-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
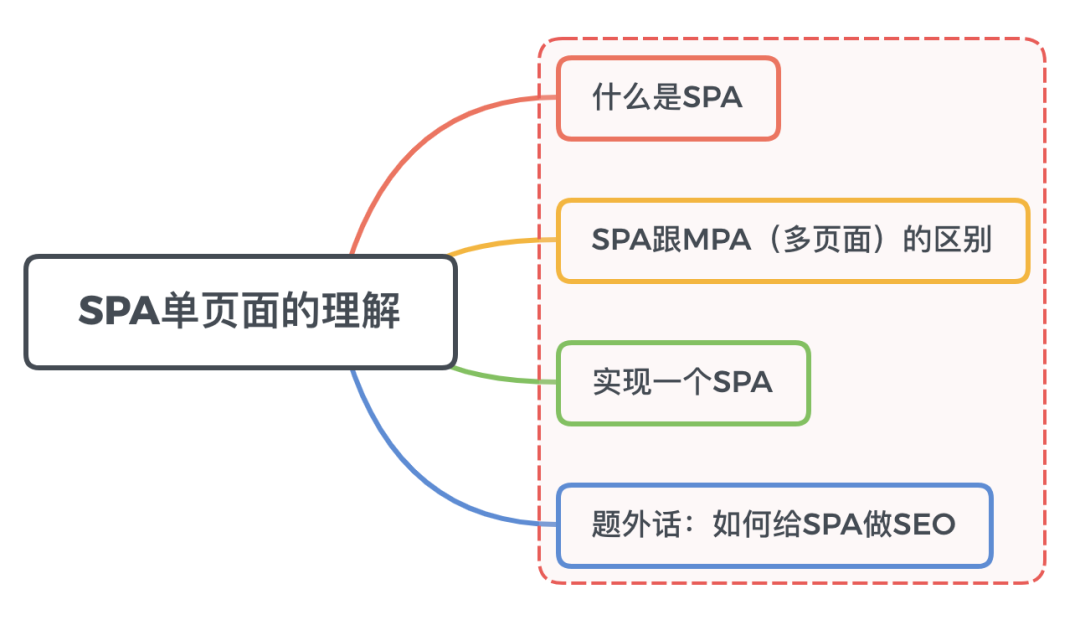
面试官:说说你对SPA(单页应用)的理解? #3
Comments
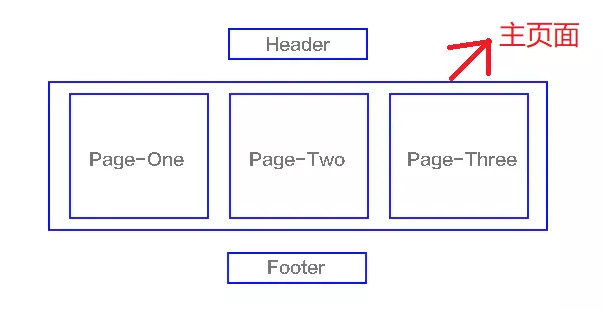
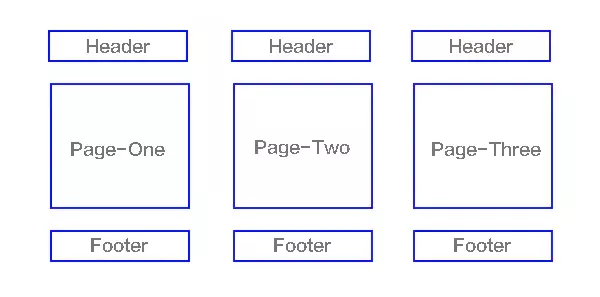
一、什么是SPASPA(single-page application),翻译过来就是单页应用 我们熟知的JS框架如 二、SPA和MPA的区别上面大家已经对单页面有所了解了,下面来讲讲多页应用MPA(MultiPage-page application),翻译过来就是多页应用在 单页应用与多页应用的区别| 单页应用优缺点优点:
缺点:
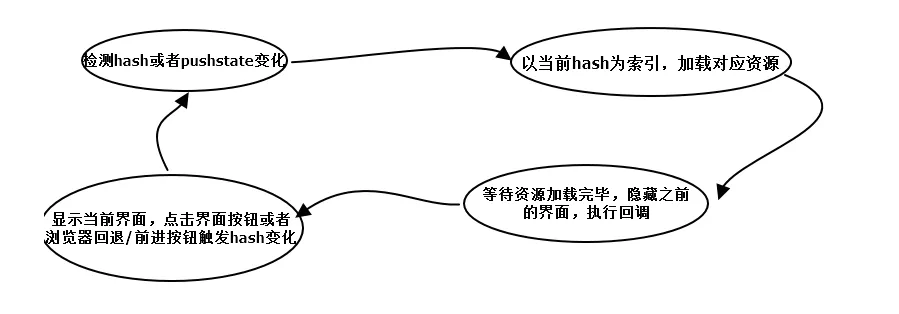
三、实现一个SPA原理
实现
|
|
单页应用与多页应用的区别 md文档格式有问题。 |
|
文中 markdown 表格语法存在错误导致没有正常渲染。
|
|
写的模拟单页面应用的路由貌似是那么回事,实则漏洞百出,能不能写一个能跑的通的代码? |
|
|
单页应用与多页应用的区别
|
https://github.com/fwqaaq/fwqaaq.github.io/blob/dev/public/JavaScript/index.js 原生写的 |
|






No description provided.
The text was updated successfully, but these errors were encountered: