-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add content alignment option into the main reusable block toolbar #17640
Comments
|
This problem has been solved in an upcoming release. |
|
Hey Jaakko @mainiomooses I am working on a site right now and I am using the Gutenberg plugin version 6.8.0. I see no way to align the reusable buttons. As your saying they are automatically aligning to the left. Has this been solved? How? If not can you reopen this issue? |
|
As of today ( |
|
Hello Paal @paaljoachim Can confirm issue still exists. Here's a link to a video on YouTube, on which I show the issue. Upon converting a block to a Reusable block, you loose the ability to align the items within - at least with a button. Even if you convert a block into a Reusable block AFTER you've aligned the content, the alignment is lost when the block is converted into a Reusable block. In my mind, this is a major issue as there's no way (without the methods I described in the original post) to have centered buttons in Reusable blocks. Which is just incredeibly silly :P Cheers. EDIT: Reopened the issue. |
|
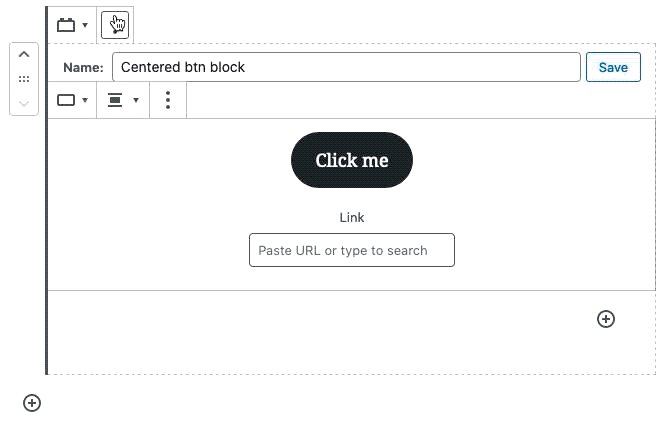
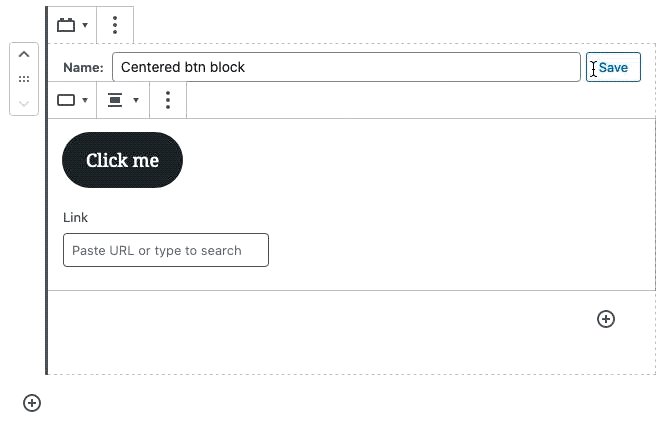
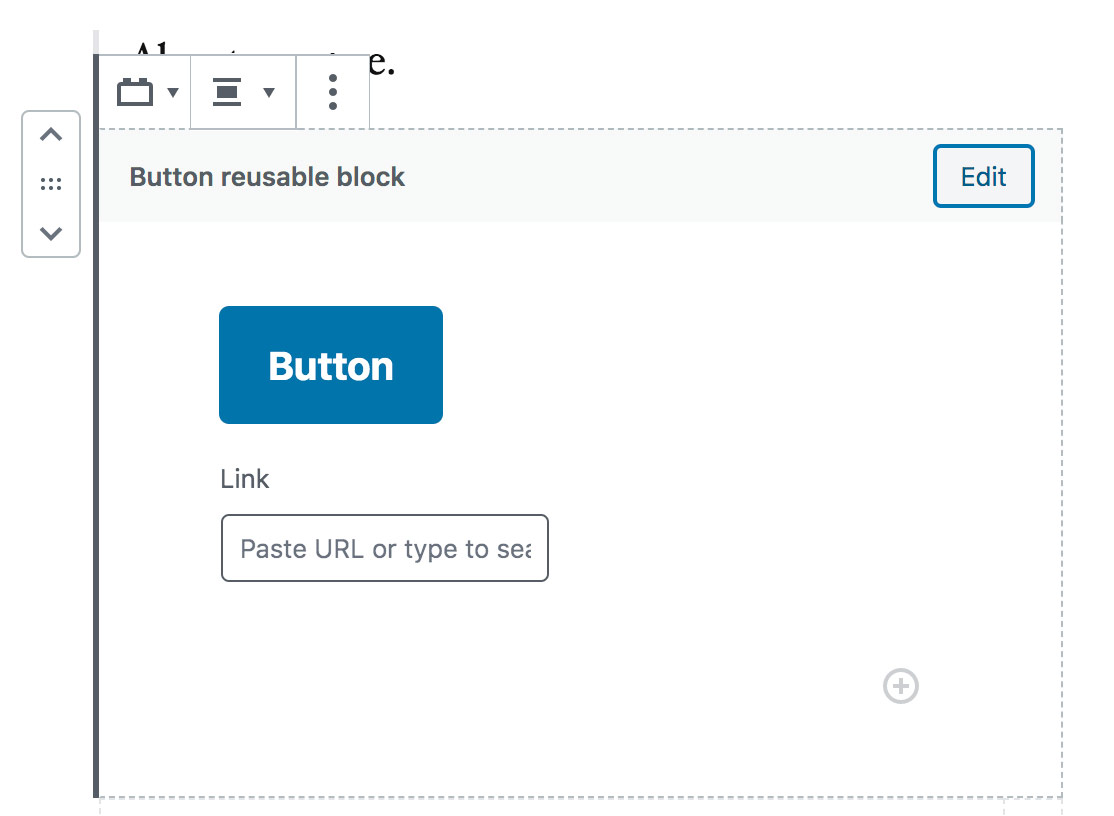
Testing with Gutenberg 6.8. has alignment options. But changing it to a reusable block the alignment option goes away. Comparison to saving a paragraph as a reusable block: @mcsf Miguel |
|
However, I believe the following to be a separate issue:
The fact that there are alignment controls appearing on the outer block toolbar seems like a leak from the inner toolbar, because in my testing I see the controls unexpectedly switching from one to the other: |
|
Hey @mainiomooses With Gutenberg 6.9 I noticed that there is no alignment controls for the buttons block or the paragraph block in the reusable toolbar. I believe that in 6.8 or perhaps earlier I noticed that there were still alignment controls for aligning the paragraph block. As the reusable toolbar alignment controls are now gone. As @mcsf and @mapk are mentioning the use of alignment from within the block controls inside the reusable block (as one clicks edit to get to the block to align and then resaves the reusable block) as they have shown examples of above. It would be helpful to have reusable toolbar alignment controls outside the edit area of the reusable block. Editing/adding a reusable block one has the block controls. Saving it as a reusable block there are at present no controls to control the reusable block instance used on a page. It would be helpful to align the instance of the reusable block WITHOUT having to edit all the reusable blocks. This would make for page specific reusable block controls affecting ONLY the instance or wrapper used on that page and not all. Editing a reusable block: NEW and suggested control to align a single instance of a reusable block. Aligning an instance will override the default alignment in the block inside the reusable block. Or one might have chosen not to align the block inside the reusable block because one plans on aligning it differently on various pages. I would call the reusable block toolbar the parent and the block controls inside the reusable block the child. The parent will override the child controls. |
|
Hey @mainiomooses |
|
This could possibly be done by adding the align attribute to |
|
Agree that adding alignment options to the reusable block would be a nice way to solve it, would be interesting to see a PR exploring that. #28024 is an issue that I've closed and covers a similar issue for the reusable block—if you make a full-width block reusable it suddenly becomes non-full-width, there's no way to make it full-width again. Adding the alignment option seems like a good way to solve the issue. #22479 also mentions that aligned content can overflow a reusable block. |
|
With greater control over the internal content of Synced Patterns now - I'm inclined to say this issue is no longer relevant. I'll leave it open for 2 more weeks and then close it unless I hear otherwise. |








EDIT 27 Nov 2019: Changed title of post to match the progression of thought.
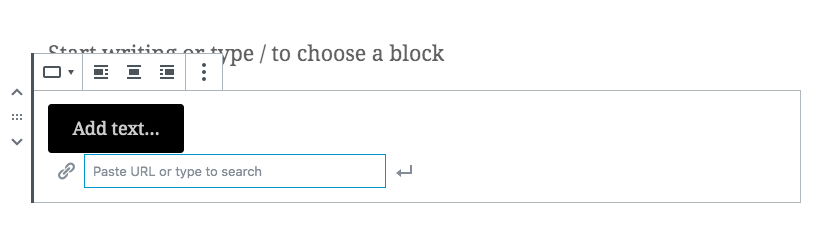
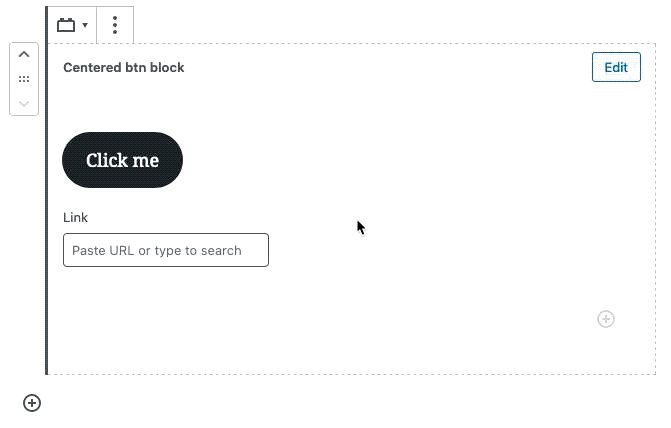
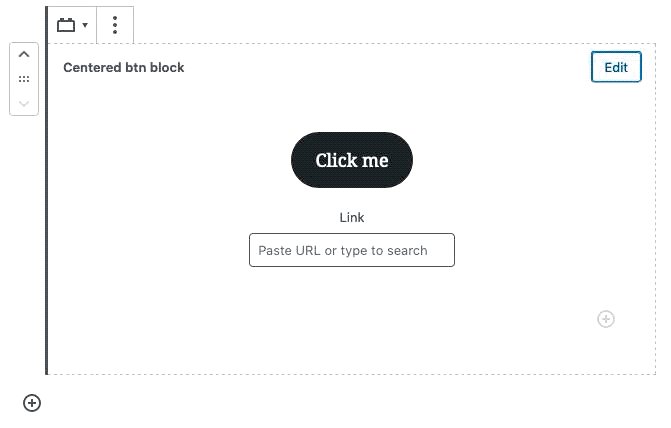
Problem: I've converted a centered button block into a reusable one. However, the created reusable block only allows the button to be aligned to the left - even though the buttons for aligning content appear on the reusable block.
Feature request: Allow alignment of content within reusable blocks.
Alternative solutions: 1. Add class / css to achieve this. 2. Drop the reusable block back to single use form after adding the block - alignment becomes available.
Neither of the alternative solutions are acceptable in my opinion.
Attached a .gif with the problem occurring.
The text was updated successfully, but these errors were encountered: