umi-react-admin-lowcode 是一套全部开源的快速开发平台,基于ruoyi-react项目,主项目(admin),子项目(low-code-engine)页面设计器,通过微前端(qiankun)集成
相关项目:
- ruoyi-react: https://gitee.com/whiteshader/ruoyi-react
- lowcode-engine : https://lowcode-engine.cn/index
- ruoyi-cloud : https://gitee.com/link?target=http%3A%2F%2Fdoc.ruoyi.vip%2Fruoyi-cloud%2F
- 前端采用React 18、Ant Design Pro 6、TypeScript 5。
- 后端采用Spring Cloud、Spring Security、Redis & Jwt。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
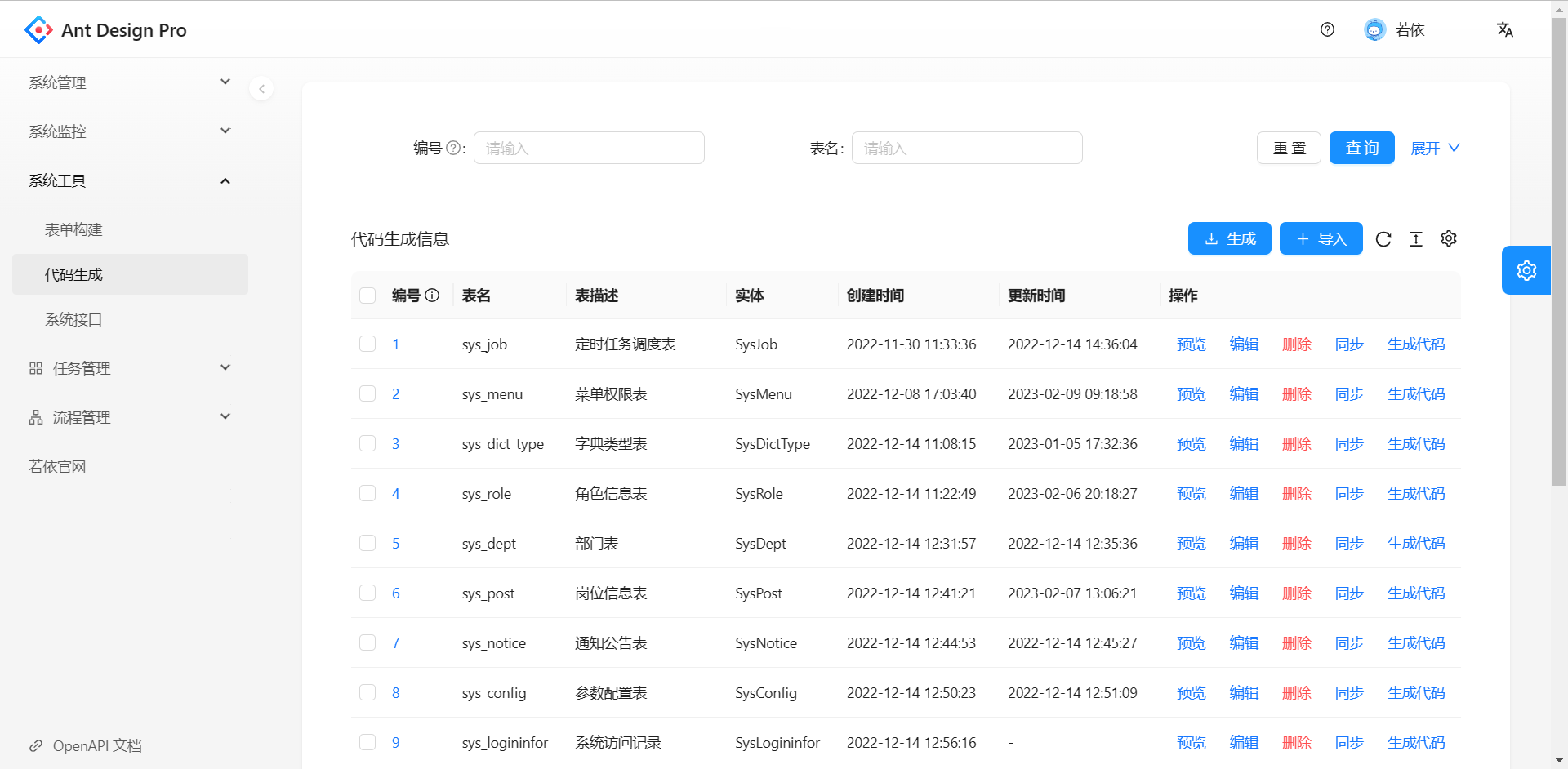
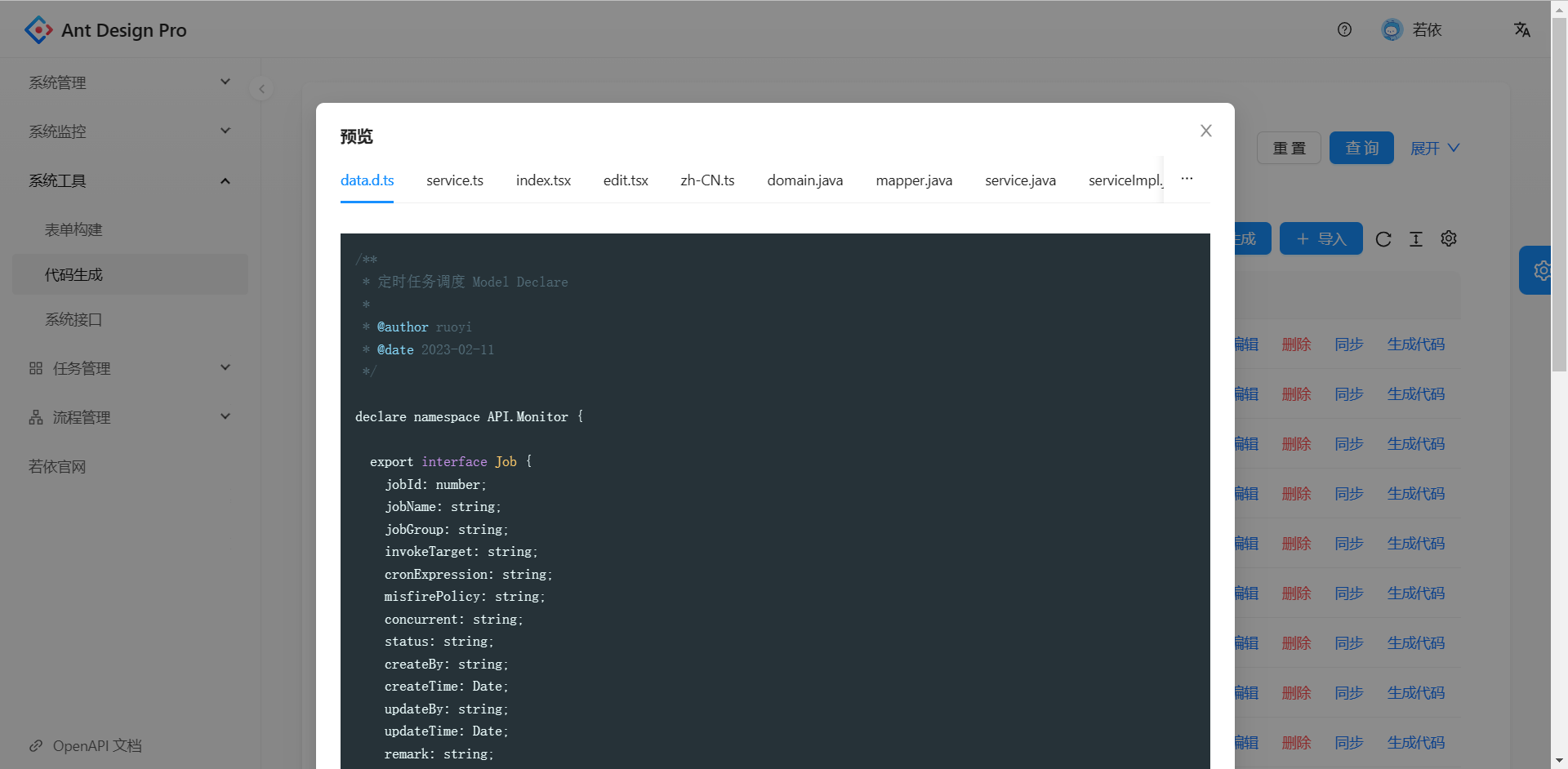
- 高效率开发,使用代码生成器可以一键生成前后端代码。
- 页面设计功能,通过拖拉拽生成页面
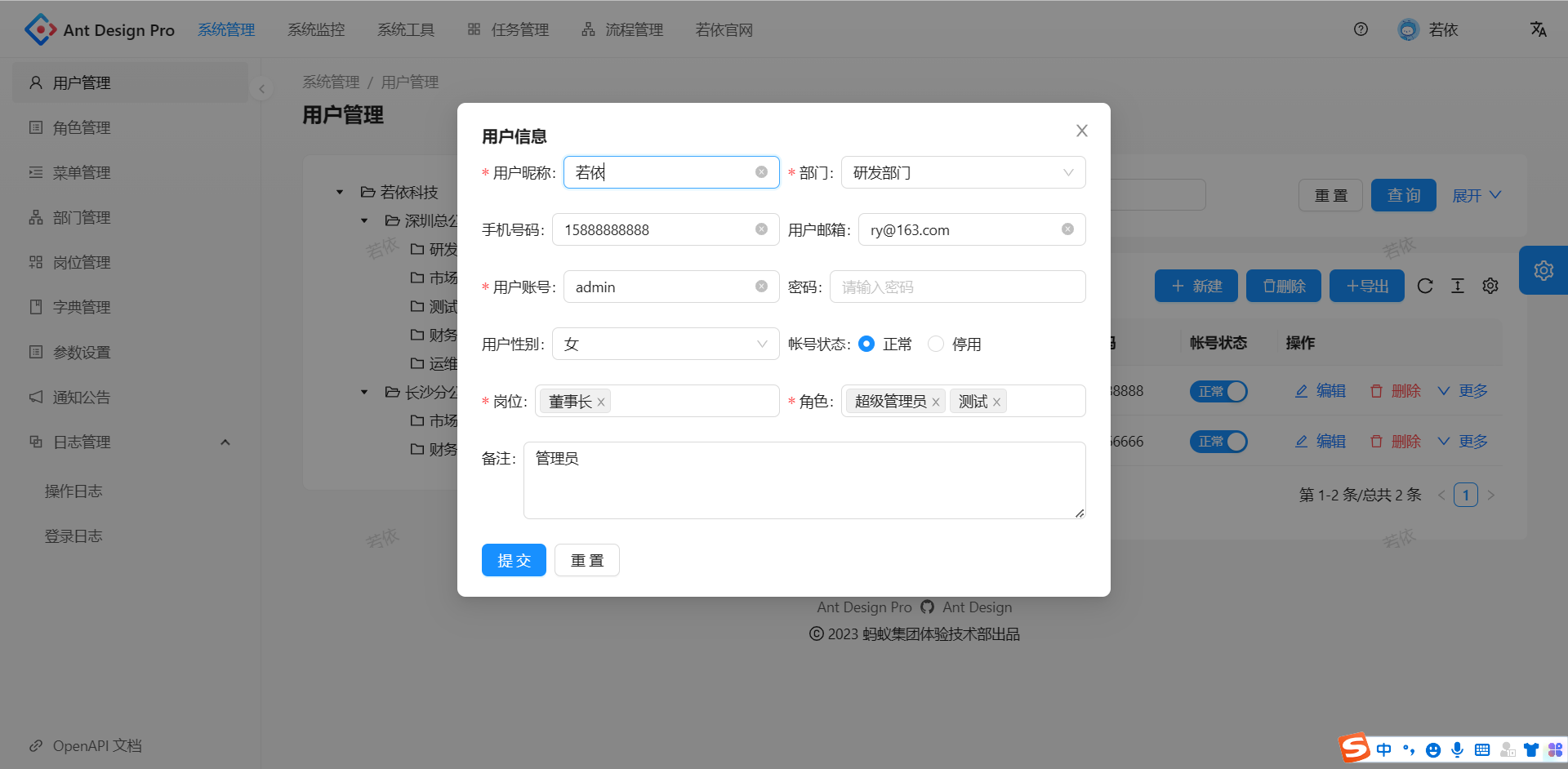
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
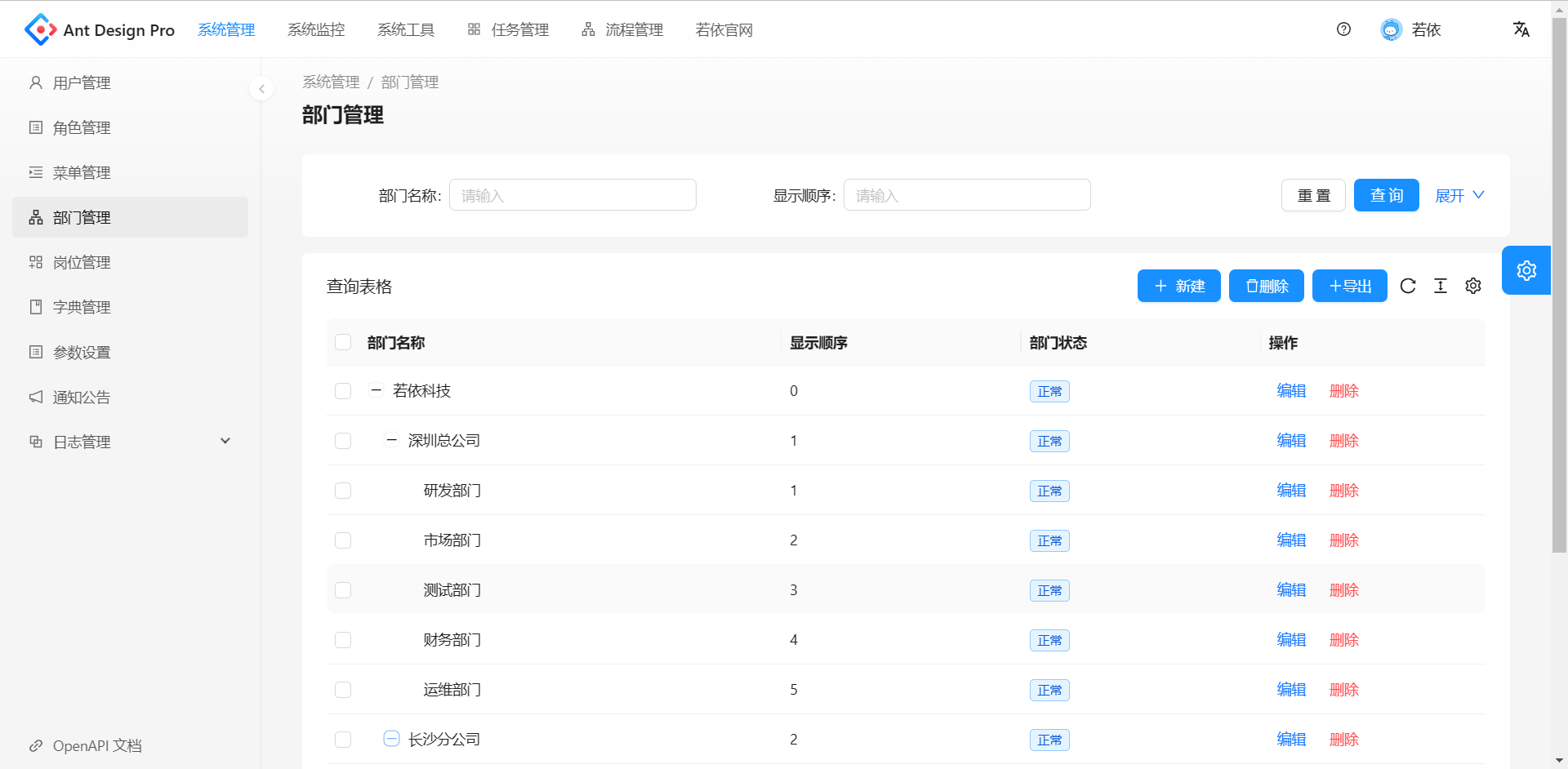
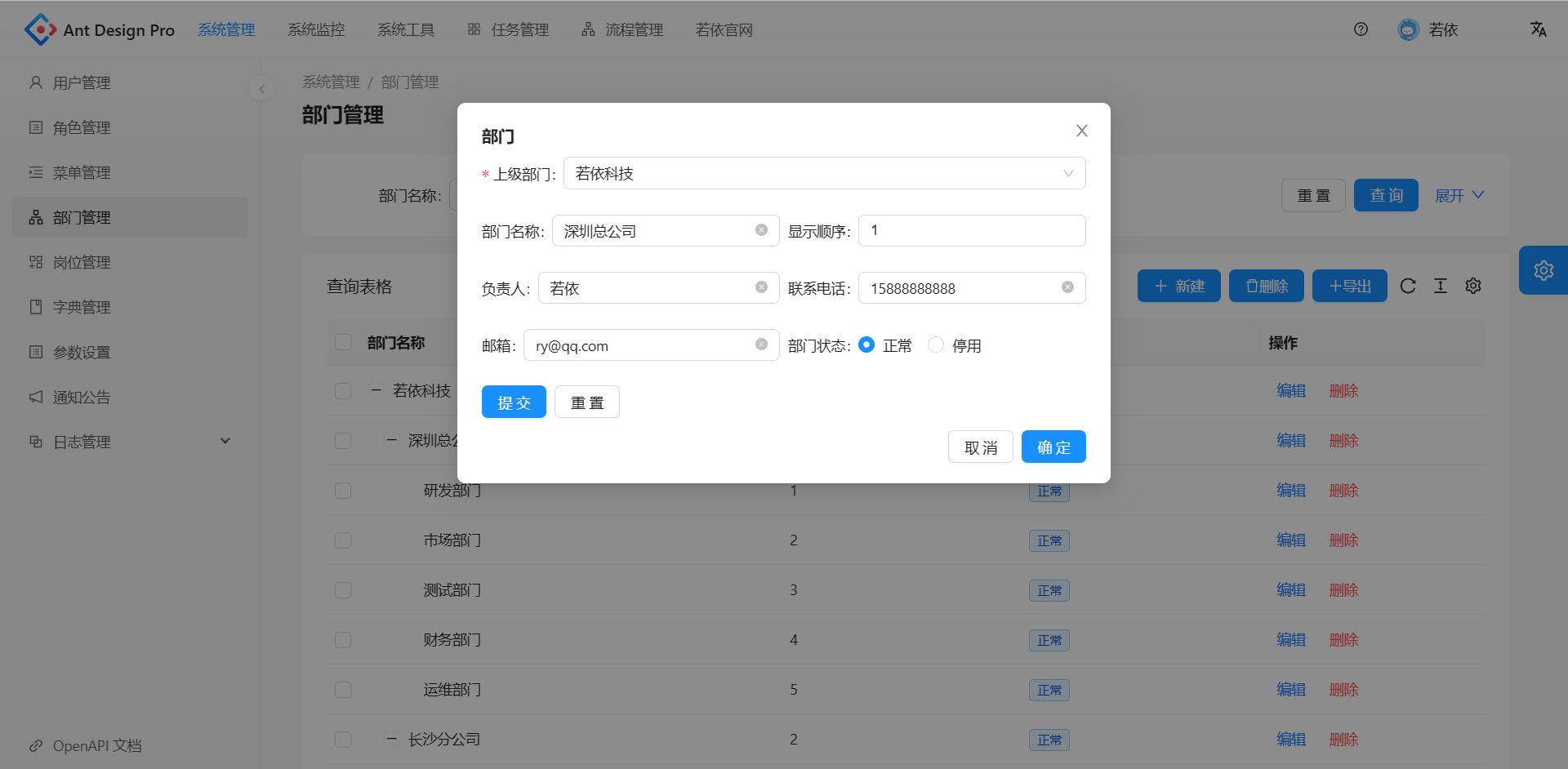
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
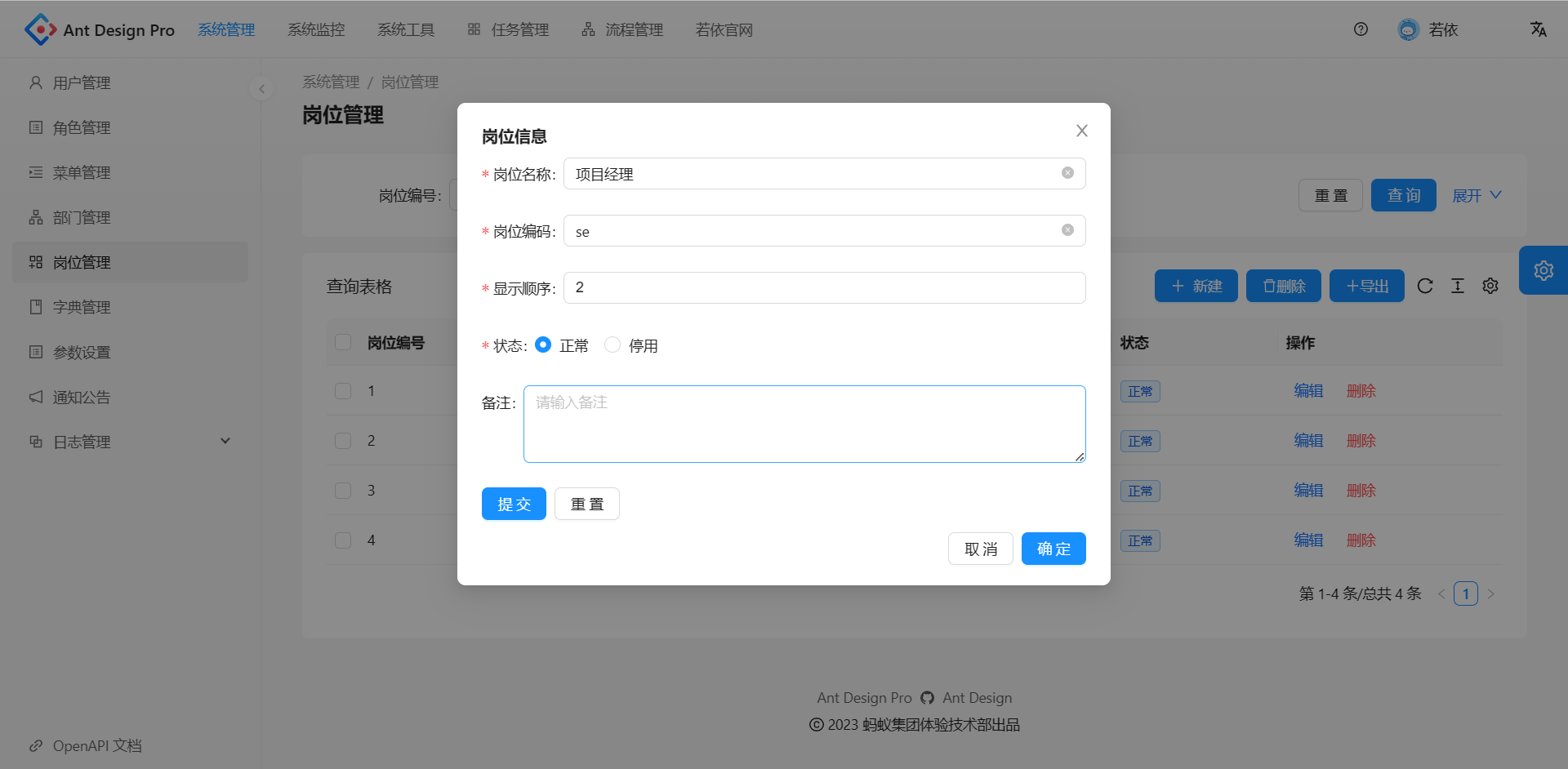
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
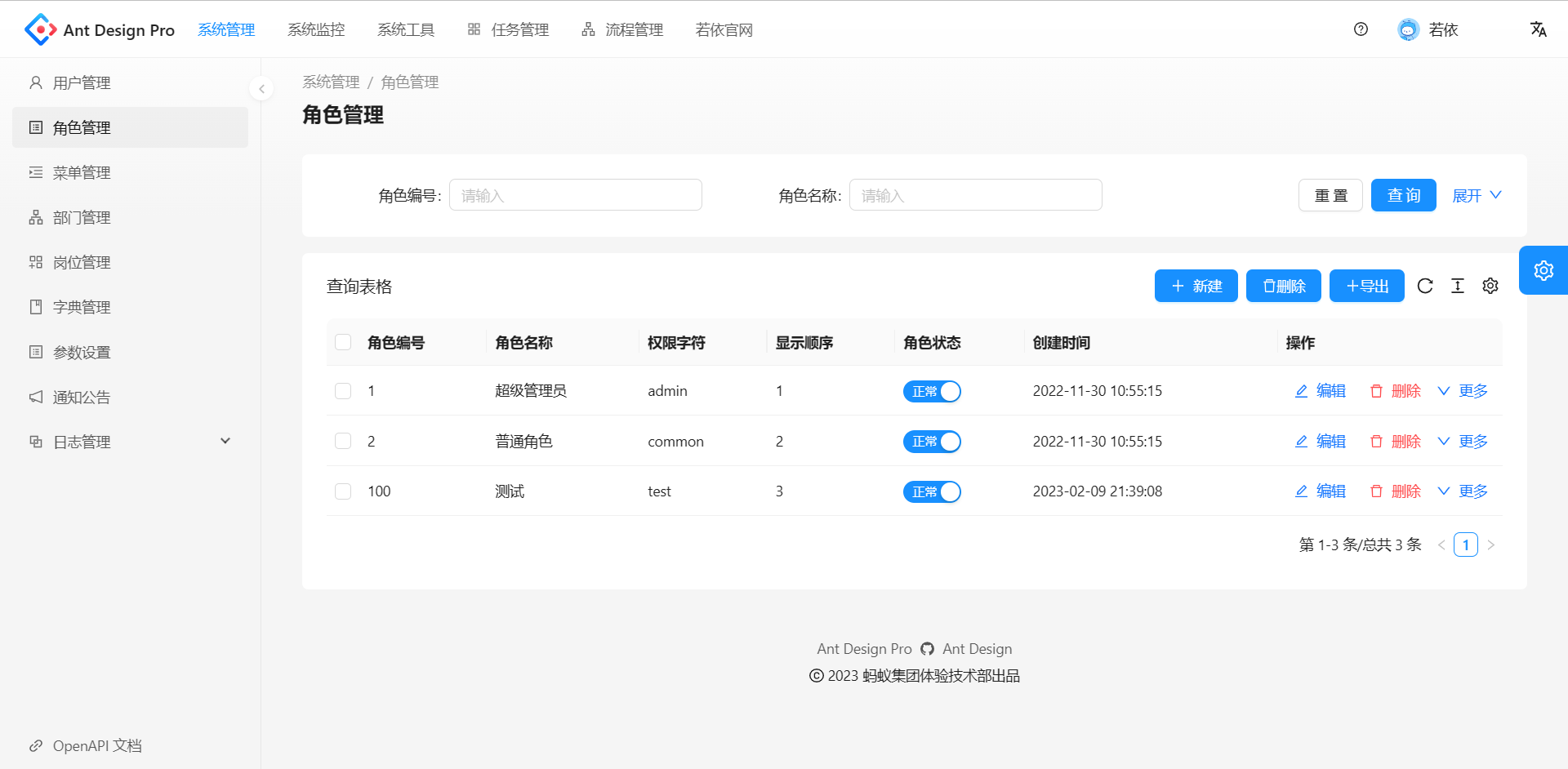
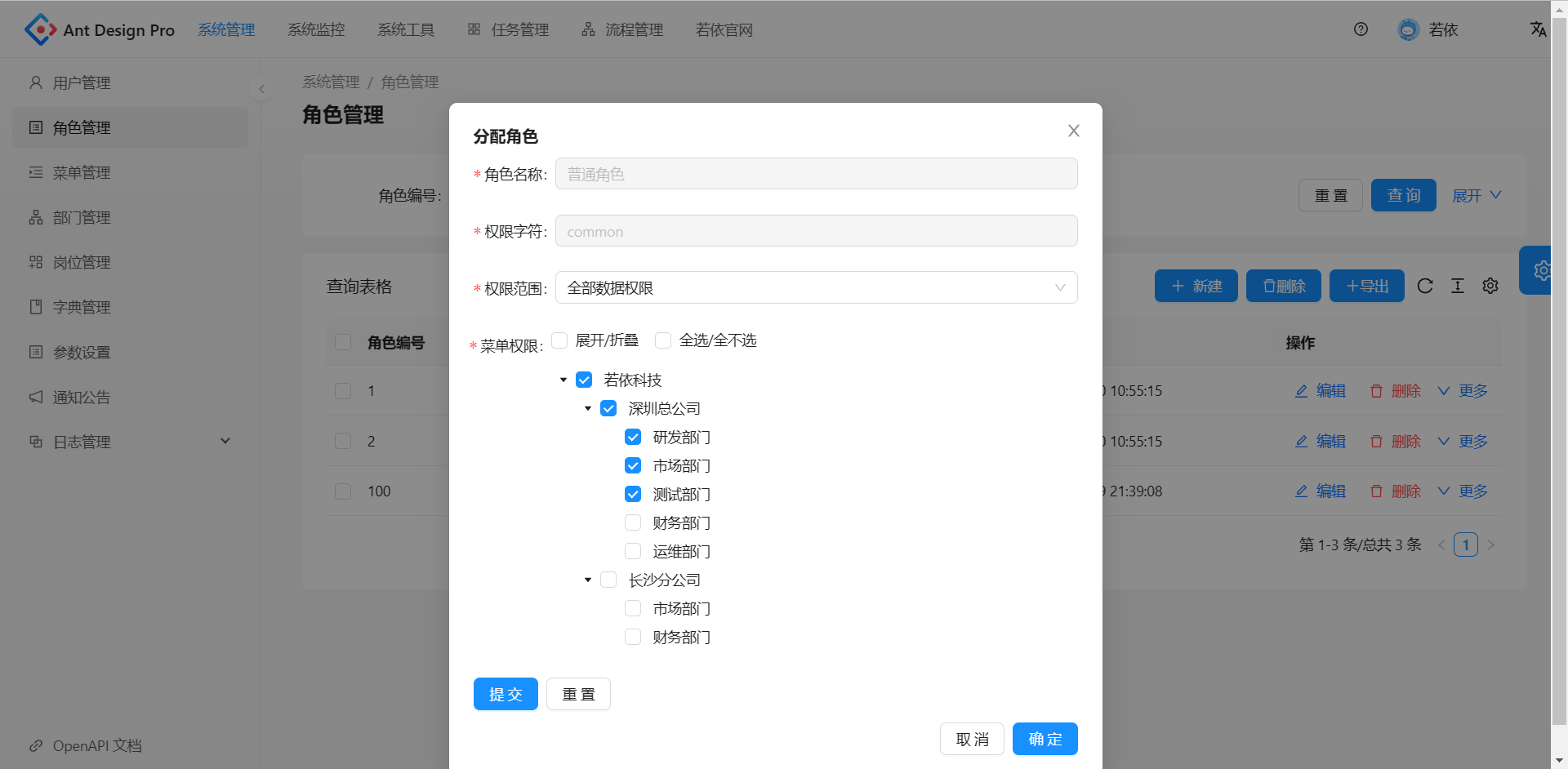
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
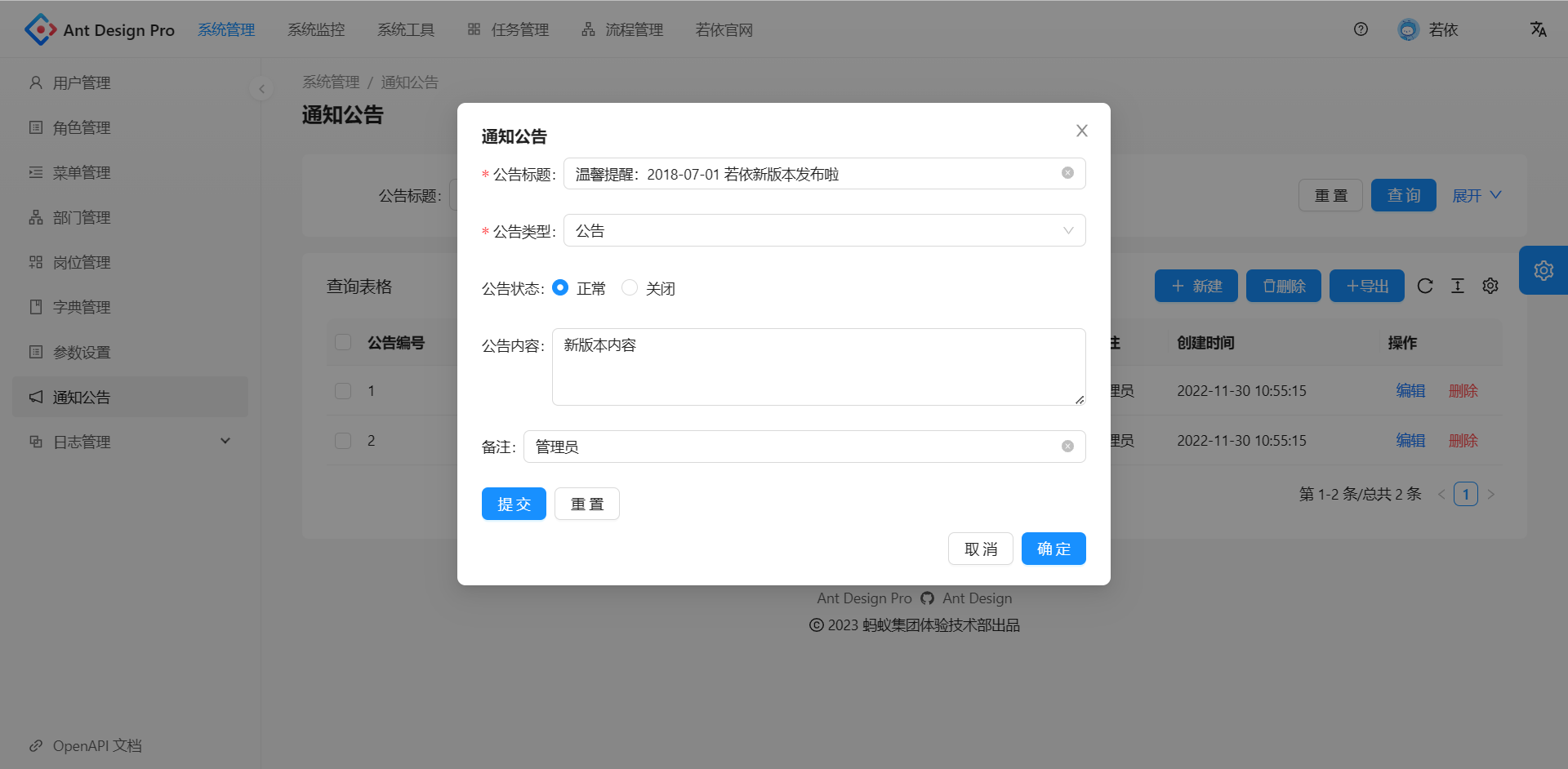
- 通知公告:系统通知公告信息发布维护。
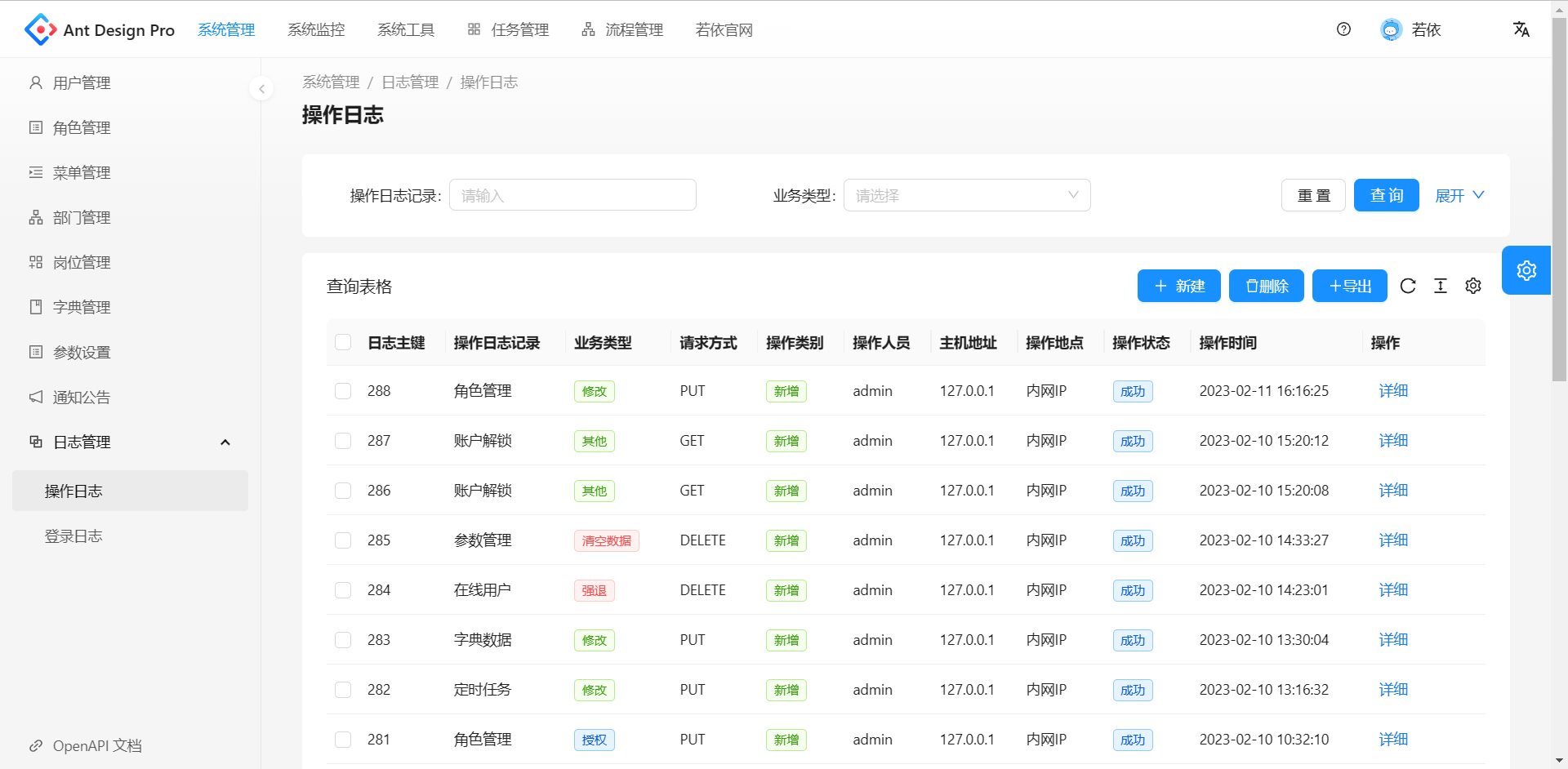
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
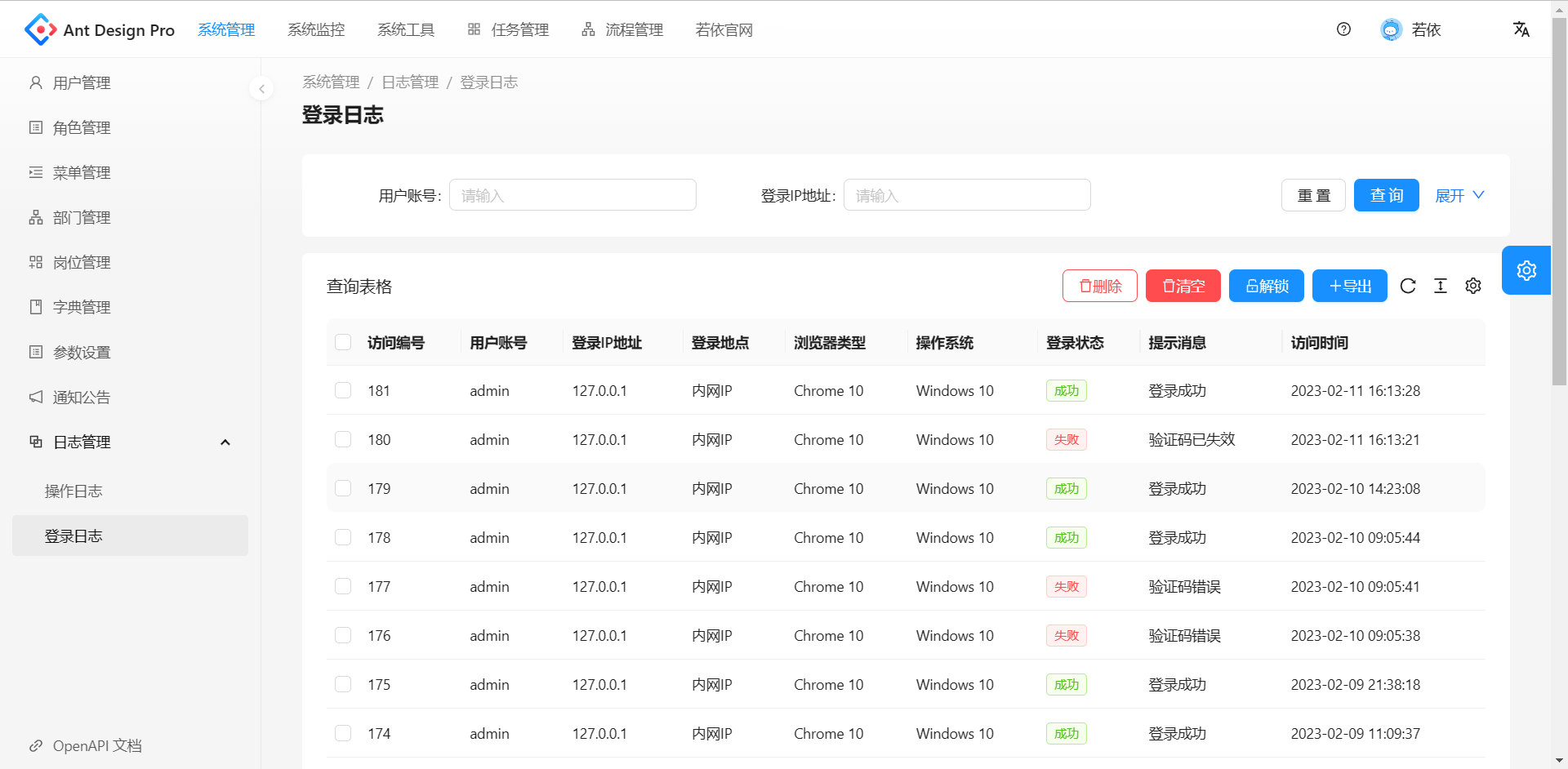
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
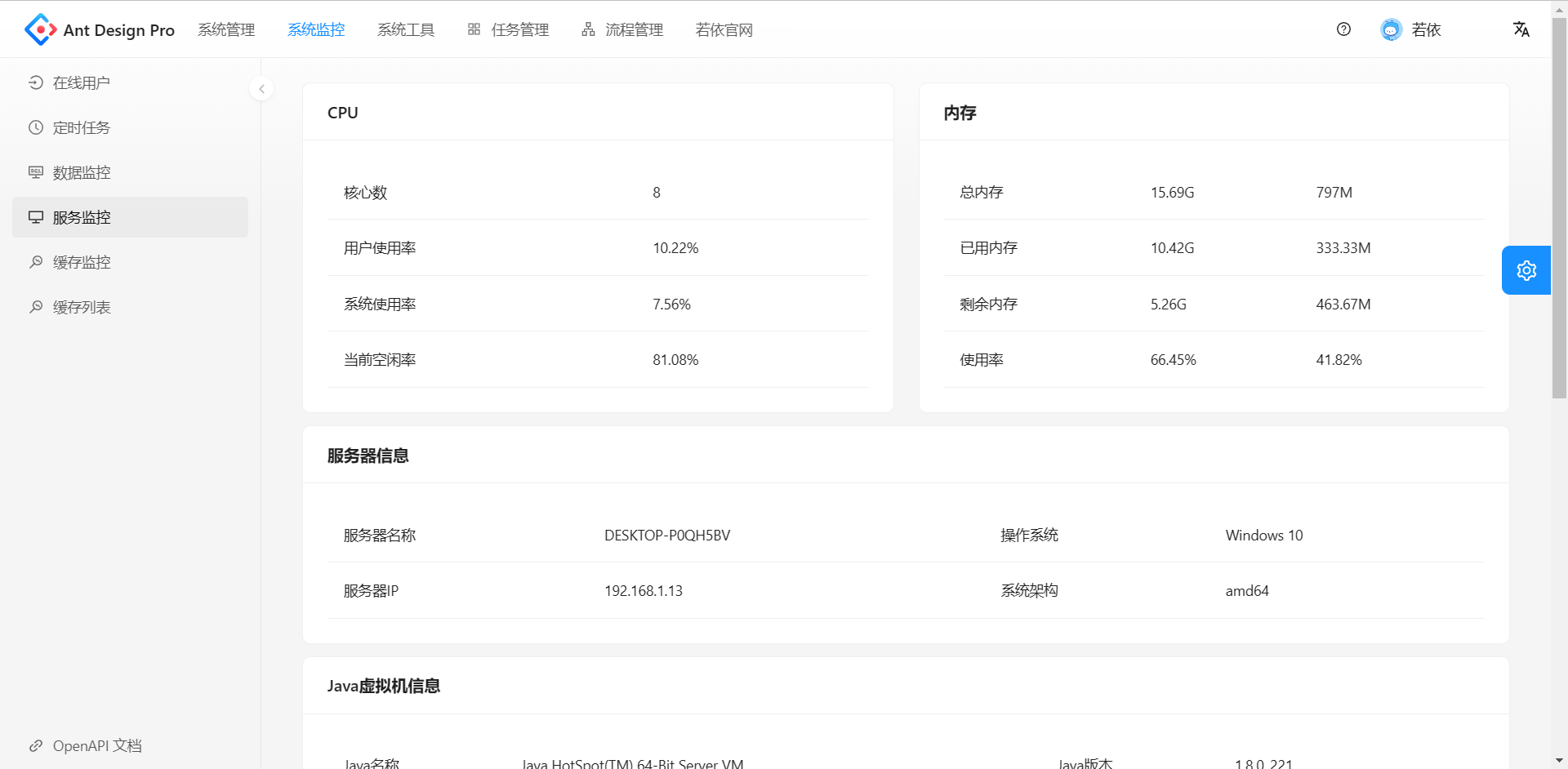
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 在线构建器:拖动表单元素生成相应的HTML代码。
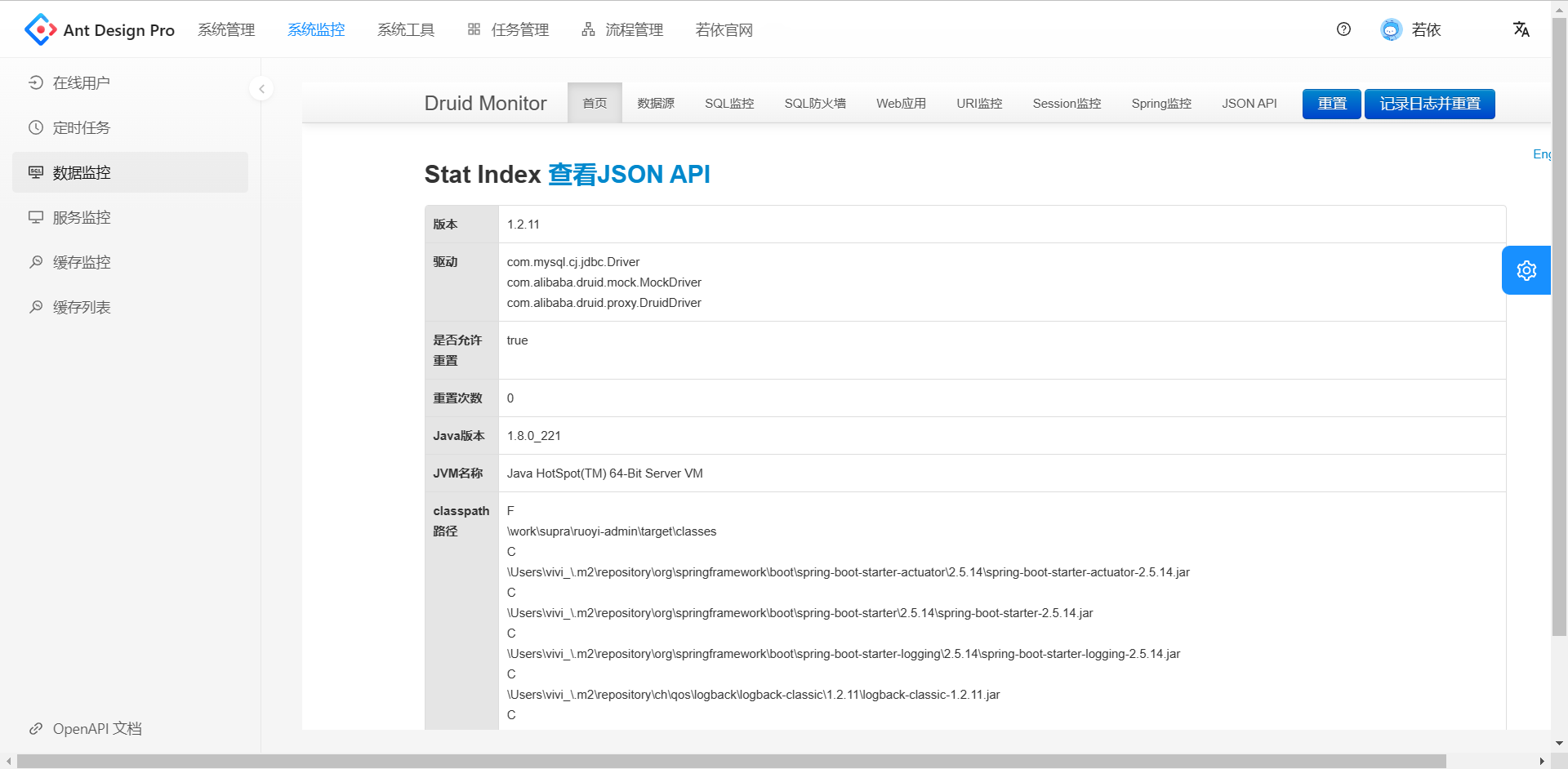
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
- admin/admin123
- ry/123456
演示地址:暂时没有
Node:建议v16或以上
pnpm i
pnpm run dev
Mock测试模式请运行: npm run start
发布打包请运行: npm run build
如果要用到页面设计器需要启动low-code-engine项目
yarn
yarn dev
后端请访问ruoyi开源项目
- 需要初始化菜单sql文件
http://doc.ruoyi.vip/ruoyi-cloud/
https://www.tslang.cn/docs/home.html
https://react.docschina.org/docs/getting-started.html
https://ant.design/components/overview-cn/
https://pro.ant.design/zh-CN/docs/overview
https://umijs.org/docs/introduce/introduce
http://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#nginx%E9%85%8D%E7%BD%AE
如何创建一个页面?
- 通过编辑器设计一个页面并保存
- 菜单管理配置页面配置,组件路径填写 PageRender
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
联系:qq: 2033619233

