-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
面试官:SPA(单页应用)首屏加载速度慢怎么解决 #8
Comments
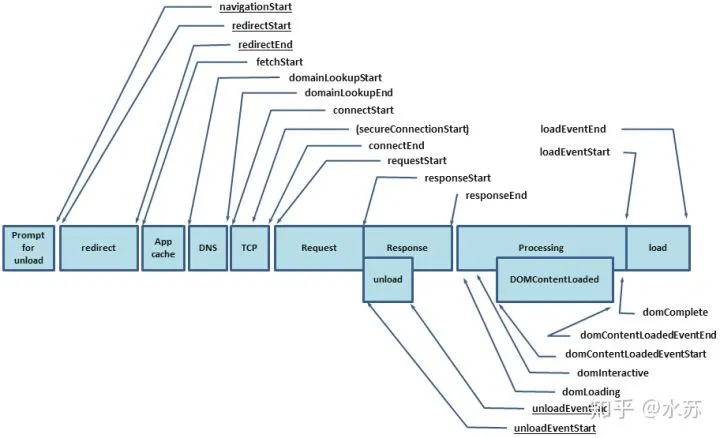
一、什么是首屏加载首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间利用 通过 // 方案一:
document.addEventListener('DOMContentLoaded', (event) => {
console.log('first contentful painting');
});
// 方案二:
performance.getEntriesByName("first-contentful-paint")[0].startTime
// performance.getEntriesByName("first-contentful-paint")[0]
// 会返回一个 PerformancePaintTiming的实例,结构如下:
{
name: "first-contentful-paint",
entryType: "paint",
startTime: 507.80000002123415,
duration: 0,
};二、加载慢的原因在页面渲染的过程,导致加载速度慢的因素可能如下:
三、解决方案常见的几种SPA首屏优化方式
减小入口文件体积常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加 在 routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]以函数的形式加载路由,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会加载路由组件 静态资源本地缓存后端返回资源问题:
前端合理利用 UI框架按需加载在日常使用 import ElementUI from 'element-ui'
Vue.use(ElementUI)但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用 import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
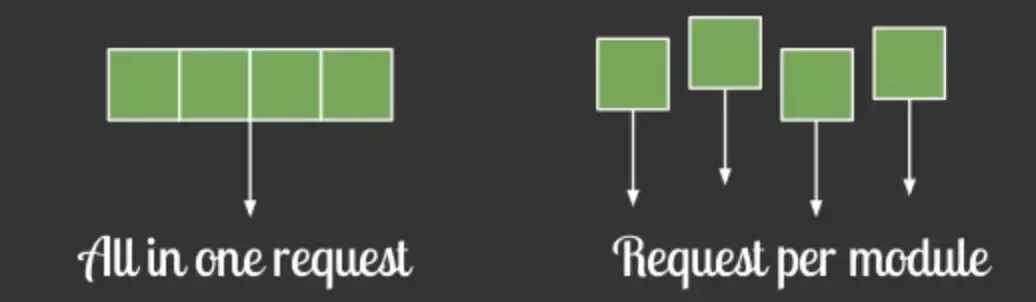
Vue.use(Pagination)组件重复打包假设 解决方案:在 minChunks: 3
图片资源的压缩图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素 对于所有的图片资源,我们可以进行适当的压缩 对页面上使用到的 开启GZip压缩拆完包之后,我们再用 cnmp i compression-webpack-plugin -D在 const CompressionPlugin = require('compression-webpack-plugin')
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.html$|\.css/, //匹配文件名
threshold: 10240, //对超过10k的数据进行压缩
deleteOriginalAssets: false //是否删除原文件
})]
}
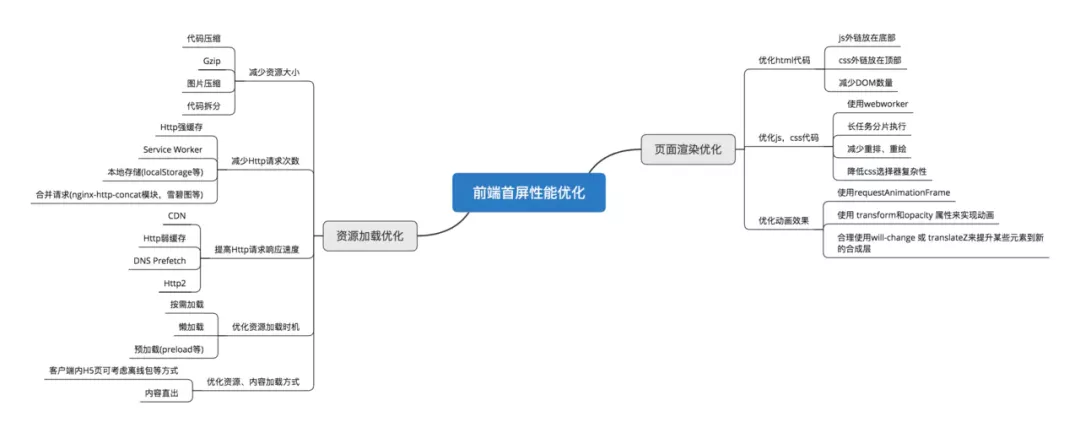
}在服务器我们也要做相应的配置 如果发送请求的浏览器支持 使用SSRSSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器 从头搭建一个服务端渲染是很复杂的, 小结:减少首屏渲染时间的方法有很多,总的来讲可以分成两大部分 :资源加载优化 和 页面渲染优化 下图是更为全面的首屏优化的方案 大家可以根据自己项目的情况选择各种方式进行首屏渲染的优化 参考文献 |
|
ui框架按需加载那里,引用写成饮用了 |
|
bravo |
|
bravo! bravo! |
|
资源分包、cdn、压缩 |




No description provided.
The text was updated successfully, but these errors were encountered: