-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Enhancement] Making the focus state of button text in Button block more visible #15058
[Enhancement] Making the focus state of button text in Button block more visible #15058
Conversation
|
Thank you, @nfmohit-wpmudev! This is a definite improvement. The previous layering of these elements is definitely a bug in retrospect. Upon trying this out, I wonder if we can go a little bit further with two changes before merging this:
Here's what that would work out to: Thank you for taking this on so quickly. |
|
Thank you so very much for your feedback @kjellr ❤️ I have pushed some commits that address your suggestions. |
|
Thanks, @nfmohit-wpmudev! This is looking excellent. I found one small bug — not sure if we can fix this or not.
It'd be great if we could keep adopt the hidden placeholder text + left-aligned cursor in that case, since the cursor is still active. |
|
Thank you very much for the quick review @kjellr ❤️ Sincere apologies if I'm missing something but the cursor doesn't stay active for me when I change the alignment of the button. I think that maybe because the focus state on the button is lost when I click elsewhere. Here's a screencast: |
|
There's one other thing I could do - remove the Let me know if you like it. We can even try setting a minimum width to the button in this specific scenario so that it doesn't stay shrank like that if you want. |
Interesting! This only seems to happen in Safari now that I'm testing more widely. Chrome and Firefox lose focus when I click a new alignment. 🤔 I'll do a little digging tomorrow and see if I can come up with a decent solution. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
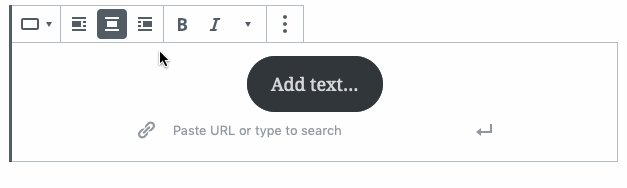
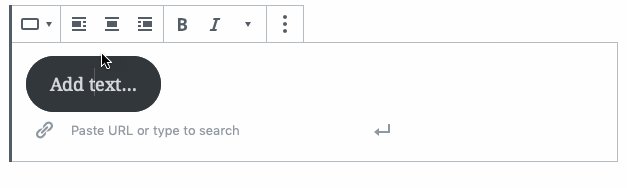
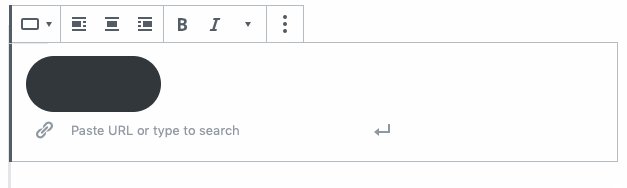
This looks good on my end! The placeholder now behaves like I'd expect it to. Here's a GIF:
I'd like to just get one last accessibility review before merge. @afercia, since does this seem like a solid improvement from your end? Thank you!
|
Fixing the caret is a good start, thank you! However, in the editing context the button is equivalent to an input field: it should have aso an additional focus indicator, for example an outline, like all the input fields. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, @afercia!
@nfmohit-wpmudev, let's add a border like this so it has a more visible focus state:
Something like this should take care of it:
// Add a blue border to indicate focus.
.block-editor-rich-text__editable:focus {
box-shadow: 0 0 0 1px $white, 0 0 0 3px $blue-medium-500;
// Windows High Contrast mode will show this outline, but not the box-shadow.
outline: 2px solid transparent;
outline-offset: -2px;
}
For now, we'll also need to move the .block-library-button__inline-link down by 2px in order to make sure this border doesn't overlap the URL field. That'll eventually be unnecessary once #10128 is merged in.
Once that's in place, this should be good to 🚢!
|
Thank you for your feedback @afercia and thank you so very much for your suggestions @kjellr ❤️ I have addressed them in this commit. |
|
Looks great, thanks @nfmohit-wpmudev. Should be good to merge after the tests pass. |
|
Thank you very much @kjellr ❤️ |







Description
This PR tries to close #15051 which reports the focus style of the button text within the button block not being clear.
The placeholder on this text input is essentially an overlay. It has a reduced opacity set so that the cursor shows up. But naturally, it barely does. This PR just reduces the opacity further only when the input is focused so that the cursor, i.e. the focus state, is more visible.
I don't think it is the most ideal approach to this, but at least it's a start. I'd request some feedback and suggestions on how we could improve it. Thanks ❤️
How has this been tested?
This PR has been tested by going through the following steps:
Screenshots
Types of changes
This PR just simply reduces the opacity of the placeholder on
:focusstate of the text input.Checklist: