A command-line tool for creating simple, self-contained HTML slideshows from Markdown documents. Use horizontal rules to separate slides:
# Title Page Header
## A subheader
---
### Slide 1 Header
Bacon ipsum dolor amet [frankfurter brisket](www.example.com).
* jowl ham hock hamburger
* kielbasa shank short ribs
Short loin `spare ribs` pork doner venison.- Arrow-key navigation
- Comes pre-styled so you can concentrate on content
- CommonMark support with sensible defaults
- Code highlighting with highlight.js
- Slide progress bar
- Timer progress bar
- Can watch your source file for continuous editing
- Generated HTML has no external dependencies
- Text scales down for low resolution projectors and screens
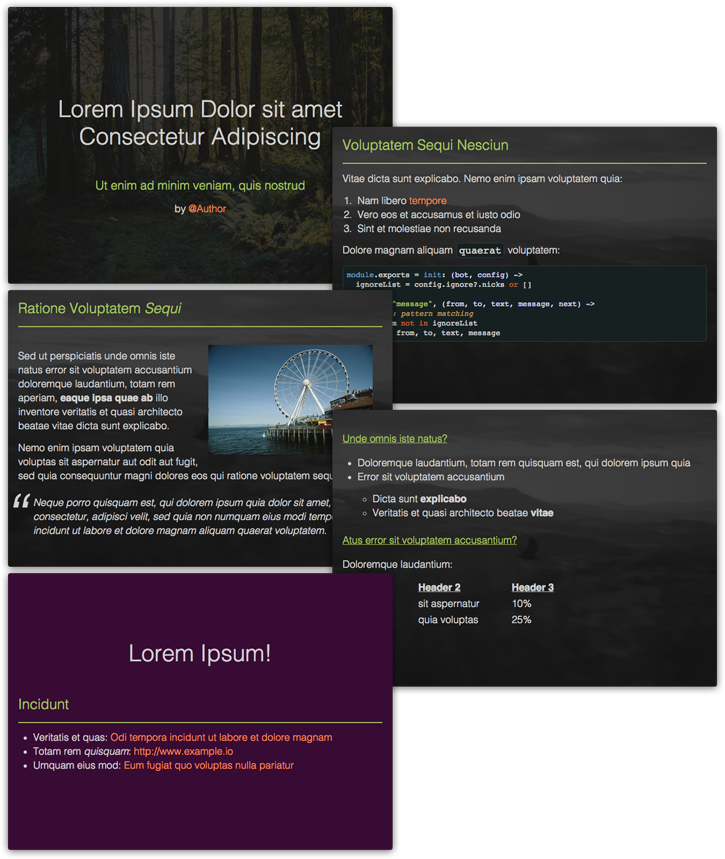
- Supports background images and colours
- Included CSS for left/right floating images
Requires Node.js to install and run:
$ npm install -g sho
# generates slides.html if slides.md is present
$ sho
# generates presentation.html
$ sho presentation.md
# or specify both paths
$ sho input.md output.html
# you can also watch files
$ sho presentation.md --watch
# generate an included timer
$ sho slides.md --minutes 10Just open the HTML file in your favourite browser and you're ready to go!
By adding the command line option --minutes <integer>, the slides will be generated with an included timer progress bar underneath the slides progress bar. The timer will reset every time you navigate to the first slide, including by pressing the left arrow key while viewing the first slide.
CommonMark allows the inclusion of HTML tags in your markdown. Sho's stylesheet includes some special classes and IDs for customizing your slides:
To include a background image in all slides, add an img tag with id="background" anywhere in your Markdown document. The src should be relative to the destination HTML file:
<img id="background" src="images/background.jpg"/>
# Title Page
etc...To include a background image in one slide, add an img tag with class="background" inside the slide you want affected. This background will override an all-pages background.
---
<img class="background" src="images/slide5-bg.jpg"/>
### Slide 5
etc...
---For a solid colour background, a styled span with class="background" or id="background" will behave the same way:
<span id="background" style="background: #380b35"/>
# All slides are purple by default
---
<span class="background" style="background: green"/>
### Slide 1
This slide is green.To center-align text, wrap it in a class="center" div. Don't forget to pad inner Markdown with blank lines:
<div class="center">
by [@Author](www.author.example.io)
</div>You can left/right float images by adding the corresponding class to an img tag:
<img src="images/example.jpg" class="right"/>A tag can be styled inline-block with the inline class:
<h4 class="inline">Example:</h4> `code fragment`This module can programmatically transform Markdown files. Install the module non-globally:
npm install shoThen require and call Sho:
var sho = require("sho");
//3rd argument is optional
var minutes = 10;
sho("~/docs/input.md", "~/docs/output.html", minutes);Sho is pretty minimal and might not fit your needs. It is inspired by Cleaver and reveal.js.
- Fork this repo
- Clone your fork
- Install dependencies with
npm install - Hack away!
- Use
npm linkto test your edited Sho on the command-line - Commit and push changes to your fork
- Create a pull request describing the change
License: MIT