Releases: atlassian/react-beautiful-dnd
2.1.1
Fixes
- No longer publishing
.babelrcto npm #75. This will avoid a babel issue for consumers. Thanks @leandrowd for the pull request!
Improvements
- eslint config cleanup #76
2.1.0
Improvements
- flow types are now exposed publicly! Previously they were documented in
README.mdbut there was no way as a consumer to rely on them. Now you are welcome to use the exported flow types to type your javascript if you want to. You will find all of the exported types in theREADME.md. If typed javascript is not your thing - no worries, you can continue to use things as you always have. #63 (minor version bump ✨) - npm version badge now listed in
README.md. Thanks @romellogood!! #71
2.0.2
Fixes
- Dragging will now play nicely with force presses mouse inputs in Safari #62. Keep in mind that if you are within an iframe - due to a bug in Safari you will need to do a little extra work. Thanks @v0lkan for raising the issue
Improvements
- Server side rendering is now supported 🎉. Huge kudos to @romellogood who raised the issue #65 and the fix #66! We also added some tests to ensure that server side rendering works going forward #69. It is border line whether this needed to be a minor or patch release. I have taken the view that server side rendering for react applications should be a given - so this more closely falls into the fix category.
- Improving internal flowtypes #56. We Hope to expose flow types as part of the public api soon #63
2.0.1
2.0.0
Features
Adding support for horizontal dragging ↔ #53 👍
It works with both mouse and keyboard just like vertical lists.
New keyboard shortcuts
- Left arrow ← - move a
Draggablethat is dragging backward in a horizontal list - Right arrow → - move a
Draggablethat is dragging forward in a horizontal list
Changes
hooks.onDragStart (breaking change 💥)
The type signature of onDragStart has changed
- onDragStart?: (id: DraggableId, location: DraggableLocation) => void
+ onDragStart?: (initial: DragStart) => void
+
+ // supporting types
+ type DragStart = {|
+ draggableId: DraggableId,
+ type: TypeId,
+ source: DraggableLocation,
+ |}Why?
We wanted to add a type argument to the onDragStart function as it is a useful piece of information. You could always look it up yourself by the id - but it felt right to expose it here. Rather than adding a third argument to onDragStart we converted the argument into a object that has a very familiar shape to DropResult that is provided to onDragEnd. This reduces the friction writing onDragStart and onDragEnd handlers.
hooks.onDragEnd
A type property has been added to DropResult. This allows you to know the type of the draggable that was dropped.
onDragEnd: (result: DropResult) => void
// supporting types
type DropResult = {|
draggableId: DraggableId,
+ type: TypeId,
source: DraggableLocation,
// may not have any destination (drag to nowhere)
destination: ?DraggableLocation
|}Improvements
- Performance: lists that are of a different
typeto the dragging item do not update at all during a drag
Misc
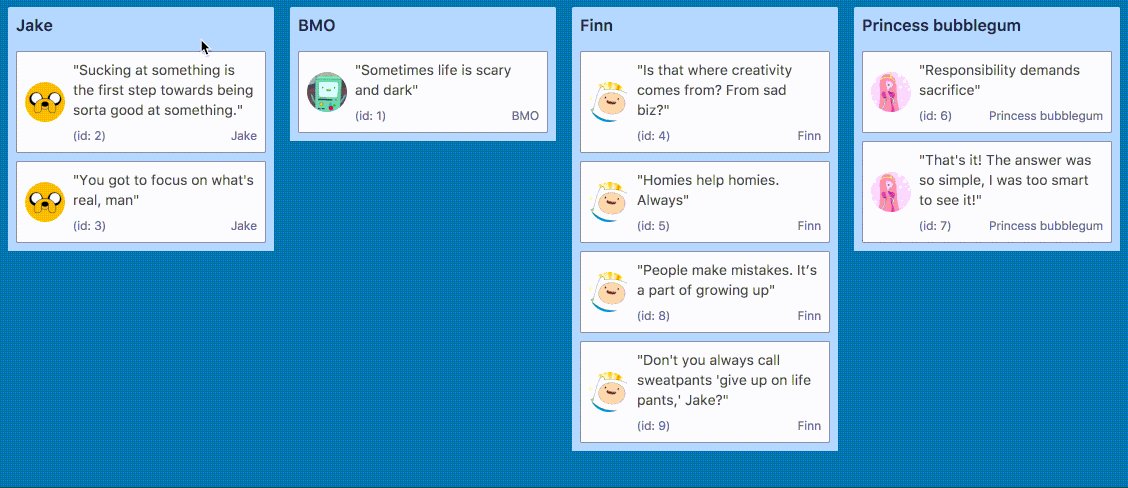
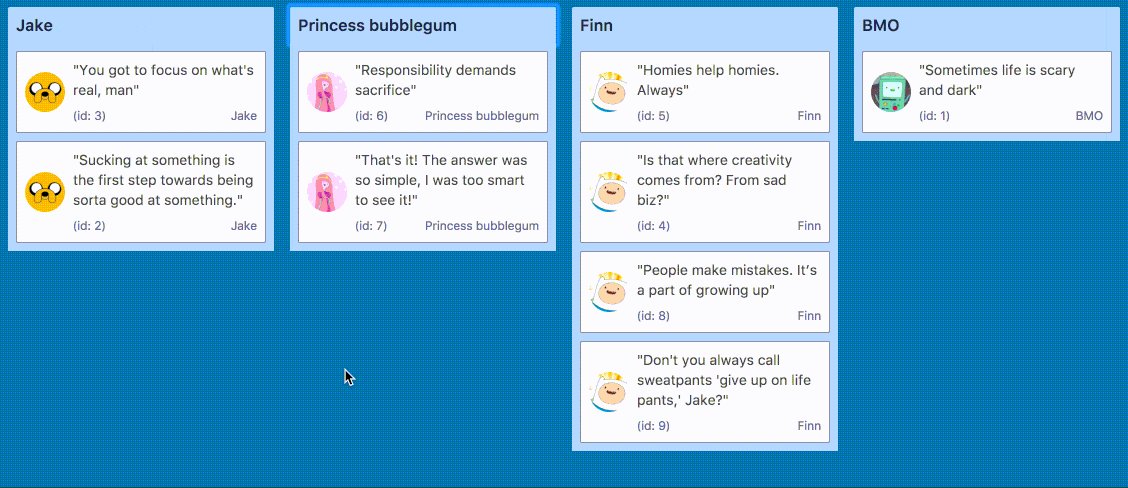
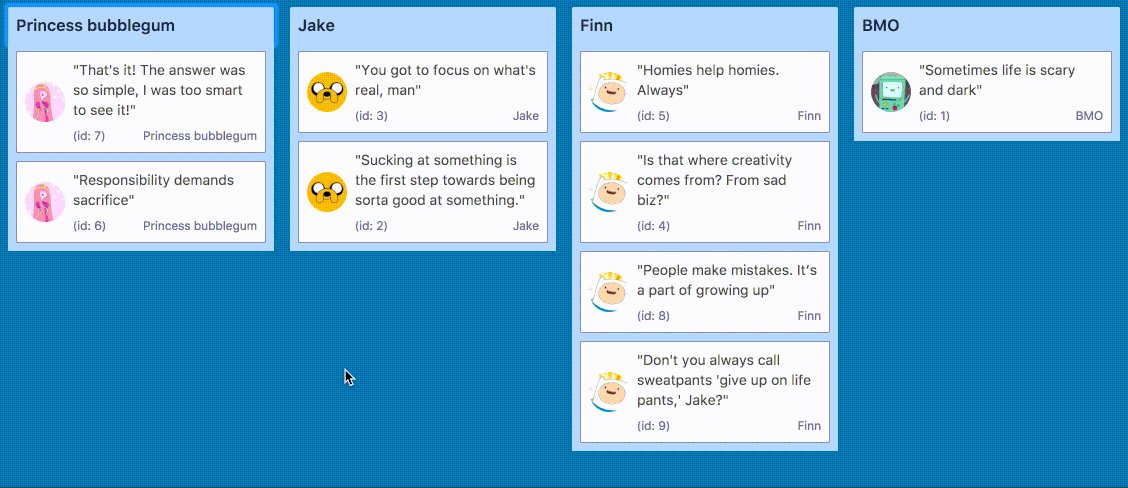
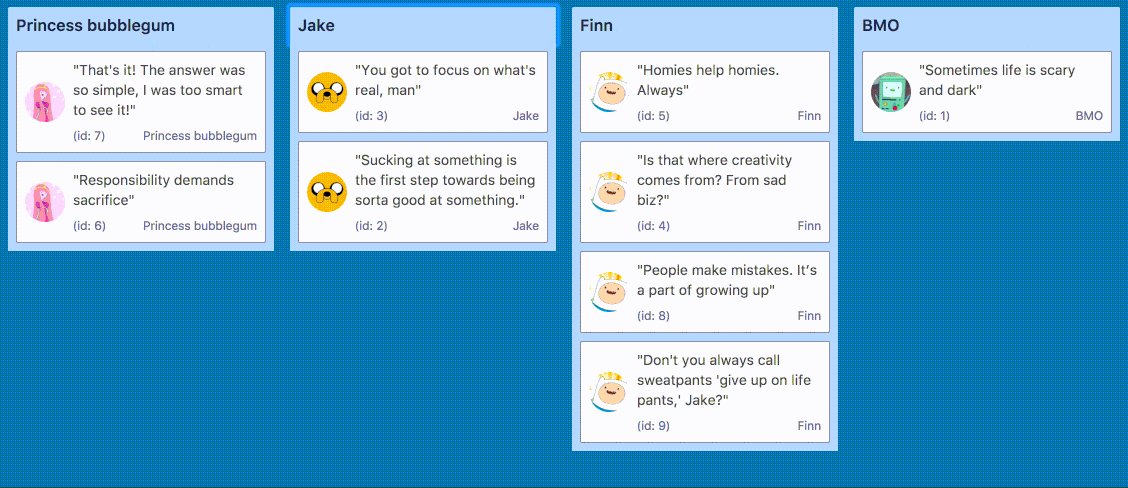
Adding a board example #5
This example shows off some a nested composition that is supported by react-beautiful-dnd
- Note that transitioning between lists is not supported yet - but will be soon #2
Translations
The documentation has been translated to korean by @LeeHyungGeun #51! 👏
Documentation improvements
Thanks the the following people who submitted pull requests to make the documentation even better: @brikou @kulakowka @trevordmiller.
Storybook cleanup
The stories have been rearranged to be a bit more logical to follow. Also the onDragStart and onDragEnd functions in each example now publish storybook actions so you can see the results in the storybook action pane.
1.0.3
1.0.2
Fixes
- Cancelling a drag now animates the dropped item correctly back to its home location #30
(showing off cancelling while dragging with a mouse or keyboard)
- (performance) Each Draggable and Droppable now correctly gets its own selector. Previously there was partial sharing of selectors. This change avoids more possible memoization cache busting #30
1.0.1
Improvements
- No longer publishing some redundant stuff to npm (#20). Thanks @bengummer for picking it up and @JedWatson for the pull request