-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
面试官:说说你对Vue生命周期的理解? #6
Comments
一、生命周期是什么生命周期 二、生命周期有哪些Vue生命周期总共可以分为8个阶段:创建前后, 载入前后,更新前后,销毁前销毁后,以及一些特殊场景的生命周期
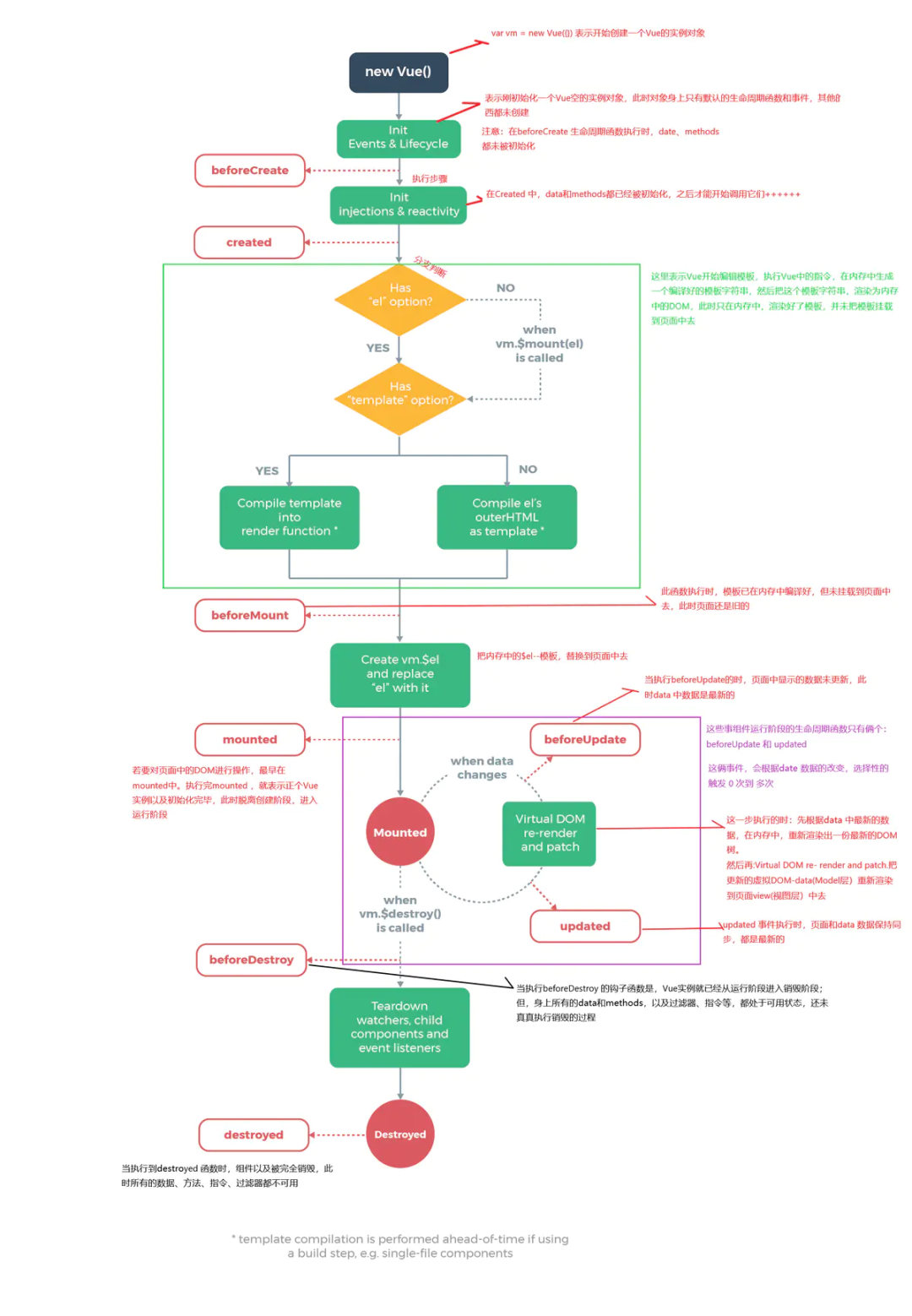
三、生命周期整体流程
具体分析beforeCreate -> created
created
created -> beforeMount
beforeMount
beforeMount -> mounted
mounted
beforeUpdate
updated
beforeDestroy
destroyed
使用场景分析
四、题外话:数据请求在created和mouted的区别
参考文献面试官VUE系列总进度:4/33 |
|
即使在 created 里面调用服务端接口,也会有页面闪动,因为并不会等服务端请求结束后再去调用 mounted。 |
|
生命周期流程图,有个data拼成了date。 |
|
Vue3中beforeDestroy和destroyed分别更名为beforeUnmount和unmounted。 |
|
具体分析中 beforeUpdate 的 |



No description provided.
The text was updated successfully, but these errors were encountered: