-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Announcements #142
Comments
New use pattern - Element lookup using Keys
To get an element object from a form, you call This is the new, preferred method for doing Updates on elements. Previously if you wanted to output something to a Text Element, you needed to create the text element outside of the form layout and keep that text element variable around so you can call The new design pattern is thus: Later in your code you can update this Text Element by making this call, assuming the variable form is your FlexForm object: The Demo programs have all been updated to use this new technique. This capability and its impact on the length of programs led to pushing version 2.30 out the door quickly. |
Borderless Windows are HereTry them on your next form. You can expect to see some of these in the Demo programs. You can click anywhere on the window and drag to move it. Don't forget to put an exit key on these windows. Be sure and make an "exit" button or you'll be running task manager to close your windows. The reason is the when you turn on this option, you will not see an icon on your taskbar for the window. This happens on both Windows and Linux. Thus, if you do not supply an exit button, the user will have no means to close the window. |
Grab AnywhereTonight's change is perhaps going to be a really cool thing or one that is going to piss people off. But, hey, I like it this way. If you don't, set As the name implies, you can grab and drag your window using any point on the window, not just the title bar. I was only enabling this when the title bar was turned off. I think it's a much superior way to interact with a window. FlexForm is becoming quite the call! So, enjoy a lazy way of interacting with windows on me. You will want to turn if off for forms with a SLIDER. you need the slider to move, not the window. I'll update the Demos that use sliders to turn off the grab_anywhere. |
TablesThis one has been requested a number of times. Rather than make a Table Element, decided to see if the current PySimpleGUI is capable of making nice tables using standard Elements. The answer seems to be yes, it's possible with existing Elements. The key was to enable text justification in the InputText element. By right justifying the text in those Elements, it's possible to create a nice looking table. Here's an example using a ComboBox and Input Elements. You'll find the code that generated the table in the file Demo_Table_Simulation.py. It requires the latest PySimpleGUI from GitHub in order to use the justification setting. This is a "live keyboard" demo. It updates the table values as you are typing. There are 3 fields at the top of the table. If you enter a value into the 3rd field, the cell that the other 2 cells represents will be changed to that value. Enter 1, 2, 1234 and cell (1,2) will be changed to 1234. There is a new trick demonstrated in this demo that shows off the power of Python. Rather than pass in a string as the key to the Input Elements, I passed a tuple. Nothing about the key requires it to be a string. The only requirement is that you use the same type to look up the element when you call FindElement or use the key to read the return values. This is the code that makes the Input Elements: See how the key is set to (i,j). This allow me to easily find the Element that is represented by (i,j) later. What to access the cell at (0,0)? This you would make this call: Hopefully this is enough capability for the folks that need tables in their forms/window. |
Three Point Oh!So maybe I kinda screwed up the numbering when the last one became 2.30. I didn't think about it looking like 2.3 also. Doh! There have been a lot of changes lately so perhaps it's time for a major bump. It's a clean slate |
|
|
3.0.2 release today to turn off the grab_anywhere feature for non-blocking forms. tkinter is printing out a warning/error message when the form is closed using a button. Doesn't appear to have any effect on the overall functioning, but it's distressing to see. Better to disable this feature for now. Plan is to add back an override mechanism should a user want it. |
RELEASED 3.0.2 |
Floating Toolbar - New demo programThis is an always-on-top, compact floating toolbar. They are super-handy to leave running. Something satisfying about writing code that then gets used often, especially if they make you much more efficient. |
Async FormsUpdated the Readme / primary doc to discuss the use of non-block forms. As explained in the documentation there are a number of techniques to move away from async forms including using the |
Floating Desktop WidgetsI've discovered that in about 30 lines of code you can create a floating desktop widget. If you click the pause button, it switches to Run. This "Widget" is always on top of the other windows. Looking for a way of launching these in a way that have no taskbar icons. If launched from PyCharm it behaves this way. If launched from a Toolbar, the toolbar's window is attached to the timer. Close it and the timer closes. This demo is the first time I've ever combined a ReadNonBlocking with a Read in the same form. The reason for using it in this program is that while the timer is paused, there' s nothing happening so why have the program running the loop when it can wait for the user to do something like click a button. When the button is clicked we return from the Read call. Thank you to jfong for sending an interesting version of this program. His ideas have rolled into a into the project code many times. |
3.7 SupportThanks to @mrstephenneal we can now say that PySimpleGUI works on Python 3.7. There was a button issue causing trouble. Looks like it's fixed now so I think 3.7 is now safe to with PSG. |
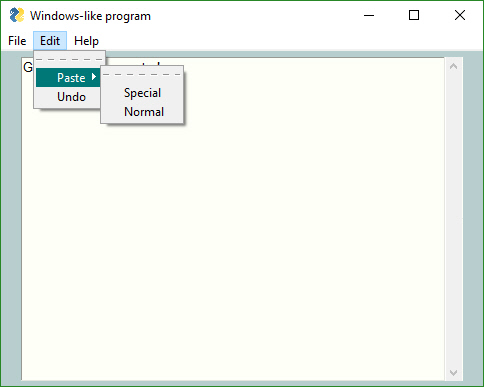
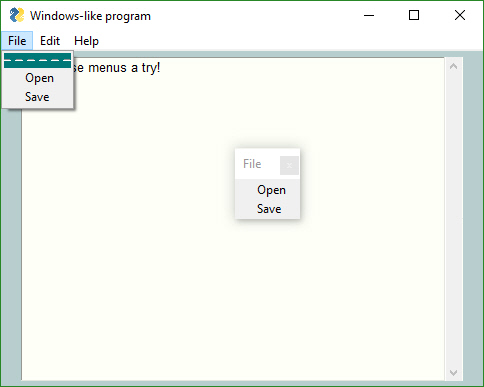
Release 3.01.00Menus! (and a Listbox.Update bug) are the big features. Since the Menu code is somewhat isolated, and I want to get some users on it, decided to go ahead and push it all out there in 3.01.00 I didn't mention this in the readme section on menus, but by default (you can't currently turn it off) menus are detachable. If you double-click the dashed line then you get a floating version of that menu. Should make for some pretty interesting user interfaces? |
3.1.1There have been enough bug fixes to trigger another PyPI release. People have been doing more and more with the Update method. These fixes were mostly in those methods. |
Update methods updatedAdded the ability to enable / disable all input elements. A number of Demo programs also refreshed. Expect a PyPI release soon. Note that some Update method changes also changed parameter names from new_value to value, new_values to values. Some were different than others. Removed new_ so they all match now. Sorry to those living on the bleeding edge! Here's a before/after. Elements towards the bottom of the window were disabled. Yes, even buttons can be disabled now. No more needing to gray out your own buttons! |
3.1.2Big change this time around is the ability to disable widgets. All input widgets have an Update method that has the parameter A few critical bugs in there too which pushed up the release to today. |
Resizable Windows, Font settings for input text elements, beginnings of Treeview ElementYou can stretch windows bigger now and some of the elements will resize with the window. ** The Input Text Elements did not have a functioning Font setting. Doh! Don't know how that got missed. The very beginnings of the Treeview element are in there. Hopefully nothing was broke. Any time I make changes to the core widget packing I get nervous! ** Had to turn off some of the Resizable windows features....Buttons and other elements were moving / expanding in forms that I didn't want the to expand. The change fucked up too many elements to leave on for now. |
Two new Demo programs - CPU Desktop Widget, Spinner Compound ElementAdded another Desktop Widget to the demos. This one shows the CPU utilization. The spinner allows you to change how often it's refreshed The Spinner Compound Element was done in response from a user wanting to see a different kind of spinner. This one has larger buttons and is laid out horizontally. The point of this demo is that it's possible to put together multiple Elements into a higher level element. There aren't many of these I can think of at the moment, but given how many user questions are asked, something else is bound to be asked for. |
Table Element, Complete rework of Popups, Death of MsgBoxYou can blame the Popup changes on this issue: All of the Popups were rewritten to use a long list of customization parameters. The base Popup function remained more or less the same. Decided while I was going all the Popup work that it's time to completely remove MsgBox. Sorry all you early adopters. You'll need to do a bulk rename and then you'll be fine. Table ElementsFinally have something to show in the form of tables. The element name is A Demo program is in the works. It's possible to add scrollbars to the Table element by simply placing it into a Column element. There's still work to do and a good number of bugs, but I encourage you to give it a try. If you do not put the Table Element inside of a Column, then you can still view and scroll the table, it just will not have scrollbars. There is a problem currently with keyboard input when placed into a Column. The keyboard keys work fine when NOT inside of the Column but stop working when placed inside a Column Element. This program will read a CSV file and display it in a window. It's another bit of PySimpleGUI "challenge code"..... The challenge is to do the same operation in another GUI framework in less lines of code. I would enjoy seeing the tkinter code required to create the window that this 20 line PySimpleGUI program creates. Most of the code deals with reading the CSV file 👍 |
Linux Virtual EnvironmentI finally installed VirtualBox and am running Ubuntu Linux. I tried to install the Mint distro, but the display was scrambled when it booted. I was surprised how close the Linux screen shots look to the Windows. Even Pong worked the first time. I don't believe that Python has been labelled the "go to language" for doing cross-platform GUI work. I guess I never stopped to think about it. I don't recall seeing this kind of thinking in posts or books I've read on Python. Perhaps it's time for that to change? |
3.2.0Released a new release to PyPI. Sorry about all these releases, but features continue to pour into the code. I'm finding even the folks that are actively using PySimpleGUI only run the pip installed version rather than the GitHub version. That means if I want runtime on the code, I'm only going to get any is to do a full release. There were a number of changes that could f-up, so be on the lookout. The biggest addition to 3.2.0 was the Table Element (beta quality at the moment). If you are running older programs then you may crash due to missing functions, MsgBox and several others. This is because I've moved 100% to Popup calls. It's not like I haven't been warning people so I don't expect complaints. Some people are calling Instead of calling The call sequence becomes this: You'll also find the Finalize call used in the scripts that use the Canvas Element. See the Readme for more info on what's in the release. Note that the readme has not yet been updated with the Table Element and several other changes. There's only so much I can do. |
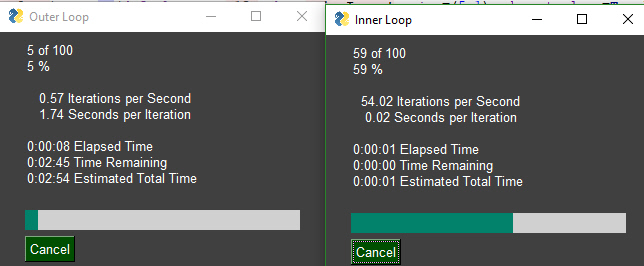
One Line Progress MetersPySimpleGUI has always had a one-line progress meter called EasyProgressMeter. However, that function has a limitation of only 1 meter being active at a time. The new way to do Progress Meters is the function OneLineProgesssMeter. All of the documentation and examples will reflect this new function. Have to say it's nice to be able to run as many meters as desired without having to worry about more than 1 being on the screen at a time. I intend to remove EasyProgressMeter within the next 5 or 6 releases to PyPI. I tried to insert a warning in the code, but too much code was shared to fit the message in. I'm sorry about the change, but really would like to both add this function and rename the capability to something very descriptive. If there is enough revolt over removing EasyProgressMeter, I'll leave it in and simply drop it from all the documentation. |
3.3.0Yea, yea, it seems like only yesterday that version 3.2.0 was released. That's because it WAS only yesterday. I've been busy. There are 2 changes I wanted out quickly....
The Progress Meter feature alone is a great use of PySimpleGUI. A number of users are using it only for this purpose in their programs. |
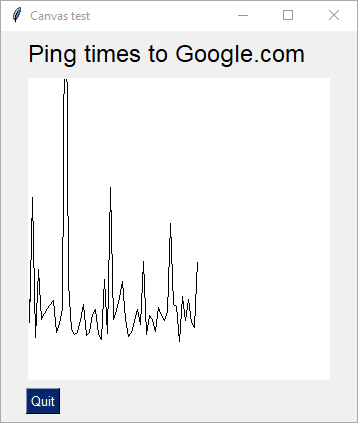
GraphingNew demo program - graph ping using canvas. There is another ping-graph demo using Matplotlib. This graph only uses tkinter. Finally, because the pings take a long time, I moved the ping calls outside of the GUI event loop. Calling ping inside event loop was causing the GUI to respond sluggishly. This is because the ping was taking 1 second which means the gui wasn't being refreshed / wasn't responsive during the second. Now the GUI sleeps for 200 ms while the ping is done by a thread. This is yet another toe in the water with threading. The problems I saw in the past are no longer there, it would appear. I also checked in the ping.py file that you need for this demo. It's a pure python implementation of ping and works pretty well, even if slow. |
Progress MetersThanks to @JorjMcKie I've learned more about the performance of the EasyProgressMeter and thus probably the OneLineProgressMeter. The more arguments to display the longer it takes. Was going to document in the Cookbook / Readme that if you have performance concerns, you can call the progress meter less frequently. You don't have to update it 1 count at a time. It could be like this: This meter is only called every 5 times through the loop. It finished quite a bit quicker than the test updating the meter every single time. |
PySimpleGUI programs as an EXE file!The biggest thing to hit PySimpleGUI since Colors.... the ability to run programs written for PySimpleGUI as an exe file. ALL credit goes to @JorjMcKie for this. There is no need to distribute Python with your programs. It's all included in the exe and folder of supporting files. From what I understand of nuitka, this code is compiled C++ code, not python code. The performance is thus potentially better! It's the best of both worlds. Working to get the process documented. It's tricky and required a special script. Stay tuned.... |
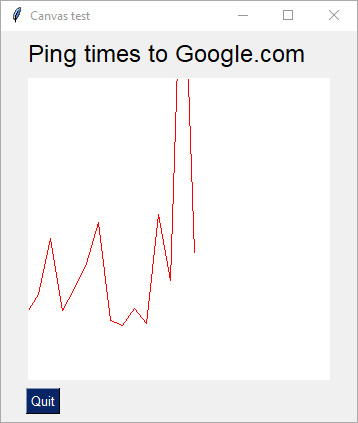
Graph ElementThis one is pretty exciting as it does something new on the screen. The Graph Element allows you to easily create a canvas and draw on it using your own coordinate system. You don't need to do conversions from your graph coordinates to the tkinter canvas graph coordinates. The Demo program for it is a good example. It displays a pint graph. The graph we're creating is a line graph what we would like to to from 0,0 in the bottom left to 100, 500 in the upper right. This will give us 100 data points along the x axis and up to 500 ms on the y axis. After creating the Graph Element, we can do 3 operations on it:
The draw line draws a line from 1 point to another. The points are specified using your graph coordinates, not the tkinter canvas coordinates. I know I have a LOT of documentation to do. In the meantime, try using Control+P if you're using PyCharm. Press Control+P while you are typing in the parameters and you'll see a popup showing you what the legal parameters are. This feature is almost necessary when using PySimpleGUI because functions have SO many optional parameters. I hope to see some cool creations using the capability. I'm starting to see more and more projects pop up on GitHub that use PySimpleGUI! Keep those examples coming! And keep the requests for new features coming too. They have made this such a better package because of your help. Sample code: This is your layout: To draw a line, call DrawLine:
|
Thank you!Really appreciate the:
Thank you to the 1,000's of you that registered for a PySimpleGUI 5 keys! It's great to see people signing up and using the new version. While there have been a few problems with key input, it's less than .1% which is really great. We're doing our best to be open, communicative and prompt. Thank you for the kind emails showing support for what we're doing! |
License Key InputThe documentation section that shows how to input your license key is located here: When we run into issues where there's uncertainty, it's not clear, or more needs to be explained, we are adding to the FAQ and/or documentation so that we can point everyone that has an issue to the same place. I'm also working on a new HOWTO section that shows videos of registering for a key and entering a key for example. psgmain.registration.mp4There are literally 1,000s of people successfully entering keys so in a broad sense, things are operational. BUT, this is software, and of course there may be bugs. Thank you again for your patience. We're working hard on it. |
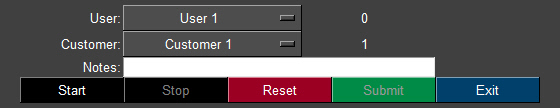
Addition of PASTE Button for KeysSoftware development is an iterative process is something I've known maybe more in the back of my head than something consciously thought about. Having a library that spans 8 versions of Python, 3 major operating systems, many development environments has been quite a unique experience and one I know I'll have to continue to iterate on into the future. A lesson learned this past week has been on entering Keys. Yesterday I added a clear and paste buttons to the Home Window. I'll be doing the same to other dialog windows where keys are entered. Here's how the Home Window turned out: A Paste button removes the need for knowing the shortcut key for pasting a string. A Clear button wasn't a bad addition either. Once I get these additions done and tested, I'll get them onto PyPI and into the documentation. Software Can be SO FrustratingWhen others struggle to set up a Zoom call or meeting or get something to work and tell me how stupid they feel, I'm quick to point out to them that I struggle just as much, make just as many errors. "It's not YOU, honest!" If you're frustrated at the problems you're having, I get it for sure! I'm seeing a lot of patience shown in the messages I've received and the issues that are posted. I've got no great piece of wisdom here.... just wanting to say thank you to everyone for being patient and kind. I really appreciate it! Thank you for the help.... your support is very much helping. Roll Into the Docs What's LearnedIt hadn't occurred to me that some of the activities post-launch would be to quickly make adjustments to the documentation so that one person's report of not understanding is not just a single issue to solve on GitHub, but rather a hole in our documentation that needs quickly fixing so that others don't also become confused. |
Trinket Updated to PySimpleGUI 5We've worked closely with the fine folks at Trinket for years. This weekend they updated the version of PySimpleGUI used in Trinkets to the latest PyPI release. All of the Trinkets you see embedded in our documentation are now running PySimpleGUI 5, as do the exercises that are part of the Udemy course. Here's an example of the "All Elements" Trinket that is embedded in the docs: https://docs.pysimplegui.com/en/latest/documentation/module/elements/#pseudo-elements eCookbookThe eCookbook is now integrated into the documentation: https://docs.pysimplegui.com/en/latest/cookbook/ecookbook/ One of the big advantages to it being fully integrated, in addition to one-stop-documentation, is that your searches of the documentation also search the eCookbook. |
PySimpleGUI 5 Documentation UpdateWe've done a bit of reshuffling of the call reference. The tkinter call reference is here: I'm really proud of the way the PSG5 documentation turned out. It's so much better than the previous version in numerous ways. This change re-organized the table of contents. We also added to the Elements section. Elements are implemented using classes and some are implemented using simple functions. The Release 5.0.3I'm posting 5.0.3 to PyPI later today. It has an important fix for licenses that contain what I'll call "special characters". A tooltips enhancement is also part of the release. You can see the contents of the latest development build from the Home Window and can also be found in this GitHub repo in the file: You'll see that we're up to 5.0.2.11. To see the notes from the Home Window: This opens the upgrade window. Click the "Show Release Notes" button and you'll see a window with the release notes: New PSG 5 FeaturesSeveral new features were added that I'll be creating and releasing Demo Programs for. Window Parms
|
Changes To Licensing Coming....Thank you everyone that's sent email to ask questions and give feedback on the license model. It's been very helpful for us to hear your thoughts, questions, situations. As a result, we're making a couple of changes to the licensing that I personally like better, as a developer, and I believe a lot of you will like the changes too. Thank you for the support, patience, understanding, encouragement, and kindness during this period of change and refinement. I'm going to keep doing my best every day to make PySimpleGUI a better library as I have since the launch in 2018. The goal, in all these changes, is to enable the library to continue into the future. I don't want for this to simply all end, and have the software be another project dies because it's not sustainable. Can't wait to get the changes made and the information posted so stay tuned! |
Website UpdatesThe Dashboard problem was fixed yesterday. Today we're having login issues. The site has been running very smoothly for the past month. We're working on the problem. I'm sorry for the inconvenience. |
License Changes Coming...I'm not supposed to be announcing anything... but... I'm not so great at following instructions sometimes.... We're working hard on getting the changes made to the license. I'm quite sure everyone will like the change. There are a lot of places that need changing, there are lawyers that have to review documents, there are many more moving parts than before. So, turning on a dime, like I've been able to do in the past, is not as easy. The Summary.... The word "Subscription" is going away... it's being replaced by the word "Perpetual" That's all I can say right now, but hopefully that's enough to give a good idea of what we're doing.... |
The New License is Here!The "Big News" graphic above you may notice has changed slightly, on both the GitHub and in the Documentation. I think the most concise explanation of the change can be found in the first FAQ item: Here's what you'll find in the FAQ now: Is PySimpleGUI a subscription product?No. It's true that PySimpleGUI was a subscription product when it soft launched in 2024. Based on helpful feedback from our users, PySimpleSoft has moved PySimpleGUI away from the recurring annual subscription model. Instead, PySimpleGUI is now a traditionally licensed software product. Commercial Developers pay $99 for a perpetual license to the current version of PySimpleGUI. The perpetual license includes one year of free upgrades and priority support. Hobbyist Developers continue to use PySimpleGUI at no cost but must refresh their Hobbyist Developer License annually. More Info ComingI'll go into more detail in the documentation , but this the above paragraph sums up the situation. So that everyone is informed for this change, we'll be sending out an email to all current key holders. Working to Keep the Hobbyist Version at No-CostA brief word about Hobbyist licenses. My goal is for PySimpleGUI to continue to grow, evolve, be supported, improved, and have a sustainable future. Some Commercial Users are abusing the Hobbyist License and claiming to be eligible for a no-cost license, when they most certainly do not. If this continues, at some point we will be forced to stop offering a no-cost version. It's a decision driven 100% by the commercial users of PySimpleGUI. I want to continue to offer a no-cost path. It's my hope that our commercial users will make that possible. |
New Window Feature in 5.0.4.4One of the features of PySimpleGUI that isn't well-known is the Timer API calls. They help create timer events that are more accurate than using a Here's an example of a flashing "LED" using a Text Element: import PySimpleGUI as sg
layout = [ [sg.Text('Status')],
[sg.Text(sg.SYMBOL_CIRCLE_OUTLINE, key='-OUT-', justification='c', text_color='red', font='_ 30', metadata=False)],
[sg.Button('Exit')] ]
window = sg.Window('Timer Parameter', layout, element_justification='c', font='_ 15', repeating_timer_ms=500)
t_elem = window['-OUT-'] # type: sg.Test
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
t_elem.update(sg.SYMBOL_CIRCLE if t_elem.metadata else sg.SYMBOL_CIRCLE_OUTLINE)
t_elem.metadata = not t_elem.metadata
window.close()The window it creates looks like this: To get this release before it gets posted to PyPI, use the PySimpleGUI Home Window to upgrade to the latest Maint Release. |
5.0.4.20 - New pip commands added to the Exec APIsAs PySimpleGUI continues to be built-out as an application development SDK/API/Ecosystem, some capabilities were needed that turned out to be trickier than expected. Getting the version of a package that's installed on any version of Python you have installed on your system is not trivial and can take "long time" potentially, so I created an option to run the operation as a thread. It adds complexity, but it's complexity you can skip if you don't mind the small performance hit. A new demo program was added to show how to use this new call to get the installed version. https://github.com/PySimpleGUI/PySimpleGUI/blob/master/DemoPrograms/Demo_Pip_Installs.py These calls are being used heavily by the build, release, and test tools for PySimpleGUI 5, so it made sense to release these capabilities to PySimpleGUI users to aid in installing and managing their environment. Here's the output of the demo program: I have a much more sophisticated utility that bulk installs every PySimpleGUI release on every version of PySimpleGUI t o ensure it runs properly. |
|
A New PySimpleGUI Book....I received an early copy of this book and had it translated to English so I could read it. I liked it! This morning, I saw Twitter is lit up with posts about it. https://x.com/search?q=PySimpleGUI&src=recent_search_click&f=live Python Desktop App Creation Recipe Using PySimpleGUI 電子版 Electronic + paper Python is a popular programming language. It can be used to create various automation and efficiency programs that make our work easier. There are many books and video materials for beginners, so even non-programmers can create business automation tools. In this way, it would be cool if the tools you create with Python could be operated and displayed with a GUI as a "desktop app" rather than as drab text. It would be easier for others to use it, not just yourself. That's where the library "PySimpleGUI" comes in. As the name suggests, it is a Python library that allows you to create GUIs with simple code, and you can create beautiful GUIs with short codes. The default settings look good, so you don't have to worry about the details of the design. This book is intended to help people who are creating desktop apps for the first time to do the following with a GUI. ・Get a rough idea of what kind of GUIs can be created ・Understand how to write code to create a GUI and apply it to your own tools Let's create a cool Python desktop app using PySimpleGUI! |
Graph Element Demo Program - Reworked....I was putting together a new demo program to demonstrate an exciting new layout technique using the Walrus Operator.... I took a look at Demo_Graph_Elem.py as a starting point and realized that it's based on ping code that is no longer part of the project, so I rewrote it to use ping3 or if that module is not installed, it will use random data. The screen capture slows down the graph speed, but still shows the basic operation.... new.graph.elem.demo.mp4 |
Release 5.0.5 - Released to PyPIThe 5.0.5 release was posted to GitHub this morning. It's been a couple of months since the last release and the bug fixes and new features have been piling up. You will find the release notes here in the documentation: I'm copying them here for your convenience. 5.0.5 2-Jun-2024
|
Udemy Discount CouponI've posted another Udemy coupon that brings the price down to the cost it was last year. You'll find it in the GitHub issue marked as having the coupons. There's also a graphic on the front page of the documentation that automatically applies the coupon. Click the graphic and it'll take you to the course and apply the coupon code. |
The License EvolutionI've really enjoyed the positive spirit of our users and the project overall. A quick word on the license change and it being a surprise to some people. While these words are deleted from the forks of PySimpleGUI being promoted as a new home for some, they have been in the readme on GitHub, in the documentation, and on PyPI for 4 years. This change, away from an open source license was not only in all readme's, but you'll find in these over 1,200 announcements where I mention this change would eventually be taking place if the project is not able to be sustainable, numerous times. My goal is to have this project continue on and to keep building the vision for PySimpleGUI. It's not possible to do without an income and ability to pay the costs. That's a simple fact. I'll keep trying to do the best job I can... I'm far from perfect. I'm not sure how much clearer I could have been about the situation.
As always, I really appreciate how our users are a vocally grateful group of people. It's make the experience a dream come true. |
New Demo Program - Walrus Operator in LayoutsI've added a new Demo Program that demonstrates how to use a Walrus Operator inside a PySimpleGUI layout. It's handy for elements that you call a lot of methods for. The Walrus Operator saves having to look up the element using the key. Here is the code from the Demo Program - Demo_Layouts_Using_Walrus_Operator.py import PySimpleGUI as sg
import random
"""
Using Python's Walrus Operator in Layouts
Some elements you call many different member functions for. Rather than looking up the element by the key and storing
into a variable, you can use the walrus operator to store the element, right from the layout itself.
