General city select component, allow configuration input box, locate city, hot city, common city and so on.
weex-ui >= 0.3.10
<template>
<div class="wxc-demo">
<scroller class="scroller">
<div class="btn" @click="showListCity">
<text class="btn-txt">City Select</text>
</div>
<div class="panel">
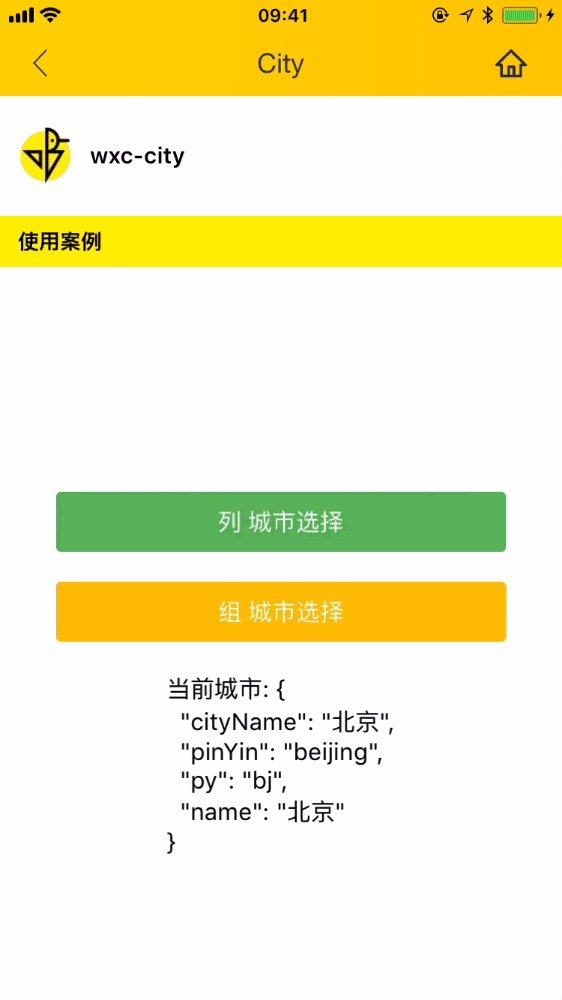
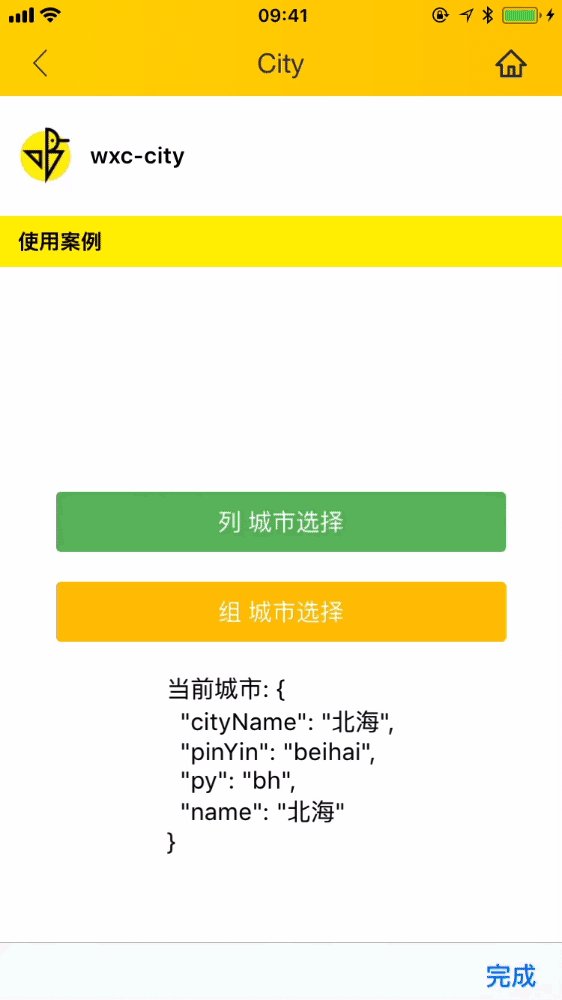
<text v-if="currentCity" class="text">Current City: {{currentCity}}</text>
</div>
</scroller>
<wxc-city ref="wxcCity"
:animationType="animationType"
:currentLocation="location"
:cityStyleType="cityStyleType"
@wxcCityItemSelected="citySelect"
@wxcCityOnInput="onInput"></wxc-city>
</div>
</template>
<script>
// Delete the data source configuration and use the default data.
import { WxcCity } from 'weex-ui';
export default {
components: { WxcCity },
data: () => ({
animationType: 'push',
currentCity: '',
cityStyleType:'list',
location: 'Positioning'
}),
mounted () {
// Analog positioning
setTimeout(() => {
this.location = 'Hangzhou';
}, 500);
},
methods: {
showListCity () {
this.cityStyleType = 'list'
this.$refs['wxcCity'].show();
},
showGroupCity () {
this.cityStyleType = 'group'
this.$refs['wxcCity'].show();
},
citySelect (e) {
this.currentCity = e.item;
},
onInput (e) {
}
}
};
</script>More details can be found in here
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
input-config |
Object |
N |
{} |
Search Input configuration (*1) |
source-data |
Object |
N |
Default China City data |
City data configuration (*2) |
city-style-type |
String |
N |
list |
Style configuration (*3) |
current-location |
String |
Y |
`` | Location of the city configuration (*4) |
show-index |
Boolean |
N |
true |
Whether the right index item is show |
show-nav-header |
Boolean |
N |
true |
Whether the nav index is show |
city-height |
Number |
N |
0 |
Custom City height, non special business do not set up! |
animation-type |
String |
N |
push |
Support model or push type |
-
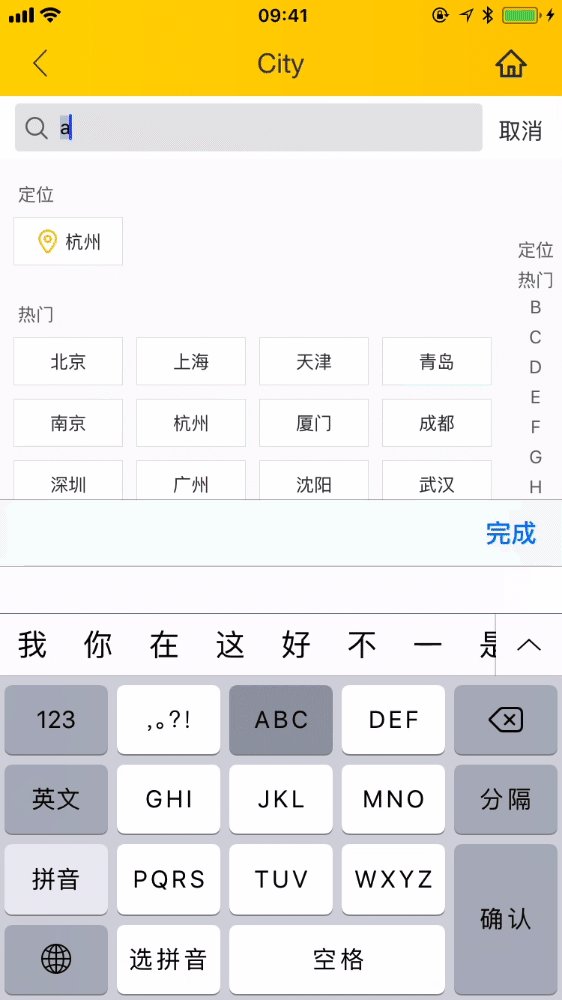
*1:Search Input configuration:
{ autofocus: false, alwaysShowCancel: true, placeholder: 'Search' } -
*2:City data configuration,Detailed as CityList can be see in data.js
{ hotCity: [ { cityName: '北京', pinYin: 'beijing', py: 'bj' } ], cities: [ { cityName: '北京', pinYin: 'beijing', py: 'bj' } ] } -
*3:Style configuration,type:
group,list -
*4:Location of the city configuration,example:Hangzhou
// Cancel button callback
@wxcCityCanceled="cityCancel"
// City selection callback
@wxcCityItemSelected="citySelect"
// Enter the return callback
@wxcCityOnKeyUpEnter="cityOnKeyUpEnter"
// City input box input callback
@wxcCityOnInput="cityInputChange"