diff --git a/README.md b/README.md
index bff06f3..df20e9b 100644
--- a/README.md
+++ b/README.md
@@ -9,9 +9,9 @@ iCueConnect-Android is an Android app that allows you to control your Corsair iC
## Requirements
* You will need iCue installed and running on your windows machine.
* You will need to download and configure the iCueConnect-API on your windows machine.
-* You will have to have configured all your Corsair devices through iCue.
+* You will have to have configured all your Corsair devices through iCUE.
* In order for iCueConnect-Android App to communicate with [iCueConnect-API](https://github.com/ScreamingOranges/iCueConnect-API) and set the LEDs accordingly, both devices must be connected to the internet.
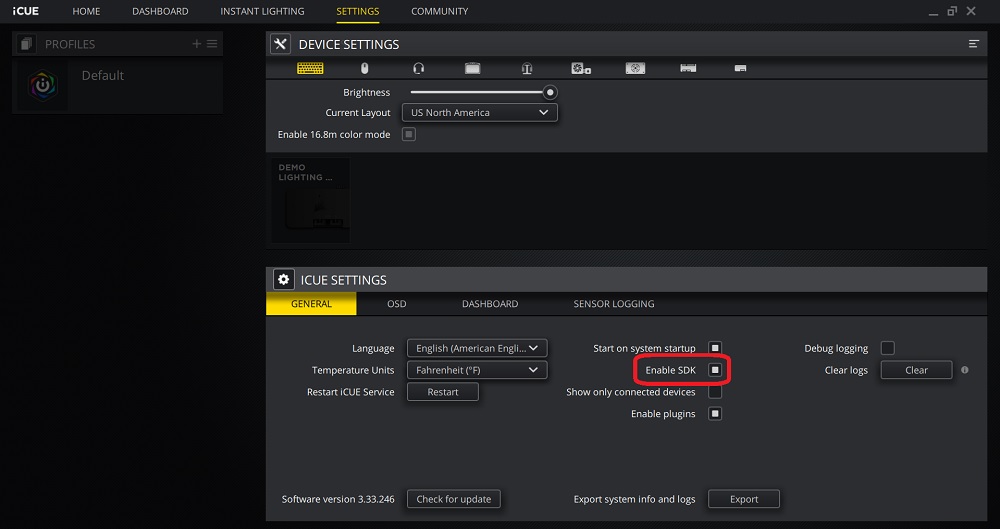
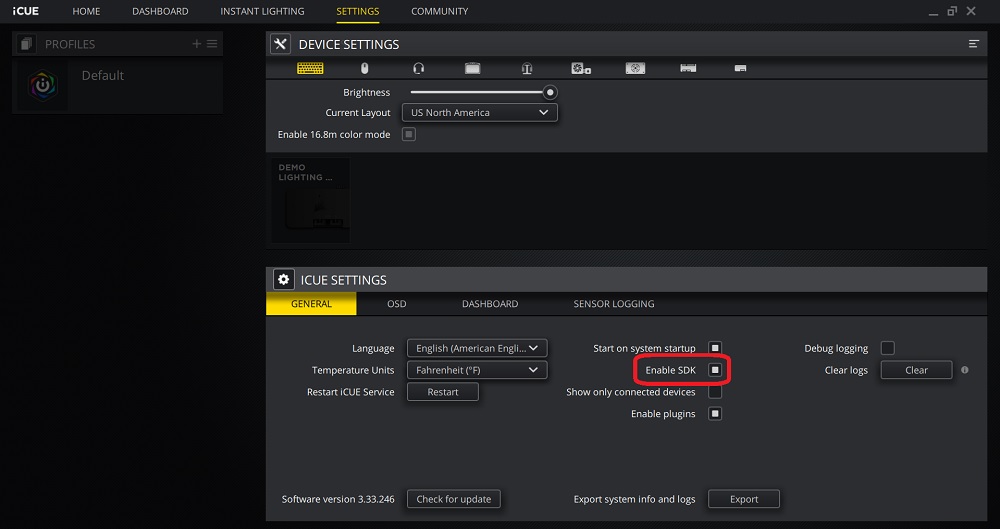
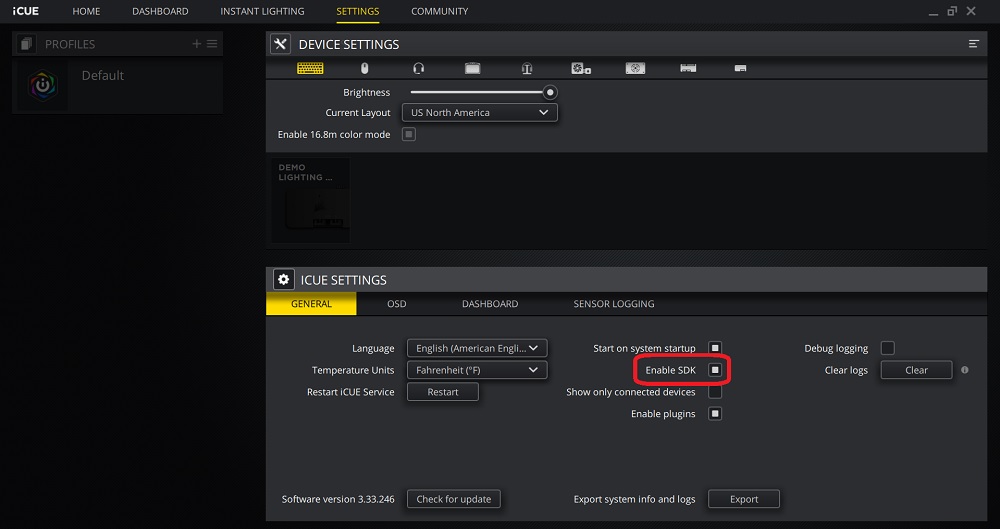
-* Lastly you will have to check the **Enable SDK** option in iCue's Settings.
+* Lastly you will have to check the **Enable SDK** option in iCUE's Settings.

@@ -45,38 +45,38 @@ iCueConnect uses Pusher for realtime communication between iCueConnect-Android A
5. Save these values. We will need them later.
### Configuring iCueConnect on Android
-1. First make sure that you downloaded and configured the iCueConnect-API. **If you did not do this, the app will not work**.
-2. Open iCueConnect on Android and click the settings icon in the top right corner.  +1. Make sure that you downloaded and configured the iCueConnect-API. **If you did not do this, the app will not work**.
+2. Open iCueConnect on Android and click Setting from the menu in the top right corner.
3. In the fields enter the associated values that we got from creating a Pusher account.
+1. Make sure that you downloaded and configured the iCueConnect-API. **If you did not do this, the app will not work**.
+2. Open iCueConnect on Android and click Setting from the menu in the top right corner.
3. In the fields enter the associated values that we got from creating a Pusher account.
**DO NOT ENTER THE QUOTATION MARKS, ONLY ENTER THE TEXT**
4. Click the **SAVE** button to set the values.
> Note: If you enter an incorrect value for any of the fields, simply update the values in the fields and click the **SAVE** button again.
## How To Use
-When you first open the app you will be presented with the right most image.
-This is the main page where you can manually control your LEDs.
+When you first open the app you will be presented with the homepage.
+This is the main page where you can control your LEDs.
 ### The Menu Bar
-* The menu bar is the main way to navigate through out the app, and only has three buttons.
### The Menu Bar
-* The menu bar is the main way to navigate through out the app, and only has three buttons.
-

 +* The menu bar is the main way to navigate throughout the app, and only has four buttons.
+* The menu bar is the main way to navigate throughout the app, and only has four buttons.
1. **Revert Control**
* This reverts LED control back to iCue.
- * For example, if you set the LEDs to a color using the **LIVE** or **SOLID** option, then they will stay that color unless you click this button.
-2. **Help**
+ * For example, if you set the LEDs to a color, then they will stay that color unless you click this button.
+2. **Sync Devices**
+ * This sends a request to the iCueConnect API for all the devices configured via iCUE. Once the information is received it populates the drop down.
+3. **Help**
* This button redirects to a page shows the readme file for the iCueConnect-Android app.
-3. **Settings**
+4. **Settings**
* This button redirects to the previously mentioned [Setting Up Pusher](#setting-up-pusher) section.
### Controlling LEDs
- 1. Select an option from the dropdown below the **Enter RGB Values Below** title where the following options will appear.
- * **Pulse** : Pulses the LEDs and then goes back to iCUE's selected color.
- * **SOLID** : Sets the LEDs to color of your choice and stays that color.
- * **LIVE** : This is works the same way that the SOLID option does, except that the color of your LEDs are automatically set.
- 2. Use the color wheel to select the color of your choice. You can preview the color of your choice via the color square.
- 3. Use the horizontal bar to select the brightness.
- 4. **(OPTIONAL)** Instead of using the color wheel and the brightness bar, you can enter RGB values in the input field. Each value should be from 0 to 255, and should be separated by a space. For example:
+ 1. Select an option from the dropdown below the **Enter RGB Values Below** title where all your devices will appear. If only *All Devices* appears, then you will need to sync your devices (make sure the iCue Connect API is updated and running).
+ 2. Toggle the *LIVE* switch to update your computers Leds in realtime.
+ > Note: Pusher limits you to 200,000 messages a day with the free plan, and using the *LIVE* option eats through that. You can check how many messages you sent under the *Overview* tab for your account's app on pusher's website.
+ 3. Use the color wheel to select the color of your choice. You can preview the color of your choice via the color square.
+ 4. Use the horizontal bar to select the brightness.
+ 5. **(OPTIONAL)** Instead of using the color wheel and the brightness bar, you can enter RGB values in the input field. Each value should be from 0 to 255, and should be separated by a space. For example:
* Passing the color RED
```
255 0 0
@@ -89,7 +89,6 @@ This is the main page where you can manually control your LEDs.
```
0 0 255
```
- 5. If you selected **LIVE** from the dropdown, then you can skip this step since the **UPDATE ICUE** button is pointless. However if you chose another option, then when you are done choosing a color either by the color wheel, or by the RGB Value input field, press the **UPDATE ICUE** button to set your LEDs to your color of choice.
### Notification LEDs
This option can be enabled from the **Notification Leds** option in the android app's settings page.
@@ -97,6 +96,7 @@ This option can be enabled from the **Notification Leds** option in the android
## Help
* Leds not updating according to your phones selection? Follow these trouble shooting steps.
+ * Select the **Test** button from the iCue Connect API.
* Make sure that iCue is running in the background and that the **Enable SDK** option is set in the settings.
* Sometimes iCue will need to be reopened. Try that.
* Make sure your Pusher credentials are correct on both devices.
@@ -112,10 +112,6 @@ This option can be enabled from the **Notification Leds** option in the android
## Disclaimer
**I do work for nor did I partner up with Corsair to produce this application. I am simply an enthusiast who just wanted to bring an idea to life.**
-## Version History
-* 1.0
- * Initial Release
-
# For Developers
## Utilized Dependencies
@@ -126,7 +122,9 @@ This option can be enabled from the **Notification Leds** option in the android
* androidx.test.ext:junit:1.1.2
* androidx.test.espresso:espresso-core:3.3.0
* com.pusher:pusher-http-java:1.2.0
+* com.pusher:pusher-java-client:2.2.6
* androidx.localbroadcastmanager:localbroadcastmanager:1.0.0
* com.google.code.gson:gson:2.8.6
* com.github.duanhong169:colorpicker:1.1.6
* androidx.palette:palette:1.0.0
+* group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.11.3'
diff --git a/readmeImages/main_activity_default.jpg b/readmeImages/main_activity_default.jpg
index 5fa96b6..07872ab 100644
Binary files a/readmeImages/main_activity_default.jpg and b/readmeImages/main_activity_default.jpg differ
diff --git a/readmeImages/pusher_activity_field.jpg b/readmeImages/pusher_activity_field.jpg
index d919fea..29be29e 100644
Binary files a/readmeImages/pusher_activity_field.jpg and b/readmeImages/pusher_activity_field.jpg differ


 ### The Menu Bar
-* The menu bar is the main way to navigate through out the app, and only has three buttons.
### The Menu Bar
-* The menu bar is the main way to navigate through out the app, and only has three buttons.