-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Table block: flesh out editor features #6923
Comments
|
I have been looking at the Advanced Gutenberg plugin by https://www.joomunited.com/wordpress-products/advanced-gutenberg and they added: Single Cell Settings, Background Color, Text Color, Border, Padding and Text Alignment options to their Advanced Table block. |
|
Thanks for the sketch @paaljoachim and for starting this discussion @helen. I have added the 'needs design' tag to get some work going on this. |
|
See also #1470 (comment) where a good point was made to not allow nested blocks within the table block, to enforce it shouldn't be used for layout purposes. |
|
Hi @helen, thanks for writing down that list. They all sound like logical functions for people who work with tables a lot, though I wonder if things like border, padding and color shouldn't be the domain of the theme? And some of these functions feel like plugin territory indeed. Is it the intention to still make (some of) these improvements before 5.0? If so I'd say we might want to cut down the features a little bit to keep things manageable. Here's what my personal MVP list would be: Dropdown button:
Sidebar:
Simple cut and paste can be done with keyboard shortcuts, and the width and height is part automatic, part adjustable by dragging the cell borders, so I'd like to ditch those options from the dropdown and sidebar. Also, but this might be wishful thinking, I would love it if we could reorder rows and columns by drag-and-drop, so the insert/paste before/after options could be removed too. So what do you think? I can provide a mockup with these options. |
|
Worth reminding that any feature to edit the table should work also using only the keyboard. For example, in some cases TinyMCE provides alternative UIs for keyboard users (try on the tinymce.com demo to set the number of cells/rows using the mouse and using the keyboard, you will get a different UI). Whatever the Gutenberg choice will be, everything should work with only the keyboard too. |
|
Looking at Dropbox Paper, it has an interesting UX. The default table is very similar to ours, with a sibling inserter between rows/columns, which works really well. I thought the empty cells on the sides were placeholders for headings, but turns out those are drag-and-drop grabbers as well as bulk-selectors. |
|
Interesting @hedgefield thanks for mocking this. I do wonder though what about not having a sidebar? Do we need all these options? @helen right said a point I think has got lost:
It's not to add everything. What do we need to add specifically? I also wonder if exploring a visual grid over words makes better sense also. Maybe coming up with a criteria of what to add is a starting point? Design wise I'd be careful of '+' icons because of their meaning for blocks. Just as a little point. |
|
What to add:
|
|
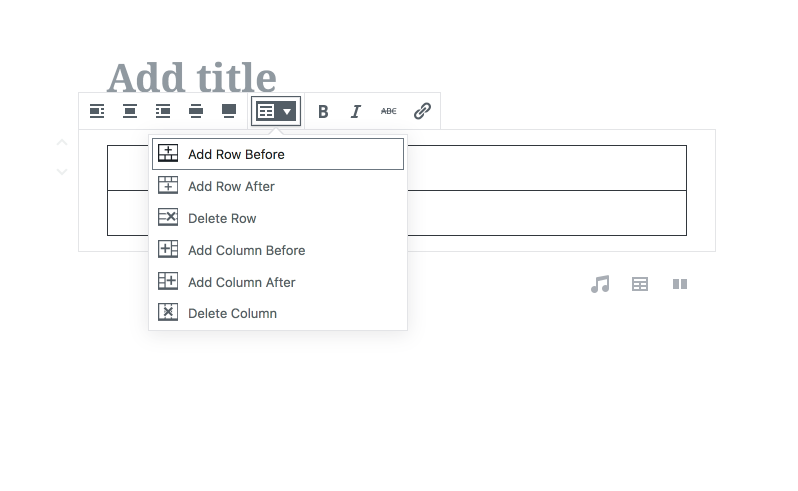
The features I included are already heavily pared down from the original TinyMCE list, but they're open to discussion of course. The mock is mostly a way to get a grip on how we can present them. In that light, how do we feel about the options in the toolbar dropdown, and the idea of separating them between adding new and editing existing? And I filled the rest of the toolbar with the default text styling options, is there anything missing there? The sidebar stuff is optional to me - the table size is a bit of a duplicate, the rest can be done via the theme, but the alignment would be the only one I'd want to keep there. But it feels weird to have a whole sidebar and not put anything in it, too. A visual grid for table size could work as well, I just found the number fields a bit more pragmatic as they're an existing pattern in Gutenberg, also because they can be reused in the sidebar. But the UI allows for both to be explored. I believe you said before you didn't want it to show right when you insert the table, right? In the mock it's an option in the menu so you can always refer to it later. The + I think can be okay here since it hooks into the same pattern we're teaching people with blocks, as it performs mostly the same function: it adds or inserts a 'content holder', just in this case it's cells instead of blocks. It feels like a waste to not utilize that mental association. But let's test if people find it confusing or not. |
|
Thanks @hedgefield for your exploration. I do feel we can simply a bit and in thinking about that @mtias showed me the new Tiny MCE table interface. It really made me think of how we could reduce things and avoid using the inserting icon here. I just opened #7733 which would see some addition to table steps come in. I think this would help a lot. In light of that I would suggest the following settings: This I think makes sense looking at paragraph block and in exploring this is better than a modal. |
|
Yeah those sidebar settings make sense. Let's wait on #7733 then if that will solve the block UI matter. |
|
I am going to use this issue as a master issue to bring in some other table issues, we've got a lot! I'm going to add each as a comment to allow clarification. Let's firstly roll into this: #7733. This is where we bring in the Tiny Mce table interface. Here are some mocks: |
|
I think we can also bring in #4027 into this issue as the solutions here fix the problems. |
|
Adding in another issue we should also loop into table fixes and that's of resizing cell width: #4026 |
|
We should also fix the tabbing as outlined here: #4025. |
|
Trying to merge cells in a table block in Gutenberg. Was working in classic editor, converted to blocks, and merged cells un-merged. Will this be soon possible or is it best to ignore table block for this use case and insert table as a powerpoint image? |
|
Hi @nicopujol. Just wanted to check, how did you create the tables in the classic editor? Was it a plugin that you used for tables in the classic editor? I think the 'MCE Table Buttons' plugin is a popular table plugin. I've been gradually working on new features for the table block. The block should really support merged cells when importing from other places (e.g. classic editor or excel/google sheets), but you're right, it doesn't. That's something I can try to tackle, but it might not be quick. I think the best option for now to achieve merged cells would be to use the 'Classic Block' in Gutenberg. If you were using 'MCE Table Buttons' before that should continue to work in the classic block and it supports merged cells. Another option, if you're comfortable working with HTML is the 'Custom HTML' block. |
|
Related: this issue from the WPCampus accessibility report, with important recommendations: #15283 |
|
HI, I just want to know whether there is any plan or progress on making the cell widths adjustable either by drag and drop or specifying pixels. |
|
Not at the moment @prakashsinghgaur. I had been working on the table block. I still have a few PRs that I'm looking to merge. Those don't include cell widths, unfortunately. After that I'll working on the navigation block. |
|
Hi, are there any updates on the accessibility issues? I.e. being able to specify a table header and caption in Gutenberg. Additionally I want to add my support for the "merge cells" feature - I am really disappointed by the Gutenberg table block - it is as basic as it can get, severely limiting its usefulness. Looking forward to any and all improvements. Edit: I've found the ongoing PRs: #15409, #15554. No ongoing work for merging cells (colspan/rowspan) it looks like. |
|
Gutenberg team, you are so lazy and it's seems you hate your users. Thank you very much for that. |
|
@sergeiermilov Hey Sergei. What happens is that there are so many aspects of Gutenberg being worked on, that some aspects are talked about and perhaps specific feedback is needed so that an issue stops up and is forgotten about for a while. We really could use a status update on this general Table block issue. |
|
Vertical alignment was requested in https://core.trac.wordpress.org/ticket/49897. |
|
Here is another Table block issue to add to the list. |
|
Is there any update on the likelihood of getting first-column row-scoped table headers in this block? That is an accessibility feature that is necessary for most tables out there. |
|
Would be great to allow the use of column headers at a minimum. If the concern is how users will do things wrong then we can add scripts to validate incorrect structures. |









I'd like to discuss which features from the old TinyMCE table plugin should be recreated as functionality for the table block in Gutenberg and whether that should be in core or left to a plugin that extends the table block. This is coming from my review of an existing 10up plugin that adds the TinyMCE plugin to the classic WP editor and a determination that having such a forked code path in the same plugin probably doesn't make sense if table blocks are meant to be a core feature. We (10up) can help shepherd work on this block, since it's been low priority.
From 10up/mce-table-buttons#2:
Toolbar
Sidebar
Related Gutenberg issues/PRs:
The text was updated successfully, but these errors were encountered: