This version is effectively a re-write with the goal of splitting every module into it's own package (simplifies maintenance for contributors and also installation for users) and bringing each Firebase module up to 100% testing coverage and 100% Firebase API Coverage.
Many of the manual native installation steps for Android & iOS have been removed / internally automated
and most modules can now be used just by linking it (e.g. react-native link @react-native-firebase/analytics).
The following modules are completed and published to NPM on the alpha tag ready to be consumed:
| Name | Downloads | Coverage |
|---|---|---|
| Analytics |  |
|
| App |  |
|
| App Invites |  |
|
| Cloud Functions |  |
|
| Crashlytics |  |
|
| In-app Messaging |  |
|
| Instance ID |  |
|
| Performance Monitoring |  |
|
| Remote Config |  |
|
| Utils |  |
If a module you use is not yet listed above please refrain from using v6 for now - attempting to use v6 alongside v5 can cause issues with dependencies.
Please tag any GitHub issues regarding v6 with [v6] in the title.
With the size of the changes mentioned above, it's recommended that you remove all native code/changes previously added
for react-native-firebase (except for firebase initialisation code (e.g. [FIRApp configure]; ios, apply plugin: 'com.google.gms.google-services' android).
Additionally, it's recommended to remove any native Firebase dependencies (the Firebase Android/iOS SDKs) in your iOS
Podfile and your android/app/build.gradle file, e.g. pod 'Firebase/Core', '~> 5.15.0' or implementation "com.google.firebase:firebase-core:16.,
as we now manage these dependencies and their versions internally.
Once all the old native installation changes have been removed you can follow the install guide below.
If you're migrating from v4, please ensure you've read up on any breaking changes from v4 to v5 here.
- Install the @react-native-firebase/app NPM package (all modules have a hard dependency requirement on this package):
yarn add @react-native-firebase/app@alpha
react-native link @react-native-firebase/app- Install the NPM packages for the Firebase services you'd like to use, e.g. for analytics install @react-native-firebase/analytics. Repeat this step for each Firebase service you require.
yarn add @react-native-firebase/analytics@alpha
react-native link @react-native-firebase/analytics- Some Firebase services such as Performance Monitoring require some minor additional native code steps for Android or iOS that can't be abstracted away, e.g. Perf on Android requires the
com.google.firebase.firebase-perfgradle plugin. Please see the readme for each module (see the table above for links) where these changes are documented; these will later be moved to the new documentation hub.
// import the app module
import firebase from '@react-native-firebase/app';
// import the modules you'd like to use
import '@react-native-firebase/analytics';
import '@react-native-firebase/functions';
// use them
await firebase.analytics().setUserId('12345678');Optionally; you can also consume a module directly without needing the default export of @react-native-firebase/app, e.g.:
import { firebase } from '@react-native-firebase/analytics';
// use analytics
await firebase.analytics().setUserId('12345678');
// ---- OR ----
import analytics from '@react-native-firebase/analytics';
// use analytics
await analytics().setUserId('12345678');- [INTERNAL] Improved error codes & handling for all Firebase services;
- Standardised native error to JS conversion
- [DEVEX] Native promise rejection errors now contain additional properties to aid debugging
- [BUGFIX] All native events are now queued natively until a JS listener is registered. This fixes several race conditions for events like
onMessage,onNotification,onLinketc where the event would trigger before JS was ready. - [NEW][🔥] In an effort to further reduce manual native code changes when integrating and configuring React Native Firebase; we have added support for configuring various Firebase services & features via a
firebase.jsonfile in your project root. - [NEW][ios] CocoaPods static framework support for all modules (you can use
use_frameworks!without issues relating to this lib) - [NEW][ios] Implemented a CocoaPods Firebase React Native modules auto-loader script for your Podfile; you only need to change your Podfile once (to add the script); this script will then automatically include all React Native Firebase modules found in your
node_modulesdirectory as Pods, manage additional required build phases (e.g. auto adds the crashlytics build phase (/Fabric/Run)), and allows thefirebase.jsonfunctionality to work. Example Podfile with script included and samplepod installlogs:
- [NEW] Added
appConfig& method support forsetAutomaticDataCollectionEnabled&automaticResourceManagement - [NEW] Added app
optionssupport forgaTrackingId - [NEW] The
[DEFAULT]Firebase app can now be safely initialised in JS, however this has some caveats;- Firebase services such as Performance Monitoring & Remote Config require the default app to be initialised through the plist/json file.
- [BREAKING] Waiting for apps to init via
.onReady()has been removed.initializeApp()now returns a promise to the same effect - [BREAKING] Trying to initialise the
[DEFAULT]Firebase app in JS when it was already initialised natively will now throw an error (formerly warned)
- [NEW] Added
createInvitation(title: string, message: string)method to replace construction an Invite fromnew firebase.invites.Invitation(this is still supported for now) - [WARNING] Deprecation notice printed when using Invites - it's now deprecated by Firebase and will be removed by January 2020 - the suggested migration path is switching to Dynamic Links and handling the sending of the link yourself.
- [NEW] Added support for
resetAnalyticsData() - [INTERNAL]
setUserPropertiesnow iterates properties natively (formerly 1 native call per property) - [BREAKING] all analytics methods now return a Promise, rather than formerly being 'fire and forget'
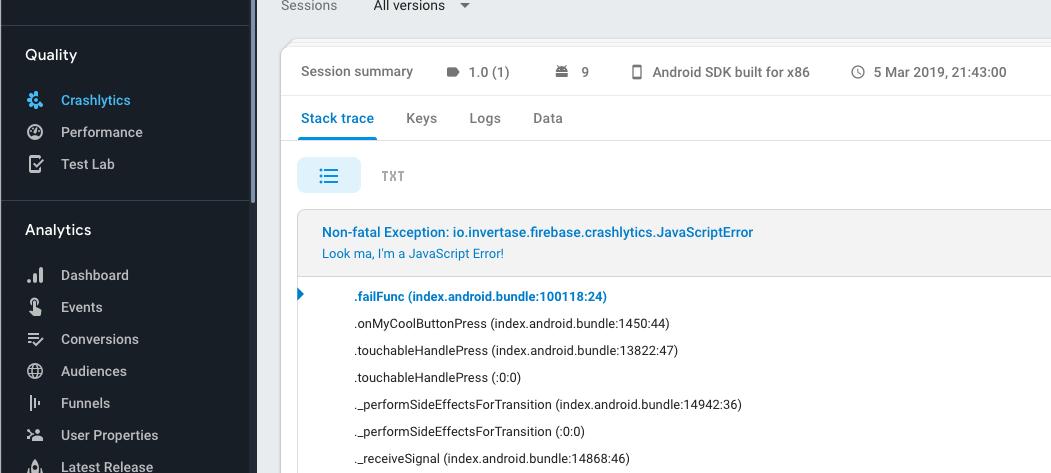
Blog post announcement: [Firebase Crashlytics for React Native]
- [NEW] JavaScript stack traces now automatically captured and parsed
- [NEW] Optionally enable automatic reporting of JavaScript unhandled Promise rejections
- [NEW] Added support for
setUserName(userName: string) - [NEW] Added support for
setUserEmail(userEmail: string) - [NEW] Added support for
isCrashlyticsCollectionEnabled: boolean - [NEW][android] Added support for Crashlytics NDK reporting. This allows Crashlytics to capture Yoga related crashes generated from React Native.
- [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_ndk_enabled, this toggles NDK support as mentioned above, defaults totrue - [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_debug_enabled, this toggles Crashlytics native debug logging, defaults tofalse - [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_auto_collection_enabled, this toggles Crashlytics error reporting, this is useful for user opt-in first flows, e.g. set tofalseand when your user agrees to opt-in then callsetCrashlyticsCollectionEnabled(true)in your app, defaults totrue - [BUGFIX][android]
crash()now correctly crashes without being caught by React Native's RedBox - [BREAKING]
setBoolValue,setFloatValue,setIntValue&setStringValuehave been removed and replaced with two new methods (the Crashlytics SDK converted all these into strings internally anyway):setAttribute(key: string, value: string): Promise<null>- set a singular key value to show alongside any subsequent crash reportssetAttributes(values: { [key: string]: string }): Promise<null>- set multiple key values to show alongside any subsequent crash reports
- [BREAKING] all methods except
crash,log&recordErrornow return aPromisethat resolves when complete - [BREAKING]
recordError(code: number, message: string)'s fn signature changed torecordError(error: Error)- now accepts a JS Error class instance - [BREAKING]
setUserIdentifier()has been renamed tosetUserId()to match analytics implementation - [BREAKING]
enableCrashlyticsCollection()'s fn signature changed tosetCrashlyticsCollectionEnabled(enabled: boolean)- This can be used in all scenarios (formerly only able to use this when automatic initialization of crashlytics was disabled)
- Changes do not take effect until the next app startup
- This persists between app restarts and only needs to be called once, can be used in conjunction with
isCrashlyticsCollectionEnabledto reduce bridge startup traffic - though calling multiple times is still allowed
- [BUGFIX] Fixed an issue where
useFunctionsEmulatordoes not persist natively (Firebase iOS SDK requires chaining this method before other calls and does not modify the instance, Android however persists this)
- [NEW] Added support for
firebase.fiam().isMessagesDisplaySuppressed: boolean; - [NEW] Added support for
firebase.fiam().setMessagesDisplaySuppressed(enabled: boolean): Promise<null>; - [NEW] Added support for
firebase.fiam().isAutomaticDataCollectionEnabled: boolean; - [NEW] Added support for
firebase.fiam().setAutomaticDataCollectionEnabled(enabled: boolean): Promise<null>;
- [NEW] Instance Id now supports multiple Firebase apps, e.g.
firebase.app('fooApp').iid().get()
- [BREAKING] All
Trace&HttpMetricmethods (except forstart&stop) are now synchronous and no longer return a Promise, extra attributes/metrics now only get sent to native when you callstop - [BREAKING]
firebase.perf.Trace.incrementMetricwill now create a metric if it could not be found - [BREAKING]
firebase.perf.Trace.getMetricwill now return 0 if a metric could not be found - [NEW] Added support for
firebase.perf().isPerformanceCollectionEnabled: boolean - [NEW] Added support for
firebase.perf.Trace.removeMetric(metricName: string) - [NEW] Added support for
firebase.perf.Trace.getMetrics(): { [key: string]: number }
- [NEW] Added a new
fetchAndActivatemethod - this fetches the config and activate it without the need to callactivateFetch()separately - [NEW] Added a new
getConfigSettingsmethod - this provides the following properties;lastFetchTime,lastFetchStatus&isDeveloperModeEnabled - [NEW] Added a new
setConfigSettingsmethod - this allows settingisDeveloperModeEnabled, replaces theenableDeveloperModemethod - [NEW] Added a new
getValuesByKeysPrefixmethod - this will retrieve all values where the key matches the prefix provided, this saves having to callgetKeysByPrefixand thengetValuesseparately - [BREAKING]
setDefaultsFromResourcenow returns a Promise that resolves when completed, this will reject with codeconfig/resouce_not_foundif the file could not be found - [BREAKING]
setDefaultsFromResourcenow expects a resource file name for Android to match iOS, formerly this required a resource id (something you would not have in RN as this was generated at build time by Android)- We're writing up a guide for this on the new documentation website, showing how to use the plist/xml defaults files on each platform
- [BREAKING]
enableDeveloperModehas been removed, you can now usesetConfigSettings({ isDeveloperModeEnabled: boolean })instead - [BREAKING]
setDefaultsnow returns a Promise that resolves when completed
- [NEW] Support
setAutoInitEnabled(enabled: boolean)- this is useful for opt-in first flows
- [NEW] Added support via
isRunningInTestLabfor checking if an Android application is running inside a Firebase Test Lab environment