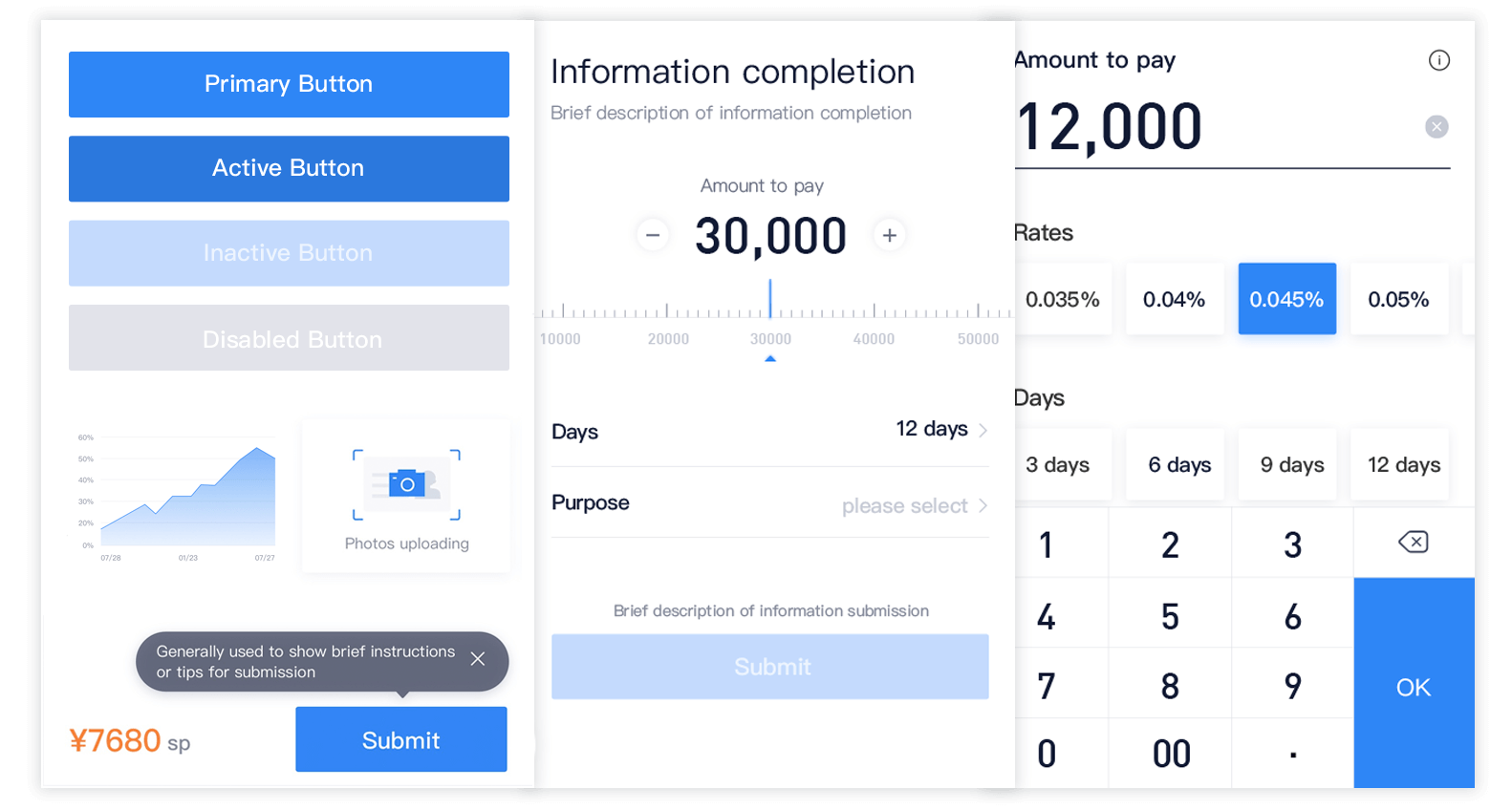
面向金融场景的移动端UI组件库,基于Vue.js实现
English | 中文
扫描下方二维码,打开示例集合进行预览:
通过mand-mobile-template创建新项目。
vue init mand-mobile/mand-mobile-template my-project通过vue-cli-plugin-mand向 Vue CLI 3 新建的项目里初始化。(默认支持按需引用)
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand在已有项目里手动安装 Mand Mobile 的包。
npm install mand-mobile --save- 使用 babel-plugin-import 或 ts-import-plugin (推荐)
import { Button } from 'mand-mobile'- 按需引入
import Button from 'mand-mobile/lib/button'- 全量引入
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)选择需要的组件开始构建您的webapp,详细内容请查看快速上手。
git clone git@github.com:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev打开浏览器访问http://127.0.0.1:4000, 详细内容请查看开发指南。
如有任何的意见或建议,欢迎您通过创建Issue或Pull Request的方式告知我们,请先阅读贡献指南。
Mand Mobile使用Apache License 2.0,查看证书。
-
Hummer是一套高性能高可用的跨端开发框架,一套代码可以同时支持开发 Android 和 iOS 应用。现已经支持 Vue/TypeScript/JavaScript,面向大前端开发人员,总有一款适合你。
-
DoraemonKit /'dɔ:ra:'emɔn/,简称DoKit, 一款功能齐全的客户端( iOS 、Android、微信小程序 )研发助手,你值得拥有。
-
Chameleon/kəˈmiːlɪən/,简写CML,中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,达到真正意义上"一套代码,多端运行"的终极目标。