Probably the simplest static site generator in the world! (Yes, inspired from Carlsberg commercials 😜)
FOSSFolio is a Free and Open Source Software (FOSS) meant for developers to create their own static websites (mostly portfolios), with fine-grained control.
Developers or coding enthusiasts who need a static site (maybe like a blog) with minimal effort.
- Fully Hackable(!)
- Plugins to extend functionalities of basic templates: A plugin can be anything- from replacing a simple placeholder with some simple value, to some complex JavaScript embedding beast, you can do anything with plugins, as long as you follow the rules for Plugin Development
- Jinja2 templating (under development): You can use Jinja templating for all your themes, as well as create themes based on it!
- Flexible page structure: Whatever page structure you want, you can have it 😃, as long as you place it inside the
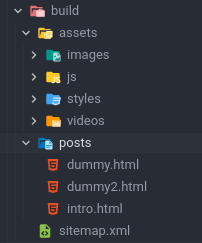
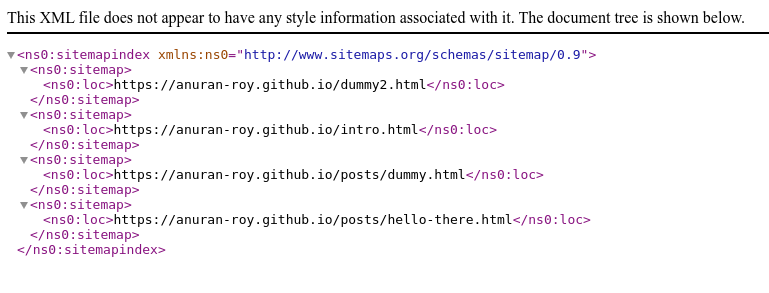
content/folder, directly or indirectly. You just need to have a theme for it (or customize your theme accordingly). - Automatic sitemap generation on-the-fly: Yes, I know that getting the SEO right is a pain. So I implemented an automated sitemap generator, which generates readable sitemaps (to the best of my knowledge) that can be easily crawled by Search Engine Bots 🥳.
Console while building a demo site:
Post rendered with default theme using the default.html mapping:
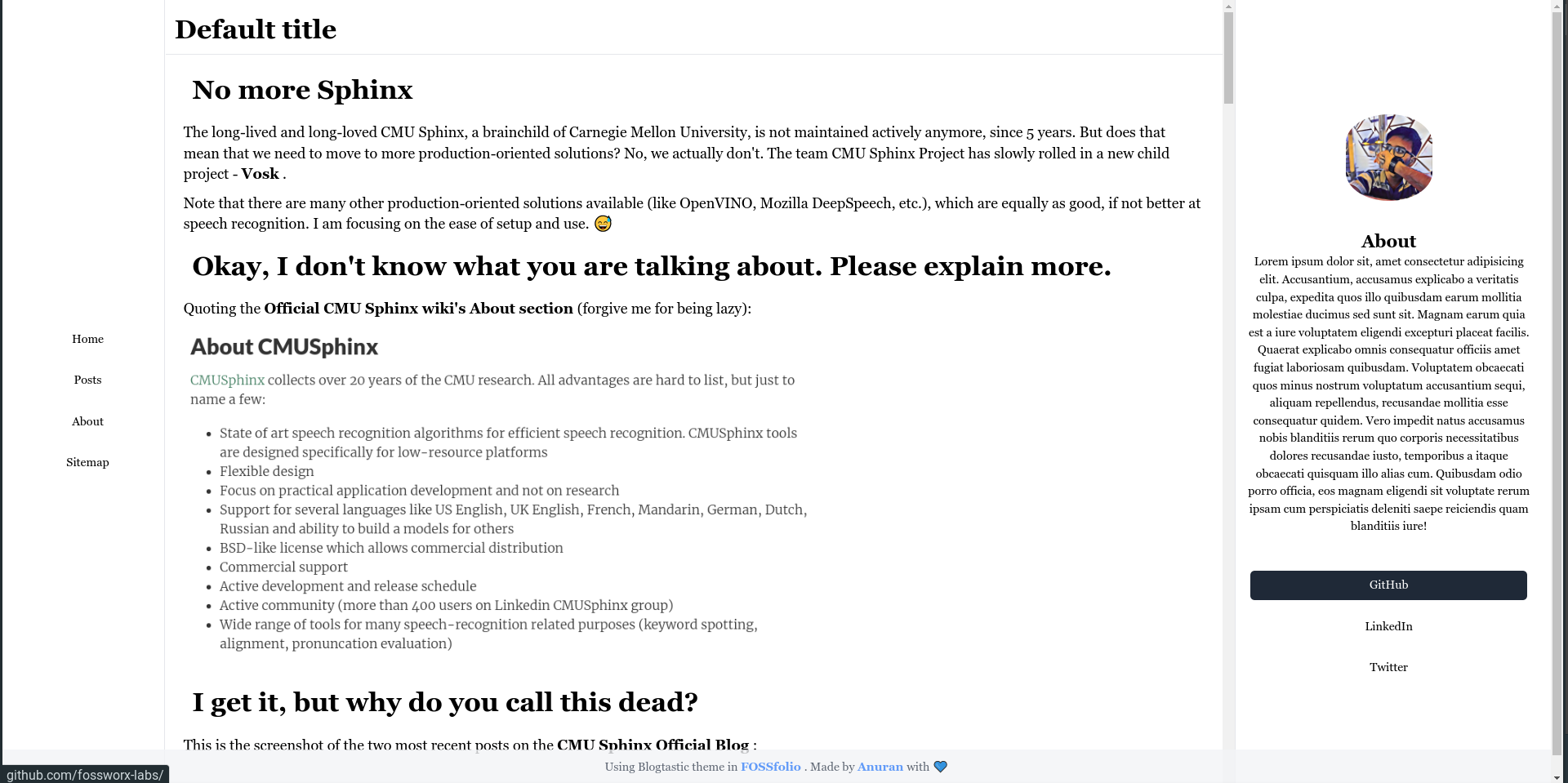
Post rendered with blogtastic theme using the default.html mapping:
Example of an auto-generated sitemap:
The main objective of creating FOSSFolio was to avoid the different complexities imposed by other static site generator (like Hugo) that give you a lot of control, but have quite a learning curve. I really love Hugo, but sometimes it requires a lot of changes even to add/change some basic functionalities.
- Clone this repository
- Open the folder.
- Install poetry using
pip install --upgrade poetry. - Initialize poetry with
poetry init - Install dependencies with
poetry install - Navigate to
fossfoliofolder - Clear all the files and subfolders in the
assetsandpostsfolder - Put your own content in place of those
- Run
python build.py - The
buildfolder will contain the generated static site.
There are two kinds of syntaxes for templating with FOSSFolio:
- Plugin templates
- Jinja templates (coming soon)
Plugins are the ad-hoc extensions in FOSSFolio. Plugin templates and their syntax are decided by the devs who write them - You have full control here!
I've given two default plugins for now:
-
The
date_timeplugin: Inserts the current date-time wherever you insert<% current_time %>in your markdown files (Inspired from EJS syntax 😃) -
The
user_metadataplugin: Inserts your PC's hostname wherever you insert<% user %>in your markdown files.
You can use Jinja templates too. The context passing mechanism is under development.
Keeping the intended audience in mind, the USP of FOSSFolio is the degree of customization it offers. You can hack about just anything - the templates, the plugins - heck even the build.py is a small file that aggregates all the small modules into a default workflow - you can hack around that as well.
You can even integrate the modules and functionalities into other larger programs!
A plugin can consist of anything, as long as it satisfies the following criteria:
- It has to act like a module (that is, it should have an
__init__.py) - It should have a
main.pyfile that acts like a controller for other functionalities of the plugin. - It should have a
runmethod insidemain.py, that will act as the controller method - The
runmethod should return a dictionary containing the fieldcontentwhich will contain the modified html code. (Be very careful at this step, since it may open your plugin to JS-based vulnerabilities. Any sanity checks are your responsibility - in exchange for maximum freedom with what you can do.) - Your plugin should support pipelining (i.e., stacking plugins on top of another, getting the final output after passing through functions sequentially).
Some points you may want to keep in mind:
- Plugins are processed before wrapping the html code in the template. So you should be careful not to change any placeholder for Jinja while processing.
- Not a strict rule, but
<%...%>style is pretty familiar to most developers around the world (thanks to JSP, EJS, etc). So you may want to keep placeholders in that format for better readability.
Since FOSSfolio is based on Python-markdown under the hood, you can use the additional features of Python-markdown, that don't exist in the vanilla Markdown specifications. Some of those features are:
- Attribute lists (a lifesaver for good SEO)
- Tables (to create tables in Markdown that will be rendered to HTML)
and so on.
For more extensions, you can check out the Extensions Glossary to supercharge Markdown!