This contributes Node-RED nodes for defining logical state, sharing that state across nodes, tracking history, and triggering flows based on change.
Shared state with history is persisted, remaining stable across reboots of Node-RED.
State associated with a physical device is considered physical state. Logical state are computations such as "Person Is In The Room", usually a combination of physical state and some computation.
Logical state helps with system understanding. "Person Is In The Room" may be the combination of many physical and logical states, and can be used for example, in determining room HVAC profile.
These nodes provide a place to represent that logical state, share it with other nodes, persist it, keep history, and provide state change triggers for flows.
State nodes can specify data types offering inbound type conversions, min/max limiting, and unit of measue awareness and conversion.
State is set by sending the value to the setState node in the msg.payload. After saving to disk, the new state is made available to all mechanisms described in the Getting State section below.
If data type is specified, setting state will assure the correct data type is represented.
State nodes with compatible units of measure can be chaned for unit of measure conversion.
Once state is set and persisted using the Setting State section above, the new state is made available with the getState node and in the global state context.
The getState node can be dropped onto any flow to trigger a message on initialization, and on
state change. The msg.topic contains the state name, the msg.payload contains the state value,
and the msg.state object contains an object with the following structure
{value:value, prev:prev_value, timestamp:num, history:history, config:config}, where the history object
is an array of {val:value, ts=num} objects. Timestamps are milliseconds from the Unix epoch
because they serialize nicely, they work well for Date() construction, and they simplify
computing durations between timestamps. The config element is the state configuration, containing
any metadata defined on the state node such as data type, unit of measure, etc.
The global context object contains a state element - an object containg the current state and history for all state elements in all flows. This is available for all function and custom nodes needing to use logical state to perform their task.
The keys in the state object are the state names, and the values are the same structure as the msg.state object defined in the getState node above.
An example using the function node:
let isRoomOccupied = global.get("state").isRoomOccupied.value;
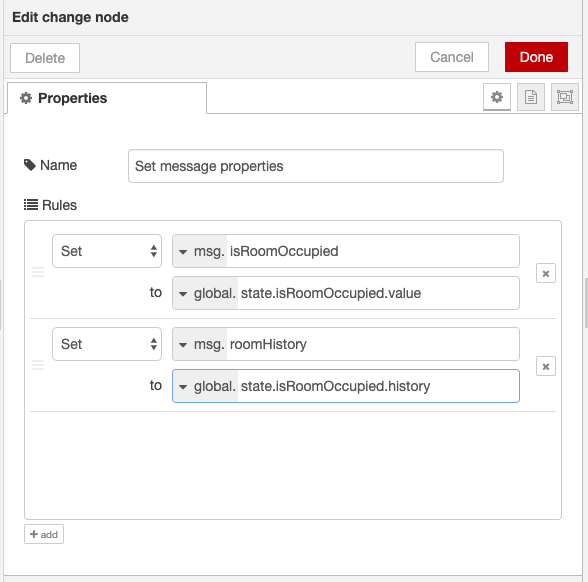
Another useful way to obtain shared state is to add it to a message using the Change node:
Shared state is saved onto the filesystem, along with history, on each state change. This assures stability across server restarts.
Each state is written to a file in a ./shared-state directory within the current Node-RED application directory. If that isn't a good place to save state on your system, the global context sharedStateDir value can be used to override this default.
This can be placed in the settings.js file under the functionGlobalContext property.
Example settings.js:
functionGlobalContext: {
sharedStateDir: '/opt/data/node-red-shared-state'
},
See the Global Context discussion for further information.
- Open the Node-RED dashboard
- Select the Manage Pallete menu item
- Select the Install tab
- Enter
node-red-contrib-stateinto the search - Press the
installbutton for this module
MIT License. See LICENSE.txt for more details.