-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error message #47
Comments
|
Now that the error messages we present use a simpler more instructional language, I think we are relying slightly more on the visual presentation of the error message to help the user understand that they have 'done something wrong'. Thinking specifically about the way that a screen-reader user would encounter an error message:
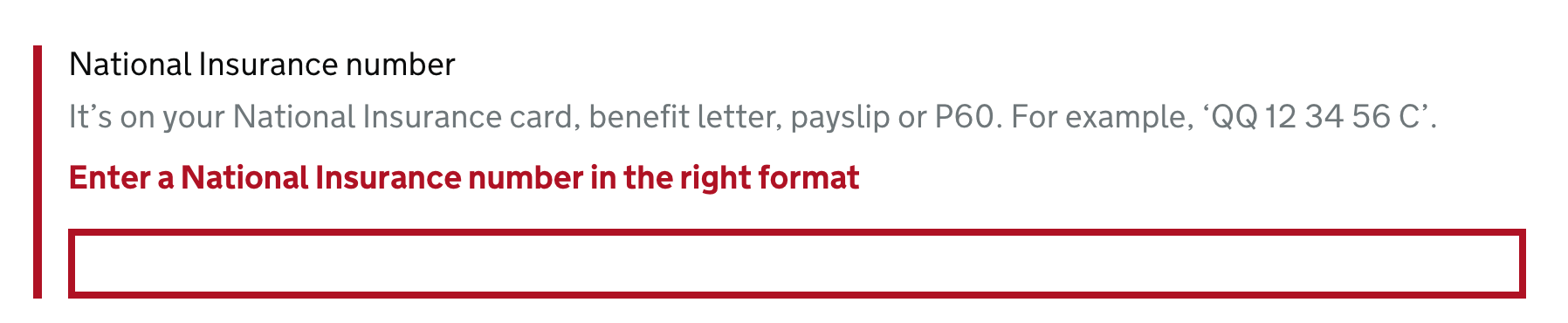
I don't think it's entirely clear that "Enter a National Insurance number in the right format" is being included here as an error - because the red and bold visual presentation is missing. We (hopefully) have the error summary at the top of the page, but I wonder if it is also worth adding a visually hidden "Error:" prefix to the error message:
Thoughts? |
|
@36degrees I think this is a good idea because there is no guarantee that people will hear the message twice or remember it from the first time if they do. I will have a chat with our accessibility champion and get their opinion too. |
|
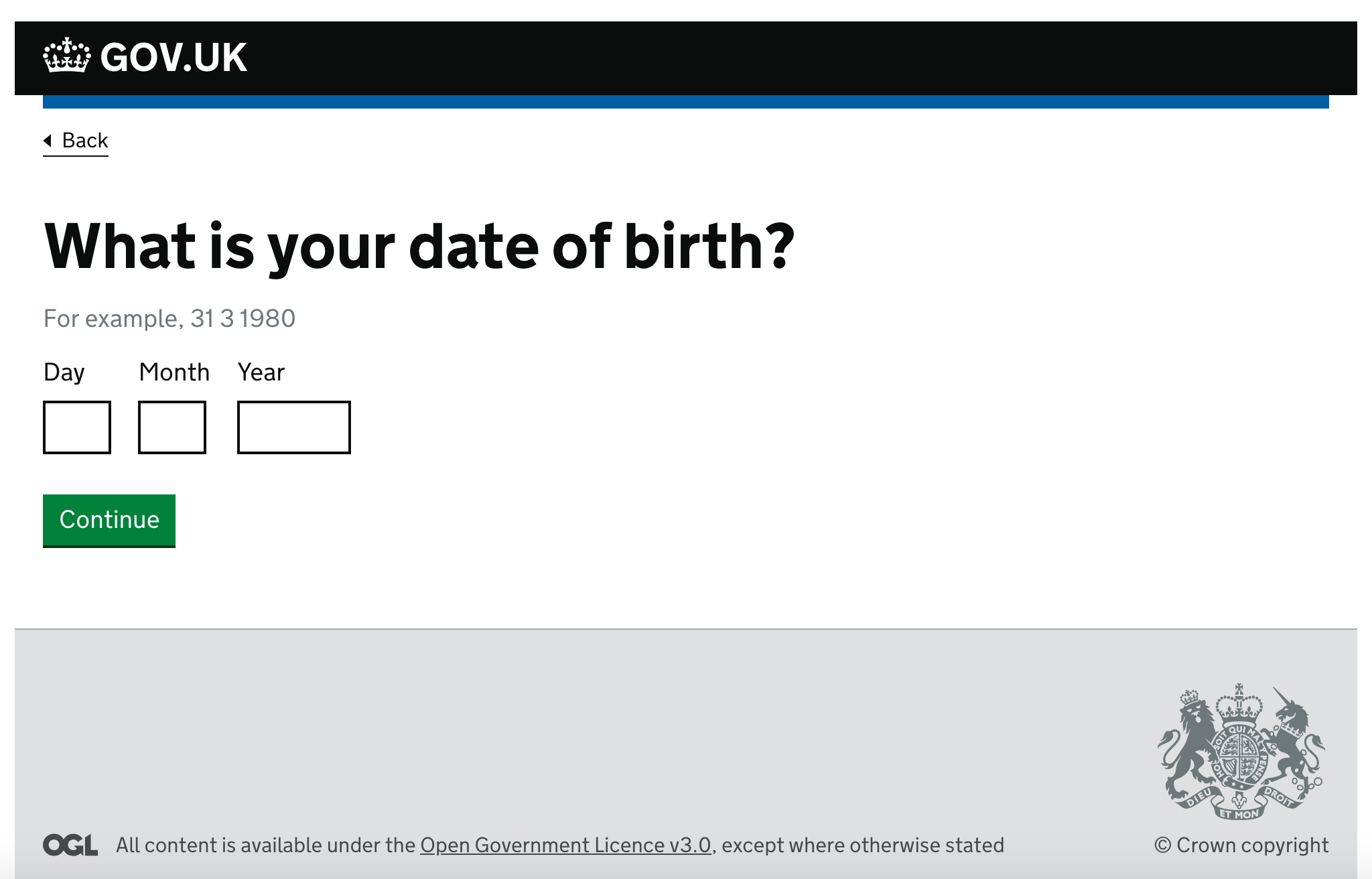
@36degrees Our accessibility champion thinks it would be beneficial, especially for fields with hint text where what is read out is more verbose. A quick question, the guidance says "if the error relates to specific text fields within the question, give these a red border as well". Should this apply to date fields too? In the example, these do not have red borders but they are text fields. What do you think? |
|
I noticed on the error states, the labels aren't bold anymore. What led you to do this? Before: https://govuk-elements.herokuapp.com/errors/ After: https://design-system.service.gov.uk/components/error-message/ |
|
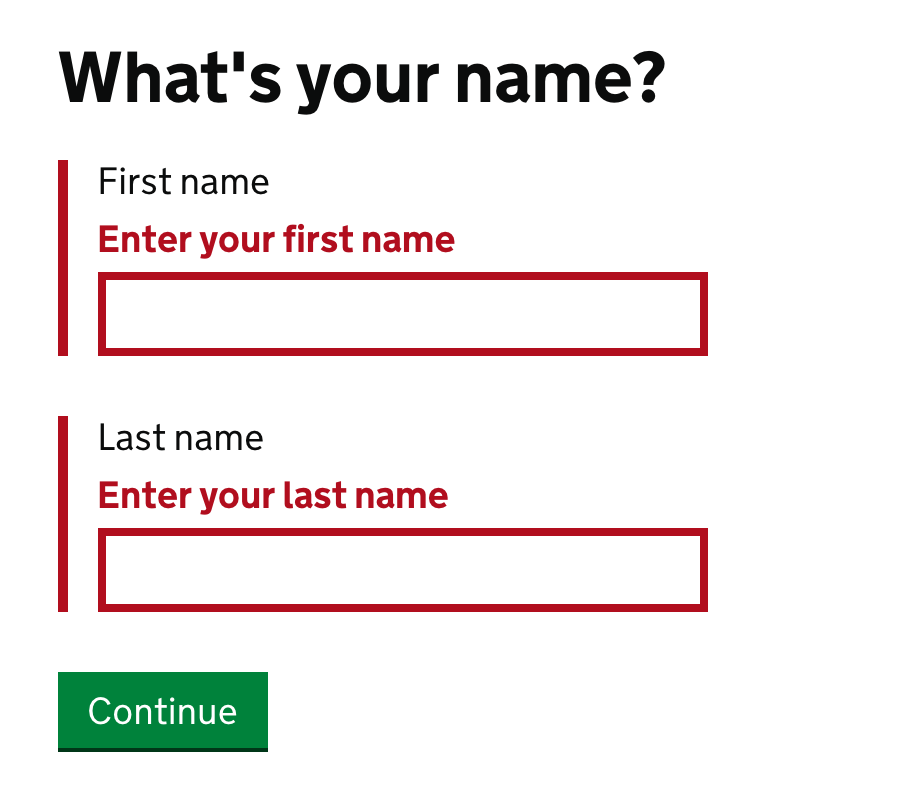
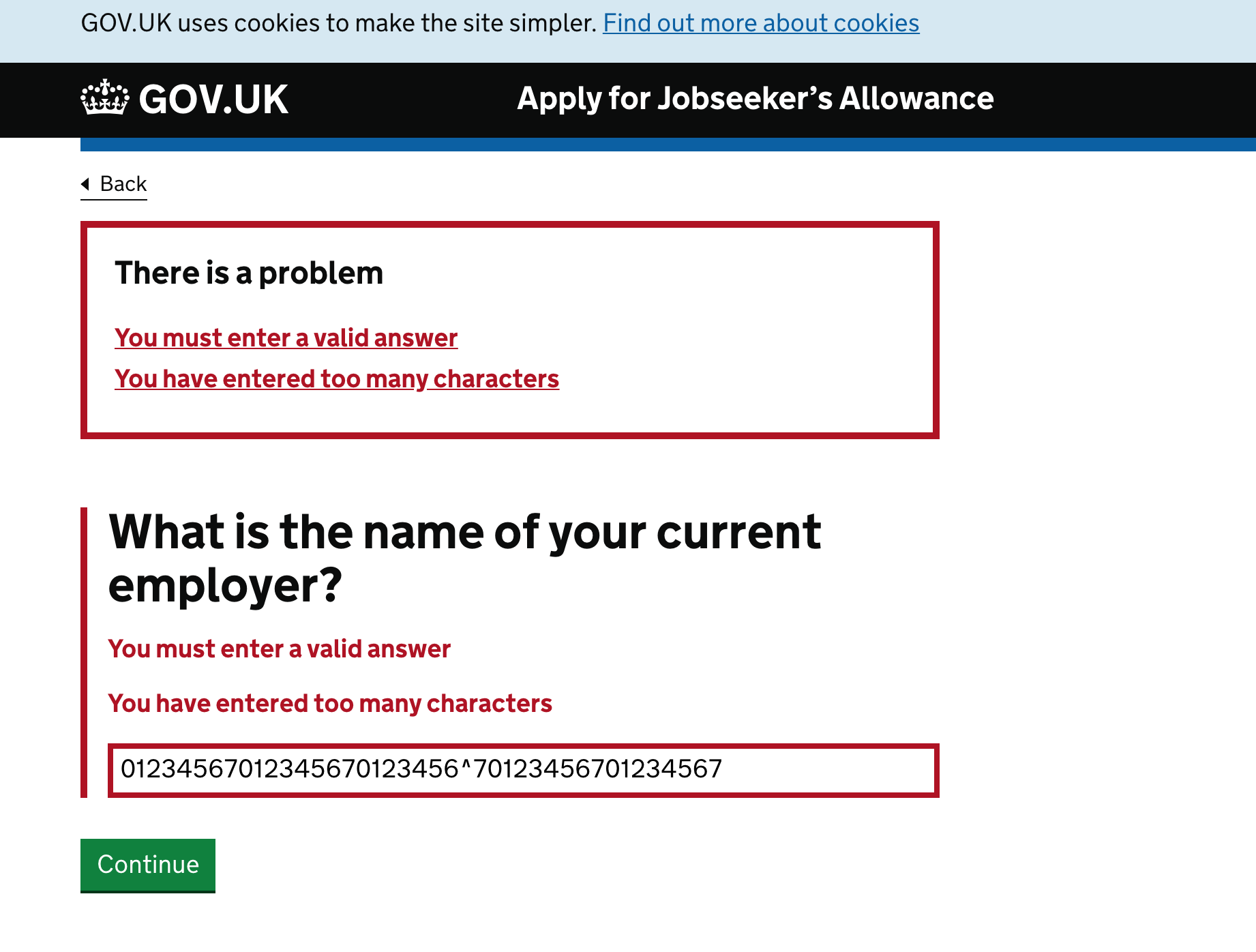
UPDATED TO CLARIFY Our default label is regular weight because the same label component is shared by text inputs, radio and checkbox items. One thing we noticed (when building the new Design System) when looking at existing services was that many of our users were bolding their label, this was mainly because they were mixing content on the same page. For example this Passport details example below has a label + a text input and a fieldset grouping 3 inputs with separate labels. In this scenario the questions themselves need the same hierarchy, so the label and legend are bolder and larger than the labels contained within the fieldset We've made it easier to style labels and legends in a way that works for the questions you're asking. Because we also have the "One thing per page" approach often our legends or labels are actually the page heading, which is large and bold. You can read about our options for labels, legends and headings here - https://design-system.service.gov.uk/get-started/labels-legends-headings/ Another factor that because this original guidance was a little buried it was rarely implimented, here's an example of an error from a service: Because of all of the above, when we looked at the error states we didn't move the bold label style across to the new system because in many cases the label would already be bold and we considered the combination of the bold error message itself, border style and the error summary (https://design-system.service.gov.uk/components/error-summary/) to be enough. |
Working group review sessionA proposal to add error message templates was reviewed by a panel of designers from GDS, HMRC, DWP, DEFRA and Home Office on the 16 August 2018. The panel agreed that the pattern should be published in the GOV.UK Design System and also made the following recommendations.
|
|
Suggested addition - only display one error message at time. Write your validation script so it displays error messages in a logical order, eg if (field is blank) {then display "you must answer this question" error message} If you need to tell the user about more than one error in a single field, show a single error message telling the user to do the thing that's most likely to fix the error. Relates to a discussion on the x-gov content Slack. |
|
@gazjoy I agree with @StephenGill's approach to only show one at a time. Validate the field in a priority order then show the error that is triggered first. |
|
Hello all, could someone explain to me why it's not recommended to display an error message as soon as a user moves away from a field? Thanks a lot "Only display an error when someone tries to move to the next part of the service. Do not show error when they move away from a field" |
|
You always have to validate when someone tries to move to the next part of a service because validation when someone moves away from a field relies on JavaScript and it can be easily bypassed. Validating when someone moves away from a field can disrupt and overwhelm some people because it gives them too many things to focus on. It also breaks the natural browsing behaviour of filling in a form. This kind of validation is less effective for screen reader and screen magnifier users too who may not see the errors because of where they appear. Does this help? |
|
"Do not show error messages ...when they move away from a field" Please can you include a reason why you recommend this on this page? Especially if there are any WCAG or device-specific accessibility issues caused. I don't personally need to be convinced, but there's a risk of other readers' ignoring this advice unless you include some reasoning. It's very common in React to validate on blur - the 2 most common libraries for handling forms in React are Formik and Final Form. For both of these, the 2 main field validation examples these libraries provide does validation once a field has been deemed 'touched' i.e. the user has blurred a field but not submitted Formik - https://codesandbox.io/s/q8yRqQMp |
|
@penx Research by Luke Wroblewski (https://alistapart.com/article/inline-validation-in-web-forms) and Baymard Institute (https://baymard.com/blog/inline-form-validation) on whether to display live inline errors found that they help users fill in a form more quickly and accurately, lead to more satisfaction and reduce the number of eye fixations. The best time to show the errors was when they leave the field, not when they try and submit the form. If you read the comments there are some criticisms of the research. I worry about what "22 average users" means. Client-side, real-time validation has never been recommended for government services. I know there was a chat about it in the mailing list 5 years ago about it. There was concern that even if it was done well it could affect usability and distract users, especially those with lower digital skills. I am not sure there was any research done with users. |
|
Mentioned that my response on slack could be of interest here... Fundamental psychological principle behind the advice and evidence that instant error messaging causes higher task failure is the idea that you have an input mode and edit mode. So, you have a "I'm thinking about what I know and writing that" mode and a "I'm checking this against criteria" mode. Instant messaging about errors interrupts a common pattern or mode which is to fill everything in first "I'll answer what I know" Every field or submission then becomes a possible interruption from one mode to another. Also, in most implementations the messaging isn't smart enough and often shouts at the user that they are wrong half way through a submission. The safest way to separate the input and checking modes is with a page of inputs and after submission, clear advice on what to correct. Two papers that support this with the first with 77 users and the second builds on that with another 90 |
|
I think some of the benefits mentioned in the Luke Wroblewski and Baymard posts are also covered by One thing per page. For example easily finding the error, and being 'fresh' in the context of the error. It also covers some cases where there are specific reasons to have realtime validation - for example username (which may be taken) and passwords (which may not meet requirements). Realtime validation relies on JavaScript, so recommending it in all cases would open up new risks around progressive enhancement and accessibility, for questionable value. You always need server-side validation anyway, as you can't rely on client-side validation. |
|
I also question Luke's research. What was the “A” in the AB test. Did the form have clear labels? Clear hint text? Like Joe said, there are other ways (like with one thing per page) that help users with the problems mentioned in the original article. |
|
As part of returns for our service we let people enter meter readings if the meter readings only increment. When readings have dropped we ask people to check their readings but as an extra piece of help we want to say: “If your meter has reset please give us calculated volumes” - which is in a different part of the flow. I am suggesting that we have an additional link in the error message to direct people to the volumes flow. I wonder, has anyone had experience of doing this? |
|
Hi All, I appreciate this is more to do with wording than the component itself. Enter an email address in the correct format, like name@example.com We'd rather something more along the lines of the following: All the given messages use this "like, <example>" format, however everywhere on the design-system.services.gov.uk site whenever an example is given it uses "for example". I'm wondering if the there is a reason it's like this? Maybe it's just us who find it sounds strange. Thanks |
|
What you say seems reasonable. I was going to suggest a change to the wording on that page and now you raised it, I'll mention it here. The term "correct" is being used here to mean "matches the code requirements" which is a different thing. There are plenty of examples (I can give some if you ask) where a format regarded as 'correct' to a human is rejected by a computer. This is bad enough and it's worse if the computer then tells the human they're wrong. |
|
What is the thoughts on including dynamic text within an error message? Let's say we have a page where we capture a person's name ("John Smith"). Then on the next page, we ask for their NI number. If they don't enter one, we could say "Enter a National Insurance number" as the error message - but, could we instead say "Enter John Smith's National Insurance number"? In other words, should we use dynamic text in error messages as it may benefit some users (e.g. those using screenreaders)? |
|
There's some guidance on writing error messages here: https://design-system.service.gov.uk/components/error-message/ And some more general guidance on writing for user interfaces here: https://www.gov.uk/service-manual/design/writing-for-user-interfaces |
|
A developer from the National Archives asked on Slack about the built-in browser validation (sometimes called HTML 5 validation) that's triggered by using the Although there isn't any advice (that I can find) in the Design System that suggests using the Adding Edit: @StephenGill has opened a pull request including a new "Validation" pattern page that documents the |
|
Further to some of the above conversations: a user in research who didn't have convergent vision took several tries to input the password confirmation after it had been offset to the right by the error message styling. See alphagov/govuk-frontend#1768 Right now we don't have enough evidence that this is an issue for users as we haven't seen it reported before. However we'd be interested to hear if anyone sees this issue coming up in research. |
|
There's an inconsistency, some error message examples use a comma:
The example in bank details one does not:
Also the following message is ambiguous although it is possible to think it through to guess the intended meaning. It could be showing an example of (a) what not to do or (b) what to do.
These are not big issues but should be easy to solve with changes to content. |
|
Thanks @terrysimpson99 👍 Would you be okay to raise a PR to make those changes? If you have any questions, feel free to message us on the #govuk-design-system channel on cross-government Slack. |
|
Yes, I'd be happy to do that. I'll put it in my backlog :), leave it with me. |
|
Backing up the error messages on the date input page in the design system: During user testing with visually-impaired users (Apply for a NINo service), we received comments from a user about the error messages in screens where the user had to enter dates (e.g. Enter your date of birth / Enter the date you did x). This user said that error messages that cover all fields (e.g. 'Enter a valid date') aren't helpful if they've only entered incorrect information in one field. They wanted specific error messages to tell them exactly what they've done wrong / how to correct it. |
|
@emma-cuthbert I think we don't do this because we don't usually know what part of the date is specifically wrong. For example, if a user provides '31 9 2021'—the 31st of September, a date that doesn't exist—we can't be sure if they actually intended to write the 31st of August, or the 30th of September. Similarly, given '29 2 2017'—29th of February in a non-leap year, another non-existent date—we can't be sure if they meant to type the 29th of February 2016, or the 28th of February 2017. |
|
@querkmachine - I agree. What we've done is just to highlight which part or parts are wrong - so in your example we'd tell them they had to enter a valid day and month: they'd get two error messages. We're testing the redrafted errors next month, so will post feedback then... |
|
The example doesn't match the error message: What is your nationality? British |
|
Could the guidance mention that any error messages should either omit any personally identifiable information (PII) or ensure that the version sent to the analytics package excludes it? In the HMRC page title pattern, there's some information about this to prevent PII being made available to those who aren't authorised to access customer data. I'm thinking of a scenario where the user gives a person's name on a previous page, then this page's error includes the name as session data, like "Enter [John Smith]'s email address". |
|
Further to the discussion around inline field validation versus "on submit" validation: The guidance on GDS is clear that validation must be on submit (as indeed it must) and to not use additional inline field validation prior to submit. Does this also apply to clearing error messages? So for example, say we have a radio button list of options. In order not to lead the user we purposefully don't pre-select any option when a user first accesses the page. If they then select to Continue we raise a validation message that they need to select one of the options. If the user then does select one of the options should that error message clear at that point or at the point they try to Continue again (which may take them to the next step)? To my mind it falls into the same guidance for validation, as effectively by clearing an error message you are saying we have done validation and there are no errors, and so should only be on Continue/Submit. However I have colleagues who disagree and am looking for any GDS guidance to back up one point or the other. TIA |
|
@chrisclarknhsnet This is probably best covered by our guidance on when to tell users about validation errors. I personally would agree with your view that you should not remove an error message following user input, and that in doing so, you are implying that client-side validation has taken place and the information the user has provided is verified as correct. The example given here — an empty required input being given a value — is probably the simplest such scenario, and not a good benchmark on whether to persue that course of action. Anything more complicated than this is likely to unnecessarily add to development effort. If the error is that a value should match a format, you presumably now need to write JavaScript to validate that format before hiding the error. If the error is that a date is invalid, you now need to write JavaScript to ensure that the date is real before hiding the error. At this point you've basically just created client-side validation, and that's not counting the things that can only be properly validated on the server-side or need to be validated as a group (such as an address). You also risk having different validation behaviour on the server versus in the client. An alternative is that you only hide the errors that can 'easily' be validated client-side, such as the required field example, but then you have inconsistent behaviour between different fields and different pages. There would likely need to be some additional affordances for assistive technology users, so that they are aware of the state changes happening under their feet too. Although there are situations where validating something live is more beneficial to the user (such as in our Character Count component), generally speaking, validation on form submit is usually the most consistent, accessible and lowest-overhead approach to take. |
|
Hi thanks for the reply. Yes agree with all of that. I don't like the idea of hiding errors that can 'easily' be validated client side. As you say, it's inconsistent with other validation and the term 'easily' be validated is going to mean different things to different developers. I also think the intuitiveness of this would vary according to the type of input. Onchange for a radio button or checkbox is a more immediate, intuitive event, I would say, to a user than onchange or onblur for a textbox. But implementing clearing of 'required field' errors client side on one type of input and not another creates further inconsistenty. So yes agree, think that (aside from very specific exceptions such as the character count component) all validation, be that display or clearing of an error, should happen on submit only. |
|
Hi all, We're in the progress of building a service that currently requires a public sector email address to use. We advertise this on the service start page and then redirect to an error message on a separate page if a user enters an email address that we don't think belongs to the public sector. The copy we're using for the error message is as follows:
I wonder if anyone has any feedback on the error message, please? Is there anything that we should add or remove? Thanks in advance. Best, |
|
@connordoner reads well to me, one thing that comes to mind - what if it was a typo? So I'd think about playing back the email on this page |
|
Can somebody try to explain why the error message shows on top of the component rather than at the bottom as most Design Systems have it implemented? If the argument is that blind users using assistive technology will hear the error before input then I wonder why in code you cant change the order of things how they are read out. Meaning, first goes error regardless how it is positioned in the visual UI. |
|
@martinbabic2 if you're scrolling down, you'll see the error message first, and be able to correct it as you continue through the page. As opposed to scrolling down and then back up. I'm not sure what the advantage would be of placing it after |
|
@martinbabic2 agree with the above comment. The current ordering/styling makes sense if you think of it from the user perspective of:
To my mind the other way (error at bottom) is adopting a more system centric approach of:
|
|
Thanks @joelanman @chrisclarknhsnet . That makes sense. Just talked to another designer from our team. She also proposed a very valid reasoning. If you try to fix the error which is in the dropdown field, or a field with autosuggest, or a date field ( with datepicker ) you will cover up the error description with the open state of above mentioned components. Does not apply so much to checkboxes and radios but from consistency standpoint it is good to keep. |
|
Just to add to this, I created a guide on how to deal with different scenarios of validation errors, and how error messages and summaries can be communicated when dealing with complex and conditional radio fields, based on our approach to a search screen from the PMP project. You can find the discussion link here: |








Use this issue to discuss this component in the GOV.UK Design System.
The text was updated successfully, but these errors were encountered: