說明:本文使用的部分插圖來自Jon Duckett先生的*HTML and CSS: Design and Build Websites*一書,這是一本非常棒的前端入門書,有興趣的讀者可以在亞馬遜或者其他網站上找到該書的購買連結。
HTML 是用來描述網頁的一種語言,全稱是 Hyper-Text Markup Language,即超文字標記語言。我們瀏覽網頁時看到的文字、按鈕、圖片、影片等元素,它們都是透過 HTML 書寫並透過瀏覽器來呈現的。
- 1991年10月:一個非正式CERN(歐洲核子研究中心)檔案首次公開18個HTML標籤,這個檔案的作者是物理學家蒂姆·伯納斯-李,因此他是全球資訊網的發明者,也是全球資訊網聯盟的主席。
- 1995年11月:HTML 2.0標準釋出(RFC 1866)。
- 1997年1月:HTML 3.2作為W3C推薦標準釋出。
- 1997年12月:HTML 4.0作為W3C推薦標準釋出。
- 1999年12月:HTML4.01作為W3C推薦標準釋出。
- 2008年1月:HTML5由W3C作為工作草案發布。
- 2011年5月:W3C將HTML5推進至“最終徵求”(Last Call)階段。
- 2012年12月:W3C指定HTML5作為“候選推薦”階段。
- 2014年10月:HTML5作為穩定W3C推薦標準釋出,這意味著HTML5的標準化已經完成。
- 引入原生多媒體支援(audio和video標籤)
- 引入可程式設計內容(canvas標籤)
- 引入語義Web(article、aside、details、figure、footer、header、nav、section、summary等標籤)
- 引入新的表單控制元件(日曆、郵箱、搜尋、滑條等)
- 引入對離線儲存更好的支援(localStorage和sessionStorage)
- 引入對定位、拖放、WebSocket、後臺任務等的支援
- html
- head
- title
- meta
- body
- head
- 標題(heading)和段落(paragraph)
- h1 ~ h6
- p
- 上標(superscript)和下標(subscript)
- sup
- sub
- 空白(白色空間摺疊)
- 折行(break)和水平標尺(horizontal ruler)
- br
- hr
- 語義化標籤
- 加粗和強調 - strong
- 引用 - blockquote
- 縮寫詞和首字母縮寫詞 - abbr / acronym
- 引文 - cite
- 所有者聯絡資訊 - address
- 內容的修改 - ins / del
- 有序列表(ordered list)- ol / li
- 無序列表(unordered list)- ul / li
- 定義列表(definition list)- dl / dt / dd
- 頁面連結
- 錨鏈接
- 功能連結
- 基本的表格結構 - table / tr / td / th
- 表格的標題 - caption
- 跨行和跨列 - rowspan屬性 / colspan屬性
- 長表格 - thead / tbody / tfoot
- 重要屬性 - action / method / enctype
- 表單控制元件(input)- type屬性
- 文字框 -
text/ 密碼框 -password/ 數字框 -number - 郵箱 -
email/ 電話 -tel/ 日期 -date/ 滑條 -range/ URL -url/ 搜尋 -search - 單選按鈕 -
radio/ 複選按鈕 -checkbox - 檔案上傳 -
file/ 隱藏域 -hidden - 提交按鈕 -
submit/ 影象按鈕 -image/ 重置按鈕 -reset
- 文字框 -
- 下拉列表 - select / option
- 文字域(多行文字)- textarea
- 組合表單元素 - fieldset / legend
- 影片格式和播放器
- 影片託管服務
- 新增影片的準備工作
- video標籤和屬性 - autoplay / controls / loop / muted / preload / src
- audio標籤和屬性 - autoplay / controls / loop / muted / preload / src / width / height / poster
-
框架集(過時,不建議使用) - frameset / frame
-
內嵌視窗 - iframe
-
文件型別
<!doctype html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> -
註釋
<!-- 這是一段註釋,註釋不能夠巢狀 --> -
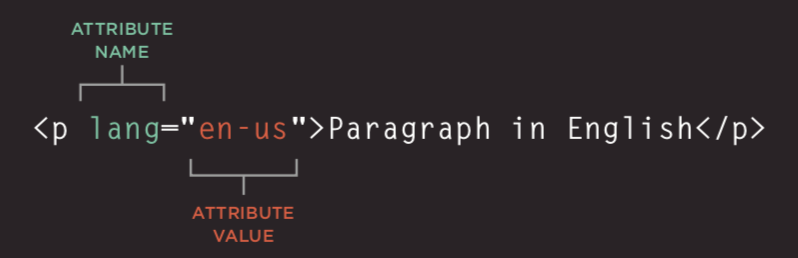
屬性
- id:唯一標識
- class:元素所屬的類,用於區分不同的元素
- title:元素的額外資訊(滑鼠懸浮時會顯示工具提示文字)
- tabindex:Tab鍵切換順序
- contenteditable:元素是否可編輯
- draggable:元素是否可拖拽
-
塊級元素 / 行級元素
-
字元實體(實體替換符)
- 如何指定顏色
- 顏色術語和顏色對比
- 背景色
-
文字的大小和字型(font-size / font-family)
-
粗細、樣式、拉伸和裝飾(font-weight / font-style / font-stretch / text-decoration)
-
行間距(line-height)、字母間距(letter-spacing)和單詞間距(word-spacing)
-
對齊(text-align)方式和縮排(text-ident)
-
連結樣式(:link / :visited / :active / :hover)
-
CSS3新屬性
- 陰影效果 - text-shadow
- 首字母和首行文字(:first-letter / :first-line)
- 響應使用者
-
盒子大小的控制(width / height)
-
盒子的邊框、外邊距和內邊距(border / margin / padding)
-
盒子的顯示和隱藏(display / visibility)
-
CSS3新屬性
- 邊框影象(border-image)
- 投影(border-shadow)
- 圓角(border-radius)
- 列表的專案符號(list-style)
- 表格的邊框和背景(border-collapse)
- 表單控制元件的外觀
- 表單控制元件的對齊
- 瀏覽器的開發者工具
- 控制影象的大小(display: inline-block)
- 對齊影象
- 背景影象(background / background-image / background-repeat / background-position)
-
控制元素的位置(position / z-index)
- 普通流
- 相對定位
- 絕對定位
- 固定定位
- 浮動元素(float / clear)
-
網站佈局
-
適配螢幕尺寸
- 固定寬度佈局
- 流體佈局
- 佈局網格
- 語句和註釋
- 變數和資料型別
- 宣告和賦值
- 簡單資料型別和複雜資料型別
- 變數的命名規則
- 表示式和運算子
- 賦值運算子
- 算術運算子
- 比較運算子
- 邏輯運算子:
&&、||、!
- 分支結構
if...else...switch...cas...default...
- 迴圈結構
for迴圈while迴圈do...while迴圈
- 陣列
- 建立陣列
- 運算元組中的元素
- 函式
- 宣告函式
- 呼叫函式
- 引數和返回值
- 匿名函式
- 立即呼叫函式
- 物件的概念
- 建立物件的字面量語法
- 訪問成員運算子
- 建立物件的建構函式語法
this關鍵字
- 新增和刪除屬性
delete關鍵字
- 標準物件
Number/String/Boolean/Symbol/Array/FunctionDate/Error/Math/RegExp/Object/Map/SetJSON/Promise/Generator/Reflect/Proxy
window物件的屬性和方法history物件forward()/back()/go()
location物件navigator物件screen物件
- DOM樹
- 訪問元素
getElementById()/querySelector()getElementsByClassName()/getElementsByTagName()/querySelectorAll()parentNode/previousSibling/nextSibling/children/firstChild/lastChild
- 操作元素
nodeValueinnerHTML/textContent/createElement()/createTextNode()/appendChild()/insertBefore()/removeChild()className/id/hasAttribute()/getAttribute()/setAttribute()/removeAttribute()
- 事件處理
- 事件型別
- UI事件:
load/unload/error/resize/scroll - 鍵盤事件:
keydown/keyup/keypress - 滑鼠事件:
click/dbclick/mousedown/mouseup/mousemove/mouseover/mouseout - 焦點事件:
focus/blur - 表單事件:
input/change/submit/reset/cut/copy/paste/select
- UI事件:
- 事件繫結
- HTML事件處理程式(不推薦使用,因為要做到標籤與程式碼分離)
- 傳統的DOM事件處理程式(只能附加一個回撥函式)
- 事件監聽器(舊的瀏覽器中不被支援)
- 事件流:事件捕獲 / 事件冒泡
- 事件物件(低版本IE中的window.event)
target(有些瀏覽器使用srcElement)typecancelablepreventDefault()stopPropagation()(低版本IE中的cancelBubble)
- 滑鼠事件 - 事件發生的位置
- 螢幕位置:
screenX和screenY - 頁面位置:
pageX和pageY - 客戶端位置:
clientX和clientY
- 螢幕位置:
- 鍵盤事件 - 哪個鍵被按下了
keyCode屬性(有些瀏覽器使用which)String.fromCharCode(event.keyCode)
- HTML5事件
DOMContentLoadedhashchangebeforeunload
- 事件型別
-
客戶端儲存 -
localStorage和sessionStoragelocalStorage.colorSetting = '#a4509b'; localStorage['colorSetting'] = '#a4509b'; localStorage.setItem('colorSetting', '#a4509b');
-
獲取位置資訊 -
geolocationnavigator.geolocation.getCurrentPosition(function(pos) { console.log(pos.coords.latitude) console.log(pos.coords.longitude) })
-
從伺服器獲取資料 - Fetch API
-
繪製圖形 -
<canvas>的API -
音影片 -
<audio>和<video>的API
- Write Less Do More(用更少的程式碼來完成更多的工作)
- 使用CSS選擇器來查詢元素(更簡單更方便)
- 使用jQuery方法來操作元素(解決瀏覽器相容性問題、應用於所有元素並施加多個方法)
- 下載jQuery的開發版和壓縮版
- 從CDN載入jQuery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
window.jQuery ||
document.write('<script src="js/jquery-3.3.1.min.js"></script>')
</script>- 選擇器
- * / element / #id / .class / selector1, selector2
- ancestor descendant / parent>child / previous+next / previous~siblings
- 篩選器
- 基本篩選器::not(selector) / :first / :last / :even / :odd / :eq(index) / :gt(index) / :lt(index) / :animated / :focus
- 內容篩選器::contains('…') / :empty / :parent / :has(selector)
- 可見性篩選器::hidden / :visible
- 子節點篩選器::nth-child(expr) / :first-child / :last-child / :only-child
- 屬性篩選器:[attribute] / [attribute='value'] / [attribute!='value'] / [attribute^='value'] / [attribute$='value'] / [attribute|='value'] / [attribute~='value']
- 表單::input / :text / :password / :radio / :checkbox / :submit / :image / :reset / :button / :file / :selected / :enabled / :disabled / :checked
- 內容操作
- 獲取/修改內容:
html()/text()/replaceWith()/remove() - 獲取/設定元素:
before()/after()/prepend()/append()/remove()/clone()/unwrap()/detach()/empty()/add() - 獲取/修改屬性:
attr()/removeAttr()/addClass()/removeClass()/css() - 獲取/設定表單值:
val()
- 獲取/修改內容:
- 查詢操作
- 查詢方法:
find()/parent()/children()/siblings()/next()/nextAll()/prev()/prevAll() - 篩選器:
filter()/not()/has()/is()/contains() - 索引編號:
eq()
- 查詢方法:
- 尺寸和位置
- 尺寸相關:
height()/width()/innerHeight()/innerWidth()/outerWidth()/outerHeight() - 位置相關:
offset()/position()/scrollLeft()/scrollTop()
- 尺寸相關:
- 特效和動畫
- 基本動畫:
show()/hide()/toggle() - 消失出現:
fadeIn()/fadeOut()/fadeTo()/fadeToggle() - 滑動效果:
slideDown()/slideUp()/slideToggle() - 自定義:
delay()/stop()/animate()
- 基本動畫:
- 事件
- 文件載入:
ready()/load() - 使用者互動:
on()/off()
- 文件載入:
<script>
$(document).ready(function() {
});
</script><script>
$(function() {
});
</script>- jQuery Validation
- jQuery Treeview
- jQuery Autocomplete
- jQuery UI
先引入其他庫再引入jQuery的情況。
<script src="other.js"></script>
<script src="jquery.js"></script>
<script>
jQuery.noConflict();
jQuery(function() {
jQuery('div').hide();
});
</script>先引入jQuery再引入其他庫的情況。
<script src="jquery.js"></script>
<script src="other.js"></script>
<script>
jQuery(function() {
jQuery('div').hide();
});
</script>Ajax是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
- 原生的Ajax
- 基於jQuery的Ajax
- 載入內容
- 提交表單
漸進式框架 - Vue.js
前後端分離開發(前端渲染)必選框架。
-
引入Vue的JavaScript檔案,我們仍然推薦從CDN伺服器載入它。
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
-
資料繫結(宣告式渲染 )。
<div id="app"> <h1>{{ product }}庫存資訊</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { product: 'iPhone X' } }); </script>
-
條件與迴圈。
<div id="app"> <h1>庫存資訊</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已經售罄 </span> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "華為 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] } }); </script>
-
計算屬性。
<div id="app"> <h1>庫存資訊</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已經售罄 </span> </li> </ul> <h2>庫存總量:{{ totalQuantity }}臺</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "華為 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script>
-
處理事件。
<div id="app"> <h1>庫存資訊</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已經售罄 </span> <button @click="product.quantity += 1"> 增加庫存 </button> </li> </ul> <h2>庫存總量:{{ totalQuantity }}臺</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "華為 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script>
-
使用者輸入。
<div id="app"> <h1>庫存資訊</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - <input type="number" v-model.number="product.quantity" min="0"> <span v-if="product.quantity === 0"> 已經售罄 </span> <button @click="product.quantity += 1"> 增加庫存 </button> </li> </ul> <h2>庫存總量:{{ totalQuantity }}臺</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "華為 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script>
-
透過網路載入JSON資料。
<div id="app"> <h2>庫存資訊</h2> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已經售罄 </span> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [] }, created() { fetch('https://jackfrued.top/api/products') .then(response => response.json()) .then(json => { this.products = json }); } }); </script>
Vue為商業專案開發提供了非常便捷的腳手架工具vue-cli,透過工具可以省去手工配置開發環境、測試環境和執行環境的步驟,讓開發者只需要關注要解決的問題。
- 安裝腳手架。
- 建立專案。
- 安裝依賴包。
- 執行專案。
UI框架 - Element
基於Vue 2.0的桌面端元件庫,用於構造使用者介面,支援響應式佈局。
-
引入Element的CSS和JavaScript檔案。
<!-- 引入樣式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入元件庫 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
-
一個簡單的例子。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-button @click="visible = true">點我</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>開始使用Element吧</p> </el-dialog> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: { visible: false, } }) </script> </html>
-
使用元件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: { tableData: [ { date: '2016-05-02', name: '王一霸', address: '上海市普陀區金沙江路 1518 弄' }, { date: '2016-05-04', name: '劉二狗', address: '上海市普陀區金沙江路 1517 弄' }, { date: '2016-05-01', name: '楊三萌', address: '上海市普陀區金沙江路 1519 弄' }, { date: '2016-05-03', name: '陳四吹', address: '上海市普陀區金沙江路 1516 弄' } ] } }) </script> </html>
報表框架 - ECharts
百度出品的開源視覺化庫,常用於生成各種型別的報表。
基於彈性盒子的CSS框架 - Bulma
Bulma是一個基於Flexbox的現代化的CSS框架,其初衷就是移動優先(Mobile First),模組化設計,可以輕鬆用來實現各種簡單或者複雜的內容佈局,即使不懂CSS的開發者也能夠使用它定製出漂亮的頁面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bulma</title>
<link href="https://cdn.bootcss.com/bulma/0.7.4/css/bulma.min.css" rel="stylesheet">
<style type="text/css">
div { margin-top: 10px; }
.column { color: #fff; background-color: #063; margin: 10px 10px; text-align: center; }
</style>
</head>
<body>
<div class="columns">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
<div>
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
<a class="button is-info">Info</a>
<a class="button is-success">Success</a>
<a class="button is-warning">Warning</a>
<a class="button is-danger">Danger</a>
</div>
<div>
<progress class="progress is-danger is-medium" max="100">60%</progress>
</div>
<div>
<table class="table is-hoverable">
<tr>
<th>One</th>
<th>Two</th>
</tr>
<tr>
<td>Three</td>
<td>Four</td>
</tr>
<tr>
<td>Five</td>
<td>Six</td>
</tr>
<tr>
<td>Seven</td>
<td>Eight</td>
</tr>
<tr>
<td>Nine</td>
<td>Ten</td>
</tr>
<tr>
<td>Eleven</td>
<td>Twelve</td>
</tr>
</table>
</div>
</body>
</html>響應式佈局框架 - Bootstrap
用於快速開發Web應用程式的前端框架,支援響應式佈局。