-
Notifications
You must be signed in to change notification settings - Fork 0
BeagleBoard GSoC'16: Improving Bone101 Experience
Hi, my name is Amr Ragaey!
This project is a part of Google Summer of Code 2016 under the organization BeagleBoard and is aimed to improve the experience of Bone101 to make the most use of it to be friendly to novice developers. The project is mainly divided into two phases, the first is the re-implementation of BBUI (Beaglebone User Interface), and the second is to run Python scripts in bone101 pages. There are two other low-priority phases; the initial one which includes some fixes and debugging, and the last one was to propose an idea of launching Bone101 examples in Cloud9 IDE.
Mentors : Jason Kridner, and Alexander Hiam.
- elinux: http://goo.gl/zsgjT4
- mailing list: https://goo.gl/HftHUL
- IRC channel: #beagle-gsoc
- IRC nickname: amragaey
- email: amragaey@gmail.com
I started the project by debugging html-proofer and fixing some issues with project files to get Travis build successful. A part of my proposal was to provide some fixes and updates to old libraries in bone101, and through that week I managed to fix the errors appearing in html-proofer and do some updates, here are some of the fixes done: #1e91d1d, #22dc022, #077a03a, #7049d1c, #847df9e, #d65aee8, #aaea8c8, #b0b6bdb, #c0a0127, #64f86b9. This fixes made me going deep with project files understanding the role of each directory and file, and I was happy to enhance some of html code by writing a module for breadcrumb that it can be used with BoneScript examples.
- Here’s what got merged by Jason Kridner : https://github.com/jadonk/bone101/pull/38
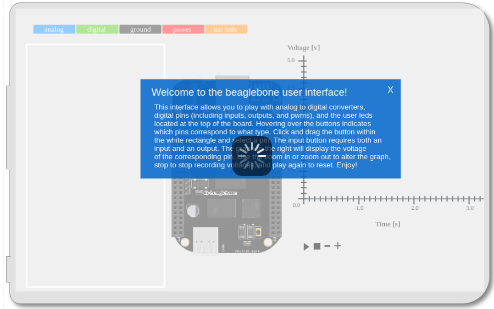
The new structure is separated into four main objects : Canvas, UI, Events, and Hardware. The first thing was to draw the missing elements and re-position objects, then I went on the BBUI scenario as implemented in the old design. I want to say that even I got stuck many times with BBUI at first, but I was happy to get into the code, see things work, writing patches and change states. The final integration of components made me more confident toward the current implementation. Thanks for Jason to provide state diagram and code reviews.

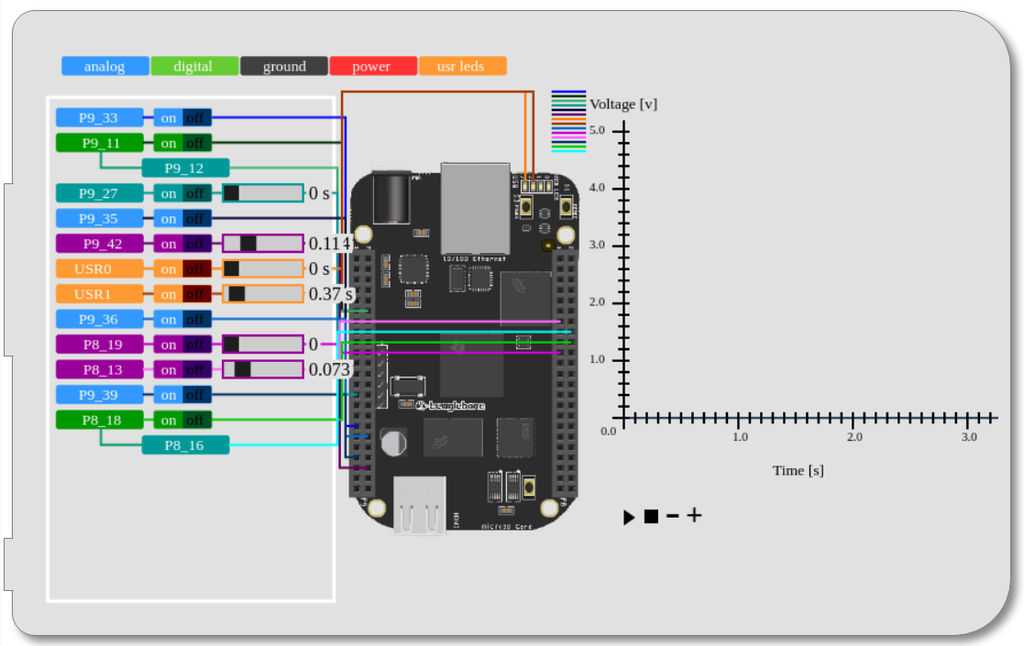
*Drawing time&volt graph with proper scaling into the bonecard and redefine old positions of objects #3c6ed84 *Fixing welcome area dimensions, and editing voltage precision #96b761b. *Adding graph objects “play, stop, zoom in, zoom out” and write the function to draw each one into the graph. #3eab6b7
- Re-scaling time&volt graph to fit more within the white space #dd369fc
- Adding new functions #ea518b8
- A function to test each pin in the beaglebone image.
- A function to test each probe on the graph area.
- A function to remove the button from graph when user doesn’t select the right pin.
- A function to push new created button into probes array.
- A function to clear the effect of ‘dragging new buttons into graph’.
- A function to print the warning text for user to select the proper pin for different buttons.
- A function to clear beaglebone active canvas drawings to avoid duplicates on Events.
- Adding graph lines colors beside time&volt axis #2e02c85.
- Adding on/off object to buttons #1f42c49.
- Drawing on/off button objects to the active probes. #c3f6b79.
- Create bar object that creates the bar, draw it, test each bar on graph, and test the slider itself on the bar. #fb1916b.
- Adding hover effect on pins after dragging button into graph. (pins of probe) #92d4845.
- Writing a hover functions for pins to be highlighted on mousemove events #dd78a1c.
- Adding pin names on active probe while hovering #e961c02.
- Adding wires, on/off button, slider for LEDs probe #16c2206.
- Adding wires, on/off button for analog probe #b29267b.
- Adding wires, on/off button, slider and conditions for digital menu probes #0267c21
- Merging new variable names, and adding slider bar functionality #b59b21c
- Fixing digital buttons pin hovering without menu (old bug) #16f0775, #1fa9fe4
- Clean up an up and adding comments #9c850e4
- Fixing some issues/bugs #50cf454, #27a9b66, #5ba70b8, #5081995, #1d5ef08, #20b21d8, #16c49cf, #94e352a, #480a1e0
- Fixing “one slider bar” issue; the slider bar works for the active probe only, if a new probe created it becomes active and previous slider bar functionality is blocked. reference commit #b59b21c
- Adding on/off button functionality; the onOff switch functionality is not yet ready, simply this functionality could be implemented by checking the state of onOff switch by the function 'probe.onOfftest' and toggle state on click event. reference code: 1, 2
- Adding Hardware part, that includes communication between Beaglebone and BBUI through socket calls. reference code
- Enhancing state diagram.
- BBUI: http://amragaey.github.io/bone101/Support/bone101/UI/
- BBUI Document: https://github.com/amragaey/bone101/blob/gh-pages/Support/bone101/UI/README.md
- State-Diagram: http://jadonk.github.io/bone101/Support/bone101/UI/fsm/
- GitHub Repo: https://github.com/amragaey/bone101/
- Commits list of Phase 0&1: https://github.com/amragaey/bone101/commits?author=amragaey
Kindly refer to the wiki page of my forked Bonescript repository on this link: https://github.com/amragaey/bonescript/wiki/GSoC'16-Bone101:-Python-Integration-Phase
This phase was investigated in the beginning and found out that it’s not possible to view and run bone101 examples in Cloud9 IDE. The only thing that is available in Cloud9 API is to create a button that could open specific URL in the IDE, that could be the bone101 example page, but there will be no direct communication between the page examples and cloud9 runner. Therefore, there’s no implementation done in this phase.
I would like to thank my mentors, specially Jason Kridner who gave me this wonderful opportunity. This project not only exposed me to write code but also taught me a lot about the processes involved in real world software development, I will be available to continue what I missed after GSoC, I also hope to continue being associated with BeagleBoard.org and keep contributing to open source software development.