"""
layout = [[sg.Text('Using Walrus Operator In Layouts', font='_ 16')],
[graph_elem := sg.Graph((500, 500), (0, 0), (100, 100), key='-GRAPH-')],
[sg.Button('Draw'), sg.Button('Exit')]]
window = sg.Window('Walrus Operator In Layouts', layout, auto_save_location=True)
# graph_elem = window['-GRAPH-'] # This is the way elements are normally looked up and stored in a variable
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
if event == 'Draw':
emoji = random.choice(sg.EMOJI_BASE64_HAPPY_LIST)
location = random.randint(0, 100), random.randint(0, 100)
graph_elem.draw_image(data=emoji, location=location)
window.close() |
Taking a Little BreakI'm taking some time away from PSG technical work so my responses will be slower for a bit. |
5.0.6 Released to PyPIJust uploaded release 5.0.6 to PyPI. There were problems using PyInstaller and cx_freeze reported so I really wanted to get the fixes posted to PyPI quickly for those. Release notes (and are in the docs):
Have a great weekend! |
5.0.6.1 Maint Release - New Table Element Cell Editing FeatureIn 5.0.6.1 I've added two new features to the Table element.
To end the edit, press the return key or click anywhere outside the cell. The Demo Program User's have needed to use PySimpleGUIQt in the past to get this kind of functionality. Now you can edit your table, in place, without moving to the Qt port. Enjoy! Here's what it looks like in action... Editing.a.Table.mp4 |
Sunset of PySimpleGUI 4In February 2024, PySimpleSoft announced that PySimpleGUI 4 support would expire on Sunday, June 30 as part of a commercial model for PySimpleGUI 5. This announcement has been displayed continuously on multiple platforms and the sunset is now in effect. Unlike other open-source software projects, PySimpleGUI code was developed and written entirely by its in-house team, with occasional help from paid contractors. PySimpleGUI did not accept nor utilize contributions from other developers. Since its launch in 2018, PySimpleGUI’s model has been to provide free licensing use until financial constraints mandated a commercial license model. That time has arrived. The commercial license model is critical for PySimpleGUI to continue to operate and provide enhanced support for users. We are proud to help millions of users create programs more efficiently, elegantly and quickly. We look forward to continuing to provide innovative features, security and documentation. |
New "Smart Icon" Demo ProgramI've posted a new demo program showing how to make a "Smart Desktop Icon" I've used this code a number of times in the past, but never really released it stripped down like this demo. It looks like a desktop icon, but in reality, it's a small PySimpleGUI window. This enables you to do all kinds of fun things like change the icon at runtime... maybe you've got an email client and want the icon to indicate new mail has arrived. The Demo current handles double-click events by launching a program, has a right click menu and randomly changes the icon every 5 minutes. This way you've got a design pattern to modify. Enjoy! |
Away Until 5-Aug-2024I (uhm, of course this is mike), am going to be away until Monday August 5th, will not be checking messages nor issues, but others are still monitoring and replying to licensing questions via email, etc. |
New Demo Browser Version 5.3.0 ReleasedThere was a bug in the import checking / auto installing code. While in there, I added the ability to run any program that you provide a path to... Press F3 to be taken to the field labeled |
Release 5.0.7 20-Oct-2024 posted to PyPIThis one has some awesome new features like editing table cells. It also has a critical fix for users of Python 3.13.0. The documentation has been updated to include the release notes and an updated Call Reference that has the new parameters and functions for the new features.
ENJOY! |


















































Announcements - New Features, Design Patterns, and Methods
I'm unsure how GitHub sends out updates. I don't think people are informed about Wiki changes for example. I've been announcing new features and more importantly, new ways of doing things, on the Wiki. I'm going to put announcements here so they are more visible. If there are objections about the traffic, well, what can I say, it's a busy/active project.
The text was updated successfully, but these errors were encountered: