We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
我们在开发H5 页面时,经常会遇到在chrome 模拟器上运行正常,到了真机上偶尔出现问题的情况。这篇文章介绍在windows10 chrome 调试 iOS Safari 页面方案。特此记录
原理是利用 remotedebug-ios-webkit-adapter插件
remotedebug-ios-webkit-adapter
利用 scoop 安装插件,后面会涉及到
1、打开 powershell 2、输入命令:
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
此步骤目的是允许当前用户运行来自远程源的脚本 3、下载 scoop 输入命令:
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
安装成功后提示: 验证 scoop 是否安装成功
scoop help
npm install remotedebug-ios-webkit-adapter -g
1、安装 iTunes
调试 iOS 设备基本都是要安装iTunes
下载地址,找一个最新版
2、用USB连接你的 iOS 设备
此处我用的 iPhone,iPad 应该也是可以的
直到你的iTunes 左下角出现连接的设备才算连接完成
3、在你的iOS 设备上开启web 检查 你的iOS 设备->Settings->Safari->高级->网页检查器->开启
4、启动 webkit adapter 插件
remotedebug_ios_webkit_adapter --port=9000
如果提示'scoop install ios-webkit-debug-proxy' ,那么按照提示安装即可。此处就用到了 scoop
scoop install ios-webkit-debug-proxy
如果提示’ Couldn't find manifest for 'ios-webkit-debug-proxy'.’此处是一个bug,可以通过下面的命令解决
scoop bucket add extras
具体解决方案参考这里: ScoopInstaller/Extras#2504
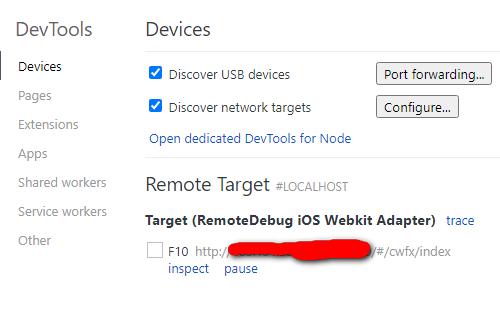
5、设置chrome 调试设备 chrome 地址栏输入地址 chrome://inspect/#devices 如下界面 定位到 Devies->点击 Configure 按钮 输入 localhost:9000
9000 是刚才启动的端口
这是在你的iOS 设备上 Safari 浏览器打开想要调试的页面。这时chrome 调试设备界面会出现“远程目标”信息
如果没有出现,尝试刷新这个页面
点击“inspect”即可看到iOS 设备界面,剩下的就可以真机调试了
https://washamdev.com/debug-a-website-in-ios-safari-on-windows/ https://www.onmsft.com/how-to/how-to-install-the-scoop-package-manager-in-windows-10
The text was updated successfully, but these errors were encountered:
牛
Sorry, something went wrong.
No branches or pull requests
前言
我们在开发H5 页面时,经常会遇到在chrome 模拟器上运行正常,到了真机上偶尔出现问题的情况。这篇文章介绍在windows10 chrome 调试 iOS Safari 页面方案。特此记录
准备环境
安装 scoop
1、打开 powershell
2、输入命令:
此步骤目的是允许当前用户运行来自远程源的脚本
3、下载 scoop
输入命令:
安装成功后提示:

验证 scoop 是否安装成功
安装 remotedebug-ios-webkit-adapter
开始调试
1、安装 iTunes
下载地址,找一个最新版
2、用USB连接你的 iOS 设备
直到你的iTunes 左下角出现连接的设备才算连接完成

3、在你的iOS 设备上开启web 检查
你的iOS 设备->Settings->Safari->高级->网页检查器->开启
4、启动 webkit adapter 插件
如果提示'scoop install ios-webkit-debug-proxy' ,那么按照提示安装即可。此处就用到了 scoop
如果提示’ Couldn't find manifest for 'ios-webkit-debug-proxy'.’此处是一个bug,可以通过下面的命令解决
5、设置chrome 调试设备

chrome 地址栏输入地址 chrome://inspect/#devices
如下界面
定位到 Devies->点击 Configure 按钮
输入 localhost:9000
这是在你的iOS 设备上 Safari 浏览器打开想要调试的页面。这时chrome 调试设备界面会出现“远程目标”信息

点击“inspect”即可看到iOS 设备界面,剩下的就可以真机调试了
参考:
https://washamdev.com/debug-a-website-in-ios-safari-on-windows/
https://www.onmsft.com/how-to/how-to-install-the-scoop-package-manager-in-windows-10
The text was updated successfully, but these errors were encountered: