-
-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[html] 第21天 谈谈你对input元素中readonly和disabled属性的理解 #70
Comments
|
|
获取不到是指? @yxkhaha |
|
disabled 不能focus,submit的时候也不会把这个值包括进来 |
|
相同点: |
|
总结了前面老哥们的回答,再加上自己查了一下。 在表现上
因此在外观上, |
|
看了楼上几位答案,disabled明可以获取呀,你们是不能获取指的是什么?这样些不对吗? 可以获取的 <script src="src/index.js"> </script> |
我试了试,也是可以获取的,不晓得为什么说不能获取 |
readonly 不会变灰吧 |
|
相同点:都会使表单变成不可编辑状态 不同点:
|
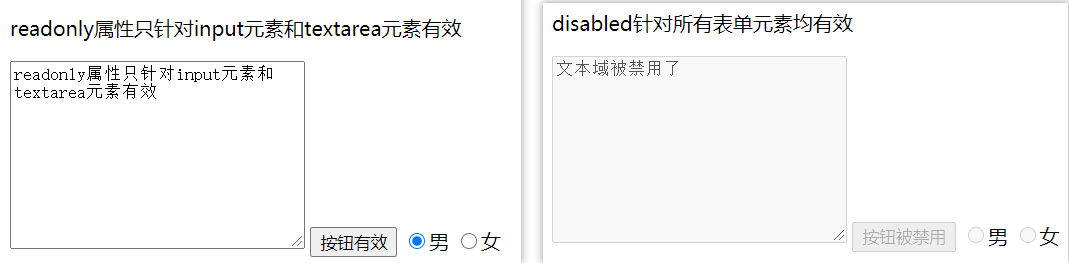
readonly把表单的属性设置为 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。 readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。 disabled
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。 不同点
|
|
disabled: readonly: |
|
两者都会使input无法编辑 readonly
disabled
|
|
|
@funlee 应该指的是提交的时候,disabled修饰的input的值会被忽略 |
|
相同点:都会使文本框变成只读,不可编辑。 |
|
@MrZ2019
复制一遍有什么意义? |
|
readonly:只读 能选中input框 |
readonly属性这个布尔属性用于指明用户无法修改控件的值。 HTML5中如果控件的 type 属性为hidden, range, color, checkbox, radio, file 或 type时,此属性会被忽略。 disabled 属性这个布尔属性表示此表单控件不可用。 特别是在禁用的控件中, 并且,禁用的控件的值在提交表单时也不会被提交。如果 type 属性为 hidden,此属性将被忽略。 |
|
两个属性都会使文本框变成只读的,不可编辑 |
|
您好!我看到邮件后会立即联系您!
|




第21天 谈谈你对input元素中readonly和disabled属性的理解
The text was updated successfully, but these errors were encountered: