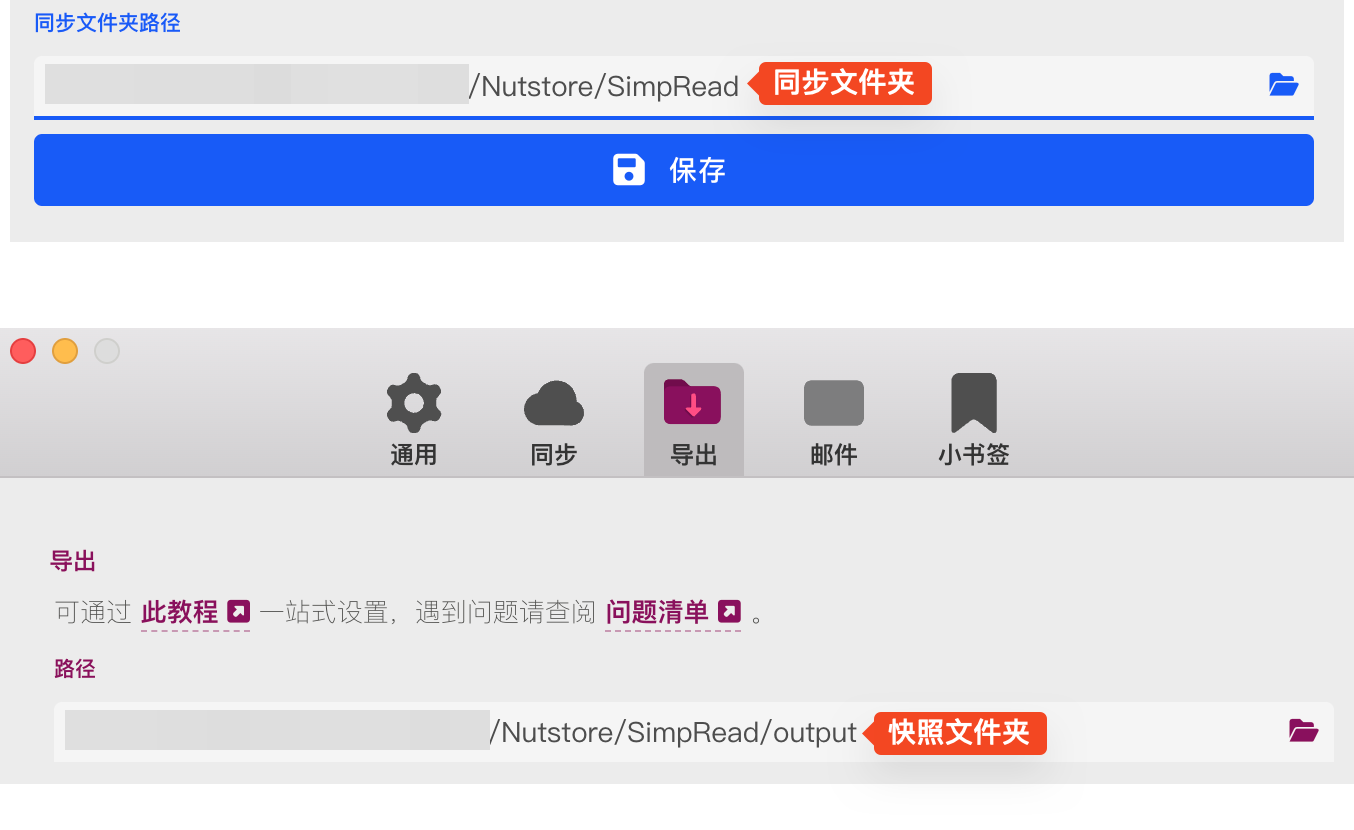
如果没有 Output 文件夹的话,在设置的同步文件夹下新建 output 即可,并在同步助手 → 导出 → 路径,添加 output 路径。
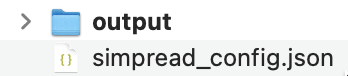
注意:output 文件夹不能改名,且必须要放到同步文件夹路径下面,也就是保证下面的结构,即 simpread_config.json 与 output 同级。
将解压缩的文件夹 Logseq@simpread 放到你需要的任意目录,然后在 Logseq 指定这个目录。
在同步助手 → 导出中按下图所示设置。
当生成 .org 文件后自动生成到 Logseq@simpread 文件夹。
{"extension":"org", "path":"/Users/xxxx/Logseq@simpread/pages"}
如果是 Windows 系统的话,请使用下面的方案(留意有两个斜杠 \\)
{"extension":"org", "path":"C:\\Users\\***\\Logseq@simpread\\pages"}
在选项中要确保是 .org 格式。
打开 Logseq 的插件市场,输入 simpread 然后安装即可。
没有插件市场的话,请通过下图所示的方式开启。
Logseq 与 Obsidian 的插件机制不一样,Logseq 属于全局,所以没法跟 Obsidian 一样直接复制库文件夹即可,下面以 Logseq 为例说明。
打开解压缩后的 .logseq 文件夹,会得到下面的结构
打开 /Users/xxx/.logseq ( xxx 为自己的在 Mac 上的名字 ),将上图的内容复制到下图所示的位置。
无论哪种方式,进入 Logseq 后,如果有下图所示的 Icon 则说明安装成功。
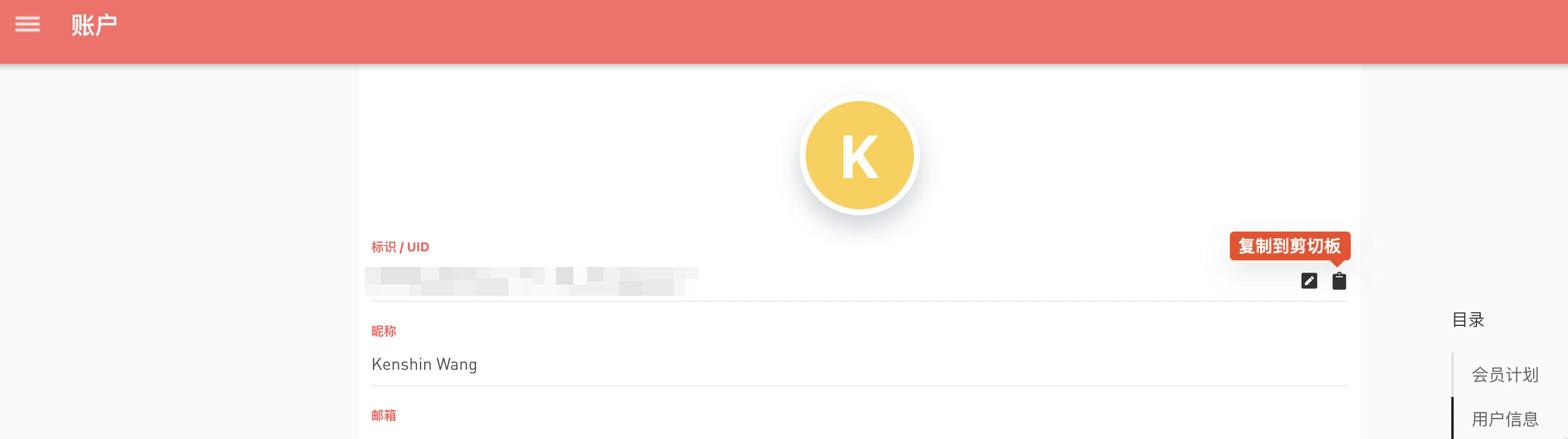
在选项页 → 账户 → 用户信息处复制你的 UID 到剪切板。(接下来的步骤会使用)
建议使用一个新的浏览器或者在留存当前配置文件的前提下,重新安装简悦。安装完简悦后,通过选项页 → 共通 → 从本地导入配置文件到。
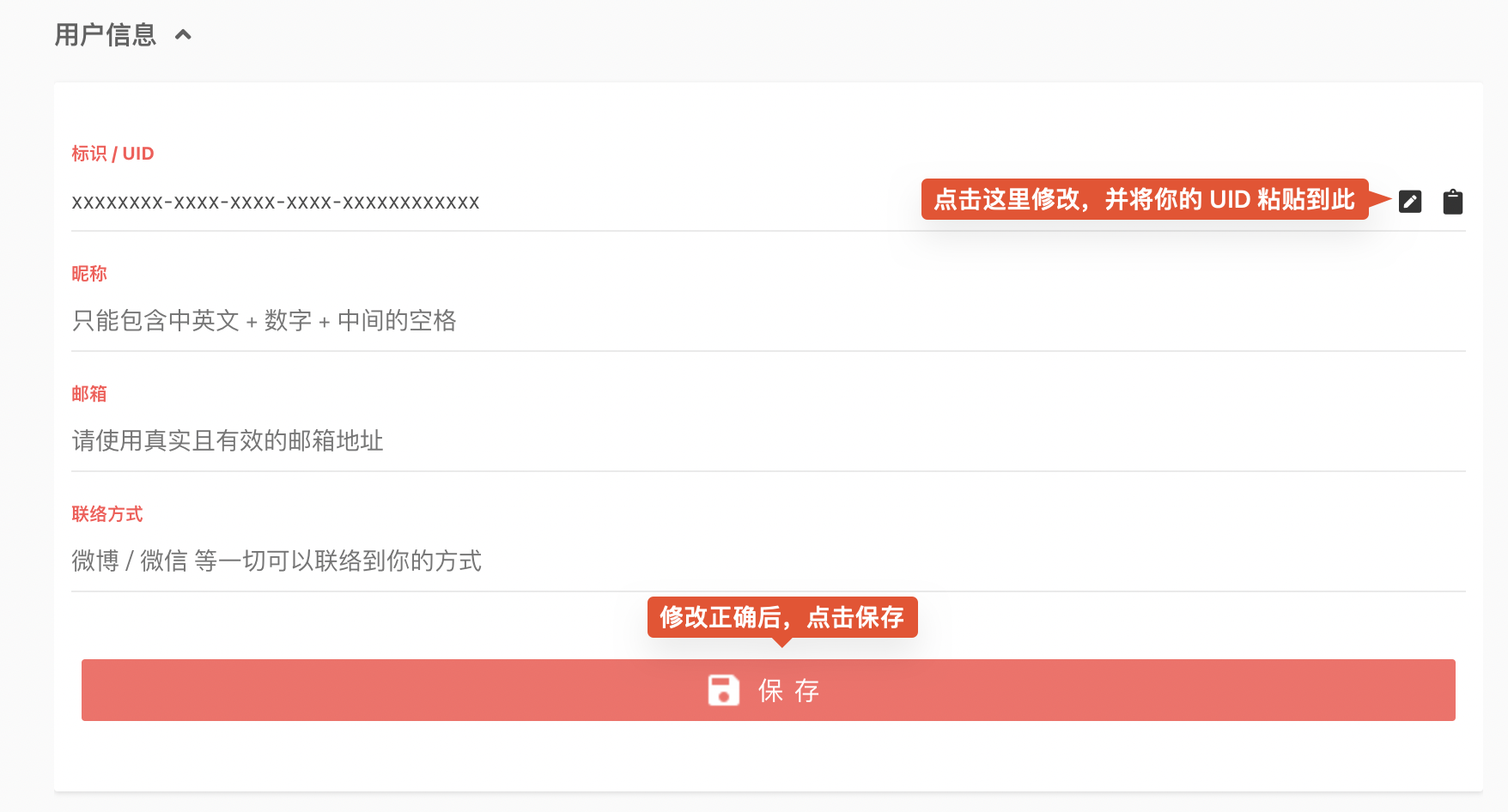
导入并刷新后,进入账户 → 用户信息,修改为你自己的高级账户 UID(也就是在准备阶段让你复制的 UID)
保存后根据提示信息操作即可恢复你的高级账户资格。
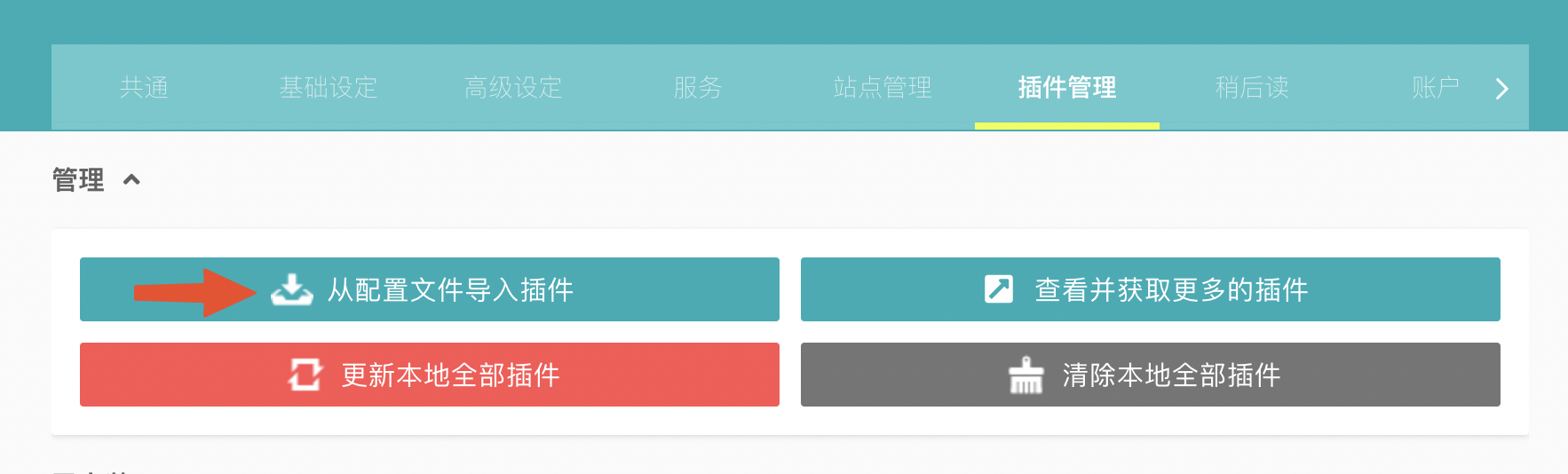
因为插件都比较大,因此并不包含在配置文件中,配置文件仅包含了插件的配置信息,因此导入新的配置文件后还需要导入插件,位置在:选项页 → 插件管理 → 从配置文件导入插件。
此配置包内置了9个插件,导入成功后会有下图所示的提示。
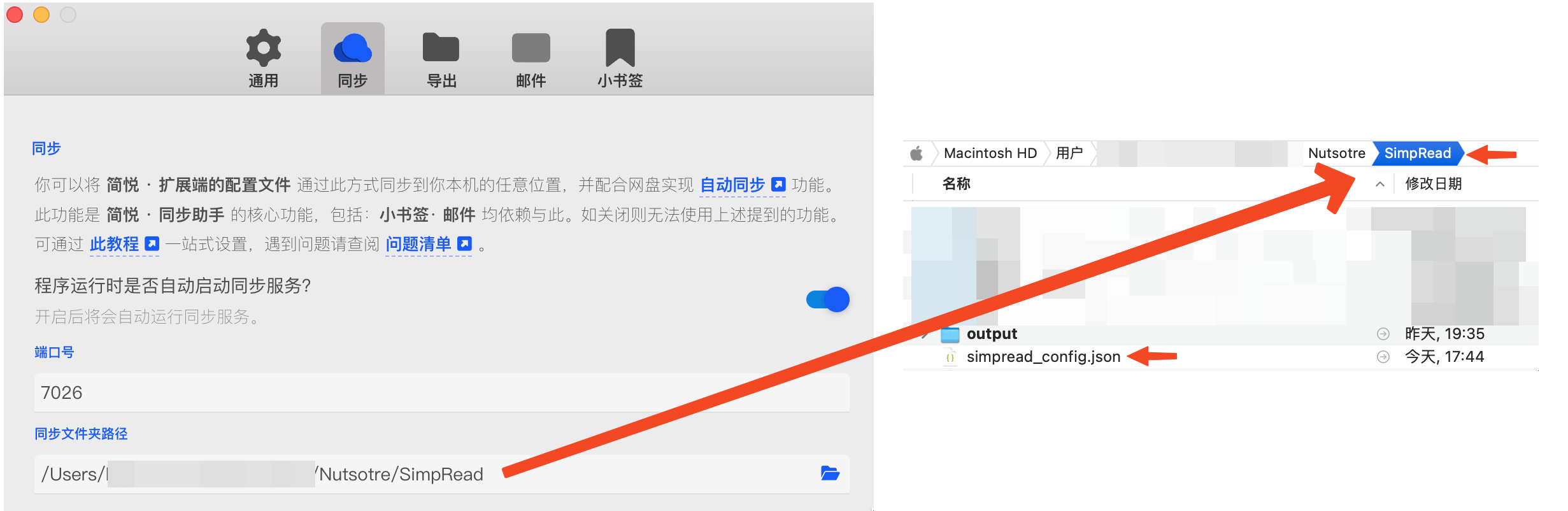
使用此功能前,确保已经按照准备工作绑定了同步助手,选项页 → 共通 → 自动同步,开启下面的选项,并一定要选择 通过简悦 · 同步助手覆盖本地配置文件。
然后刷新当前页面,然后会在你的同步助手设置的同步文件夹下发现 simprea_config.json 文件,即说明导入成功。
打开 http://localhost:7026/unread/1?embed=logseq ,如果上述步骤无误的话,会出现下图所示的内容。
打开左上角 Icon,并按照下图所示设置。
<%
const refs = ((unread.refs === undefined)? false : unread.refs.split('\n'));
const tags = unread.tags;
const regex = /\d\d\d\/\d\d/;
let jd_tags = tags.filter(x => x.match(regex)).map(x => String(x).replace(/(.+)/, "[[$1]]"));
let jd_tags2 = tags.filter(x => !x.match(regex)).map(x => String(x).replace(/(.+)/, "#$1"));
let jd = (jd_tags)? jd_tags.join(" ") : "";
let fileTags = (jd_tags2)? jd_tags2.join(" ") : "";
-%>
:PROPERTIES:
:ROAM_REFS: {{host}}
:CUSTOM_ID: sr-{{idx}}
:JD_Index: <%= jd %>
:END:
#+TITLE: {{title}}@annote
- URL :: [[{{url}}][{{title}}]]
- Date :: [[{{create|yyyy-mm-dd}}]]
<% if ( fileTags ) { -%>
- Tags :: <%= fileTags %>
<% } -%>
<% if ( refs != '' ) { -%>
- Reference :: <%= refs.map(x => '[[' + x + '][link_' + refs.indexOf(x) + ']]' ).join(' ') %>
<% } -%>
<% if ( unread.backlinks ) { -%>
- Backlinks :: {{backlinks}}
<% } -%>
<% if ( unread.desc ) { -%>
* Desc
#+BEGIN_QUOTE
{{desc}}
#+END_QUOTE
<% } -%>
<% if ( unread.note ) { -%>
* Note
{{note}}
<% } -%>
-----<% -%>
<% for( let i = 0; i < unread.annotations.length; ++i ) { -%>
<%
let annote = unread.annotations[i],
tags = annote.tags,
note = annote.note,
id = annote.id,
backlinks = sr_tmpl_fun.parseBakinks( annote.backlinks ),
refs = ((annote.refs === undefined)? false : annote.refs.split('\n'));
const is_img = /\.(jpg|jpeg|png|webp|avif|gif|svg)$/.test(annote.text);
let text = (is_img)? '[[' + annote.text + ']]' : annote.text;
const colors = [ '#B4D9FB', '#ffeb3b', '#a2e9f2', '#a1e0ff', '#a8ea68', '#ffb7da' ],
color = colors[ annote.color ];
const type = ['💡', '📝', '⭕️', '🔖', '️⛅️', '📮'],
block = ['NOTE', 'TIP', 'IMPORTANT', 'CAUTION', 'WARNING', 'EXAMPLE'];
%>
* 📌 <%= (annote.color == 2 )? text : '' -%> <%= (tags.length == 0)? '': ':' + tags.join(':') +':' %>
:PROPERTIES:
:CUSTOM_ID: sr-{{idx}}-<%= id %>
:END:
<% if ( annote.color != 2 ) { -%>
#+BEGIN_QUOTE
<%= type[annote.color] %>
<%= text %> [fn:<%= id %>]
#+END_QUOTE
<% } -%>
<% if ( refs != '' ) { -%>
<%= '- refs :: ' + refs.map(x => '[[' + x + '][link_' + refs.indexOf(x) + ']]' ).join(' ') %>
<% } -%>
<% if ( backlinks ) { -%>
- backlinks :: <%- backlinks %>
<% } -%>
<%= (note) ? '** ' + note : '' -%>
<% } -%>
-----
* Footnotes
{{annotations}}
[fn:{{an_id}}] [[{{an_ext_uri}}][e]] [[{{an_int_uri}}][i]] [[{{an_org_uri}}][o]]
复制时请留意空格,复制粘贴保存后,刷新当前页面确保生效。上面的模板来自 Kenshin/simpread#2153 (comment) 关于 Logseq 的更多官方模式,请看这里。
上述完成后,此配置文件全部配置完毕。
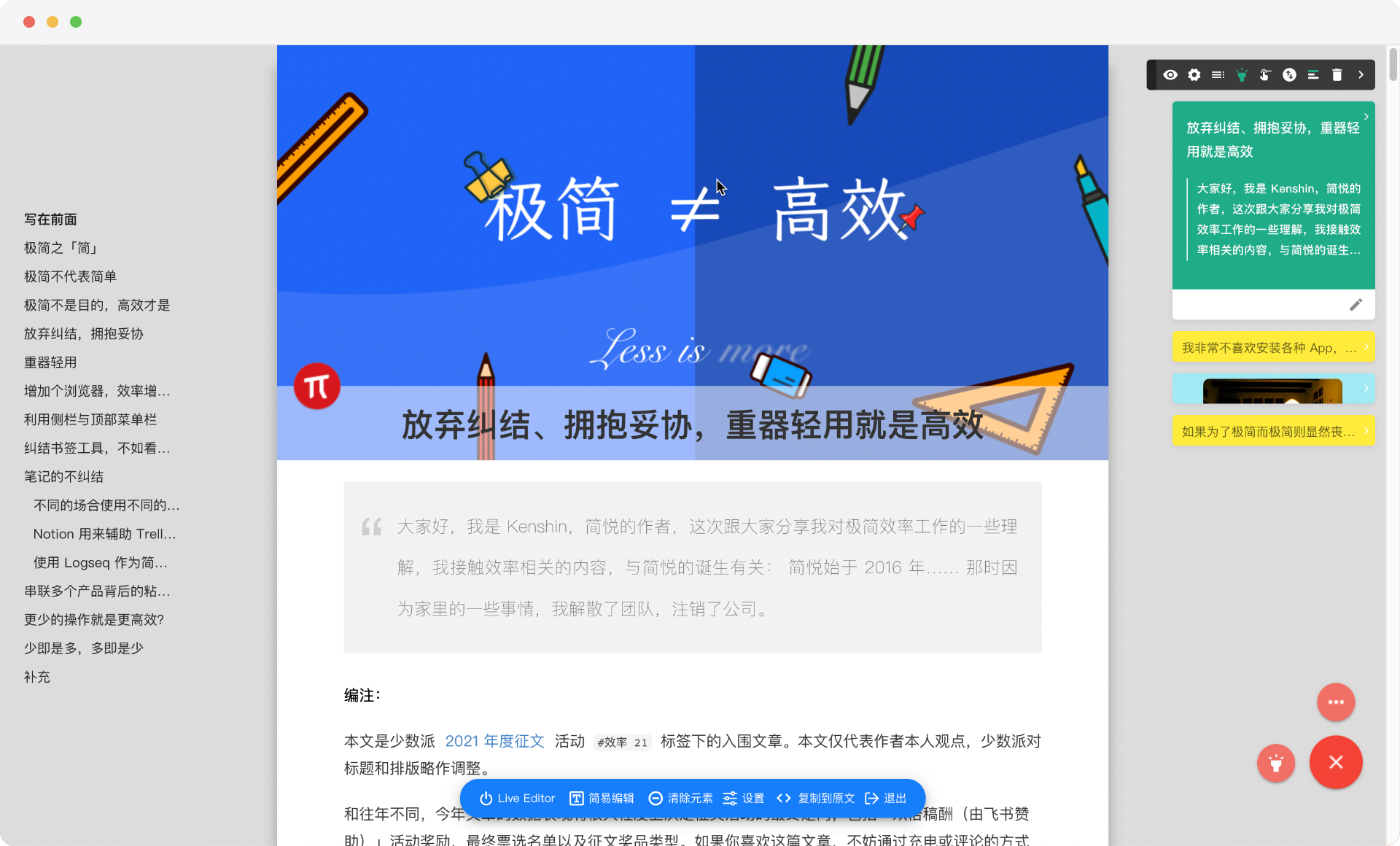
打开 https://sspai.com/post/71576 如果你的配置正确,应该会看到下图的界面并有一些现成的标注存在。
然后再开启 Logseq 的前提下,增加新的标注,看看是否会自动同步到 Logseq。
2022-10-06_16-33-44.mp4
当在右侧标注时,会自动将标注同步到 Logseq 中。
2022-10-06_16-28-50.mp4
打开稍后读,随便找一个已经存在的稍后读,如果有下面视频所示的标识则说明读取的本地文件。
2022-09-28_11-29-14.mp4
-
使用此配置库方案仅在阅读模式下使用,在稍后读内置的阅读模式下无法使用。
-
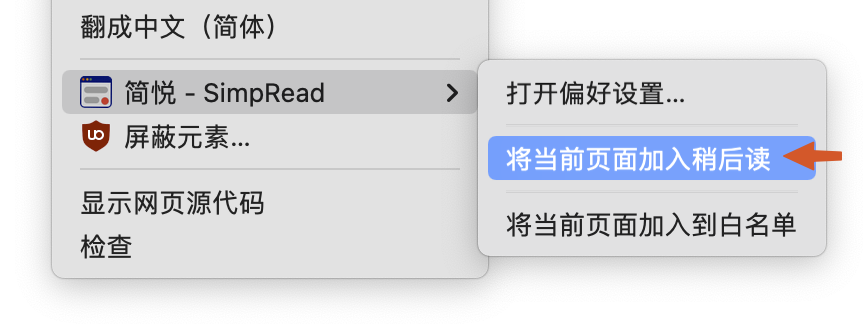
使用此配置库方案加入稍后读时只能使用快捷键
d d或右键菜单的方式,其它方式无法实现自动化。
- 建议不要删除已经存在的示例稍后读,当删除全部稍后读后,第一个稍后读会没有标号。(细节请看 https://www.yuque.com/kenshin/simpread/apes3k )
如果动手能力强的话,可以继续看看下面的一些技巧。
Assistive Touch 是简悦的一个插件,作用是为用户提供一个比浮动控制栏/快捷键更加便捷的快捷键操作面板,用户可以在设置一些常用的操作,效果如下:
当按下图设置后,就可以使用 Assistive Touch 替代快捷键 d d 来加入稍后读了。
也可以参考 为 Assistive Touch 设置好看的 Icon 定制化你的 Assistive Touch。
可以直接看 语雀上的一站式教程 或者等你熟悉这套方案后可以根据此教程进行更个性化的定制。
注意:这里提到的一站式教程跟上面的教程无关,上面的教程只是针对配置库的设置。
如果你已经存在 output 并且也包含了一些稍后读,可以用任意文本编辑器分别打开你本地和解压缩后的的 simpread_config.json (假设你自己的叫 A,配置库的叫 B)
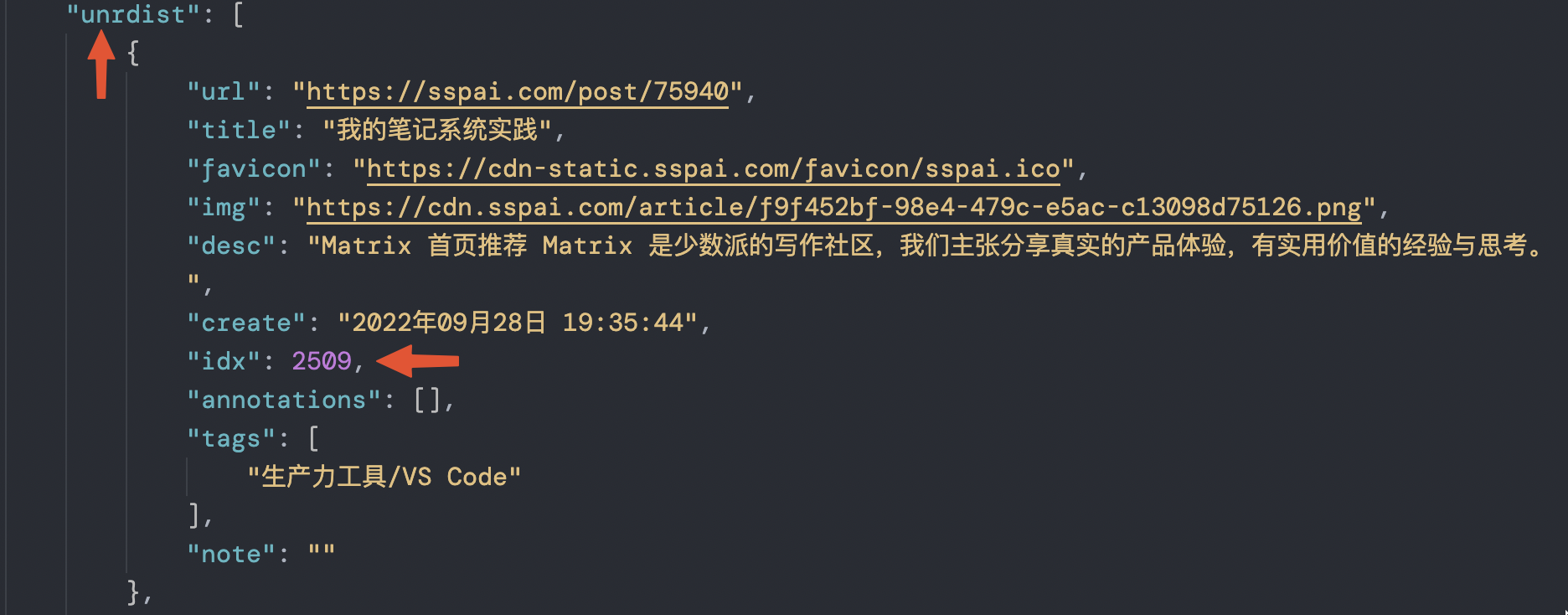
推荐使用 vs code 并安装 JSON Tools 插件,然后对 simpread_config.json 格式化,找到 unrdist 并留意 idx (是一个自增长的 ID)
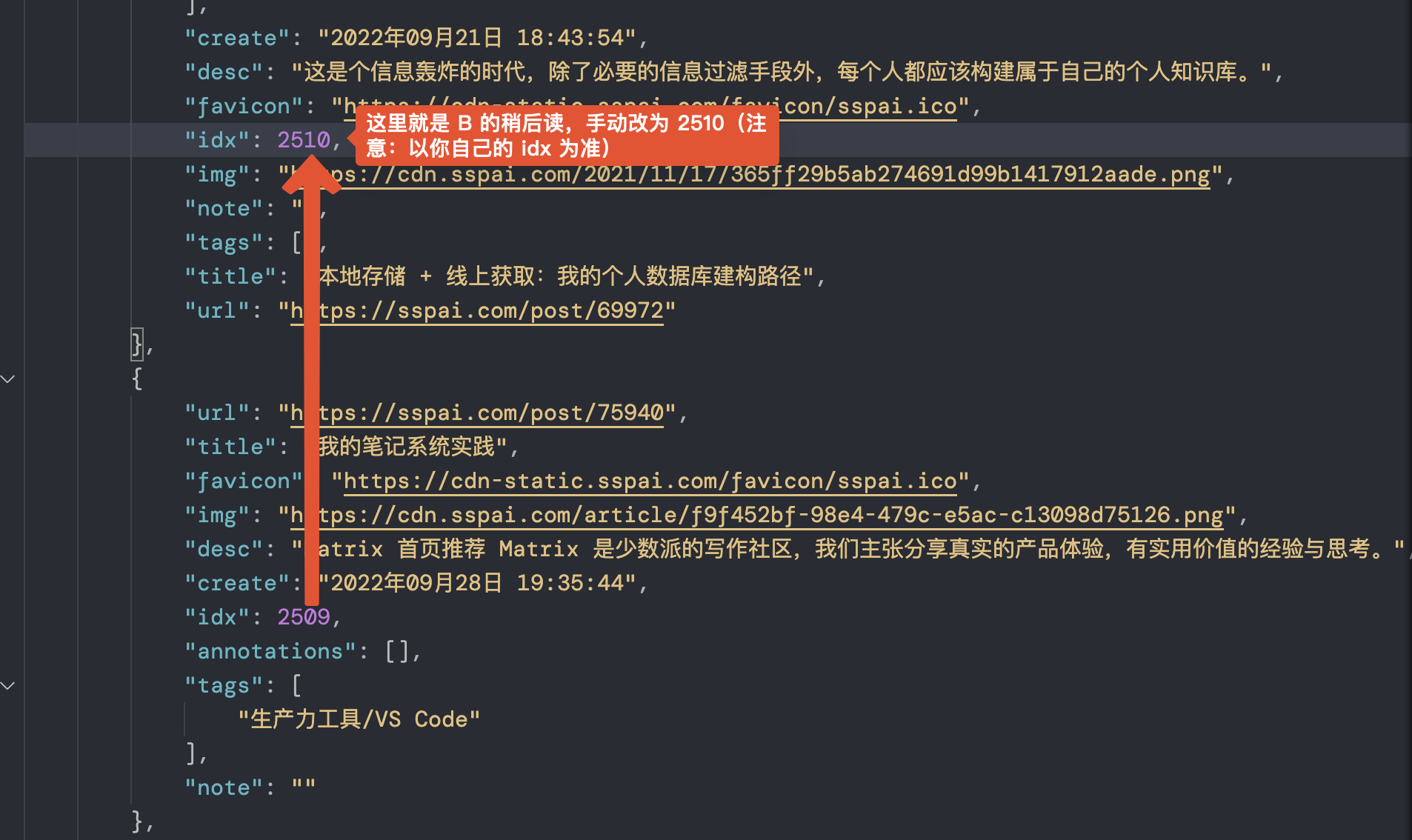
把 B 中 unrdist 对应的内容全部复制到 A 并根据 idx 自增长进行排序,如下图所示
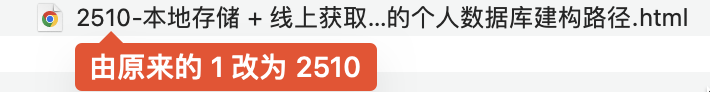
然后把配置库中 output 文件夹对应的快照 id 也对应修改下。
以及 Logseq@simpread/SimpRead文件夹对应的快照 id。
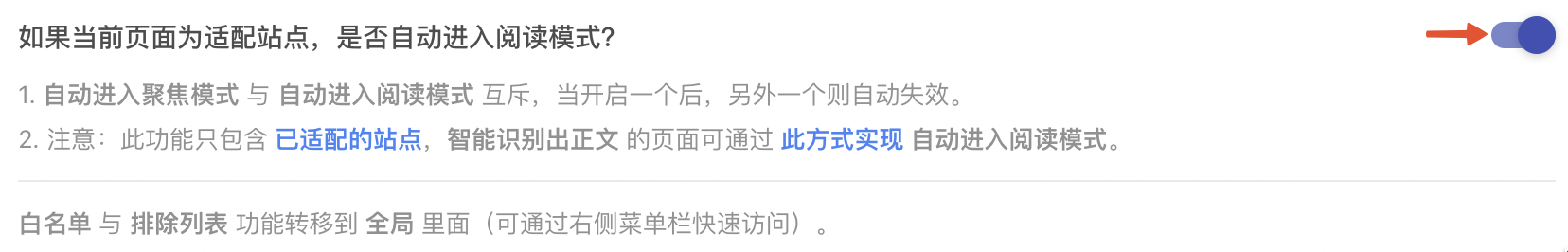
当前配置包没有开启 如果当前页面为适配站点,自动进入阅读模式 的功能,如果需要开启请进入选项页 → 阅读模式,按下图所示开启。
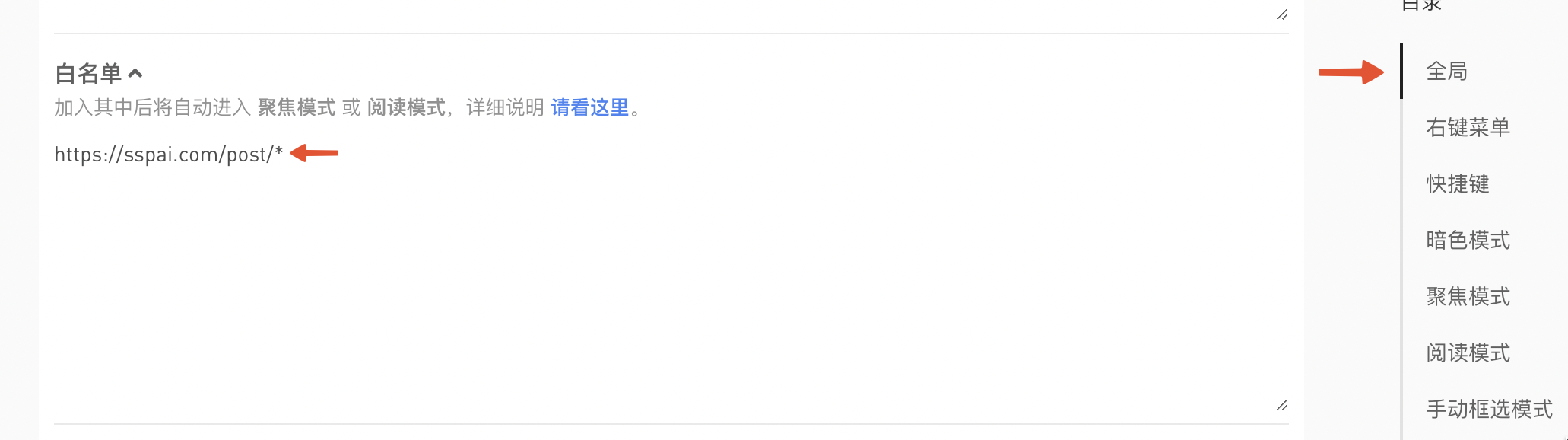
当前配置库仅配置了少数派的白名单,例如进入 https://sspai.com/post/69972 后会自动进入阅读模式,白名单的位置在选项页 → 全局 → 白名单
简悦拥有多种自动进入阅读模式或聚焦模式的方案,包括:
更多关于阅读模式的技巧 请看这里。