New maintained and updated version by @Natizyskunk 😀
(Forked from the no longer maintained liximomo's SFTP plugin)
- VS Code marketplace : https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp
- VSIX release : https://github.com/Natizyskunk/vscode-sftp/releases/
This is the main repository for the SFTP extension since @liximomo has set his own to deprecated in favor of this one in the VSCode marketplace. There are also other forks that are available. Feel free to try them.
A lot of work as been brought to fix bugs, add new features and more than 50 updates have been released with a lot of improvements and stability fixes for almost two years now. 😎
At the start of the year 2023, a new fork from @satiromarra was born with some really cool features. So for the future we decided to work together and put our efforts in one place to make an even better extension for the community.
As of today (2023-06-23) we'll now be two collaborators : @satiromarra and @me 🙂.
We've been working hard to fix a lot of things and we've updated more than 50 new releases with a lot of improvements and stability fixes and we've brought new features for almost two years now.
We'll try to keep this extension up-to-date as much as we can and add new relevant features. For the last 6 months I wasn't able to work a lot on the project because of personal reasons at the time so I'm glad @satiromarra was able to take on while I wasn't here.
Also we would be more than happy to have you participate in one way or another to this project. You can do so by simply following the templates when you open a new issue or a new pull request.
VSCode-SFTP enables you to add, edit or delete files within a local directory and have it sync to a remote server directory using different transfer protocols like FTP or SSH. The most basic setup requires only a few lines of configuration with a wide array of specific settings also available to meet the needs of any user. Both powerful and fast, it helps developers save time by allowing the use of a familiar editor and environment.
- Features
- Browser remote with Remote Explorer
- Diff local and remote
- Sync directory
- Upload/Download
- Upload on save
- File Watcher
- Multiple configurations
- Switchable profiles
- Temp File support
- Commands
- Debug
- FAQ
- Select Extensions (Ctrl + Shift + X).
- Uninstall current sftp extension from @liximomo.
- Install new extension directly from VS Code Marketplace : https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp.
- Voilà!
To install just follow these steps from within VSCode:
- Select Extensions (Ctrl + Shift + X).
- Uninstall current sftp extension from @liximomo.
- Open "More Action" menu(ellipsis on the top) and click "Install from VSIX…".
- Locate VSIX file and select.
- Reload VSCode.
- Voilà!
If the latest files are already on a remote server, you can start with an empty local folder, then download your project, and from that point sync.
- In
VS Code, open a local directory you wish to sync to the remote server (or create an empty directory that you wish to first download the contents of a remote server folder in order to edit locally). Ctrl+Shift+Pon Windows/Linux orCmd+Shift+Pon Mac open command palette, runSFTP: configcommand.- A basic configuration file will appear named
sftp.jsonunder the.vscodedirectory, open and edit the configuration parameters with your remote server information.
For instance:
{
"name": "Profile Name",
"host": "name_of_remote_host",
"protocol": "ftp",
"port": 21,
"secure": true,
"username": "username",
"remotePath": "/public_html/project", // <--- This is the path which will be downloaded if you "Download Project"
"password": "password",
"uploadOnSave": false
}The password parameter in sftp.json is optional, if left out you will be prompted for a password on sync.
Note: backslashes and other special characters must be escaped with a backslash.
- Save and close the
sftp.jsonfile. Ctrl+Shift+Pon Windows/Linux orCmd+Shift+Pon Mac open command palette.- Type
sftpand you'll now see a number of other commands. You can also access many of the commands from the project's file explorer context menus. - A good one to start with if you want to sync with a remote folder is
SFTP: Download Project. This will download the directory shown in theremotePathsetting insftp.jsonto your local open directory. - Done - you can now edit locally and after each save it will upload to sync your remote file with the local copy.
- Enjoy!
For detailed explanations please go to wiki.
You can see the full list of configuration options here.
- sftp sync extension for VS Code
{
"host": "host",
"username": "username",
"remotePath": "/remote/workspace"
}{
"username": "username",
"password": "password",
"remotePath": "/remote/workspace/a",
"watcher": {
"files": "dist/*.{js,css}",
"autoUpload": false,
"autoDelete": false
},
"profiles": {
"dev": {
"host": "dev-host",
"remotePath": "/dev",
"uploadOnSave": true
},
"prod": {
"host": "prod-host",
"remotePath": "/prod"
}
},
"defaultProfile": "dev"
}Note: context and watcher are only available at root level.
Use SFTP: Set Profile to switch profile.
The context must not be same.
[
{
"name": "server1",
"context": "project/build",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/project/build"
},
{
"name": "server2",
"context": "project/src",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/project/src"
}
]Note: name is required in this mode.
You can connect to a target server through a proxy with ssh protocol.
Note: Variable substitution is not working in a hop configuration.
local -> hop -> target
{
"name": "target",
"remotePath": "/path/in/target",
// hop
"host": "hopHost",
"username": "hopUsername",
"privateKeyPath": "/Users/localUser/.ssh/id_rsa", // <-- The key file is assumed on the local.
"hop": {
// target
"host": "targetHost",
"username": "targetUsername",
"privateKeyPath": "/Users/hopUser/.ssh/id_rsa", // <-- The key file is assumed on the hop.
}
}local -> hopa -> hopb -> target
{
"name": "target",
"remotePath": "/path/in/target",
// hopa
"host": "hopAHost",
"username": "hopAUsername",
"privateKeyPath": "/Users/hopAUsername/.ssh/id_rsa" // <-- The key file is assumed on the local.
"hop": [
// hopb
{
"host": "hopBHost",
"username": "hopBUsername",
"privateKeyPath": "/Users/hopaUser/.ssh/id_rsa" // <-- The key file is assumed on the hopa.
},
// target
{
"host": "targetHost",
"username": "targetUsername",
"privateKeyPath": "/Users/hopbUser/.ssh/id_rsa", // <-- The key file is assumed on the hopb.
}
]
}You can use remote to tell sftp to get the configuration from remote-fs.
In User Setting:
"remotefs.remote": {
"dev": {
"scheme": "sftp",
"host": "host",
"username": "username",
"rootPath": "/path/to/somewhere"
},
"projectX": {
"scheme": "sftp",
"host": "host",
"username": "username",
"privateKeyPath": "/Users/xx/.ssh/id_rsa",
"rootPath": "/home/foo/some/projectx"
}
}In sftp.json:
{
"remote": "dev",
"remotePath": "/home/xx/",
"uploadOnSave": false,
"ignore": [".vscode", ".git", ".DS_Store"]
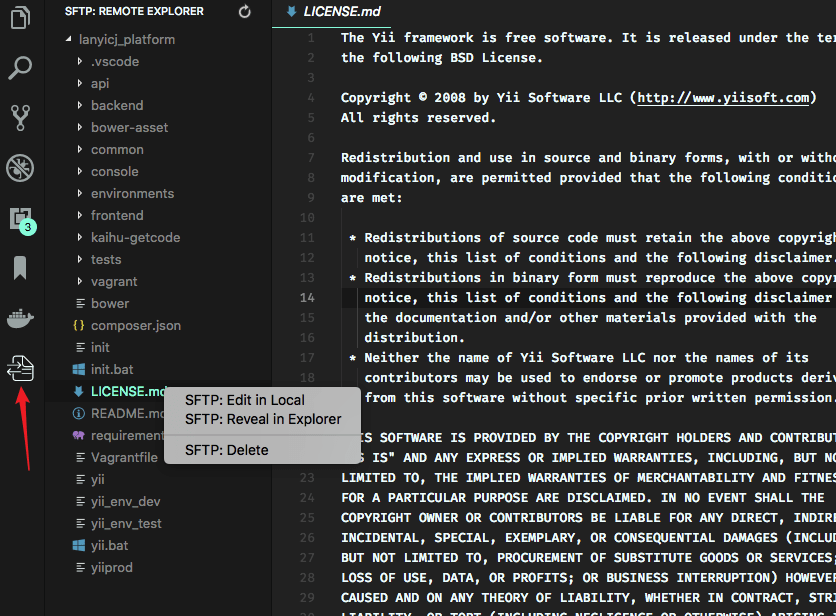
}Remote Explorer lets you explore files in remote. You can open Remote Explorer by:
- Run Command
View: Show SFTP. - Click SFTP view in Activity Bar.
You can only view a files content with Remote Explorer. Run command SFTP: Edit in Local to edit it in local.
You are able to select multiple files/folders at once on the remote server to download and upload. You can do it simply by holding down Ctrl or Shift while selecting all desired files, just like on the regular explorer view.
Note: You need to manually refresh the parent folder after you delete a file if the explorer isn't correctly updated.
You can order the remote Explorer by adding the remoteExplorer.order parameter inside your sftp.json config file.
In sftp.json:
{
"remoteExplorer": {
"order": 1 // <-- Default value is 0.
}
}- Open User Settings.
- On Windows/Linux -
File > Preferences > Settings - On macOS -
Code > Preferences > Settings
- Set
sftp.debugtotrueand reload vscode. - View the logs in
View > Output > sftp.
You can see all the Frequently Asked Questions here.
If this project helped you reduce development time and you wish to contribute financially