ICE official Vue materials, based on Vue CLI build tool and Element components.
We recommend you to use vue materials by Iceworks. Click here to learn more about how to install Iceworks.
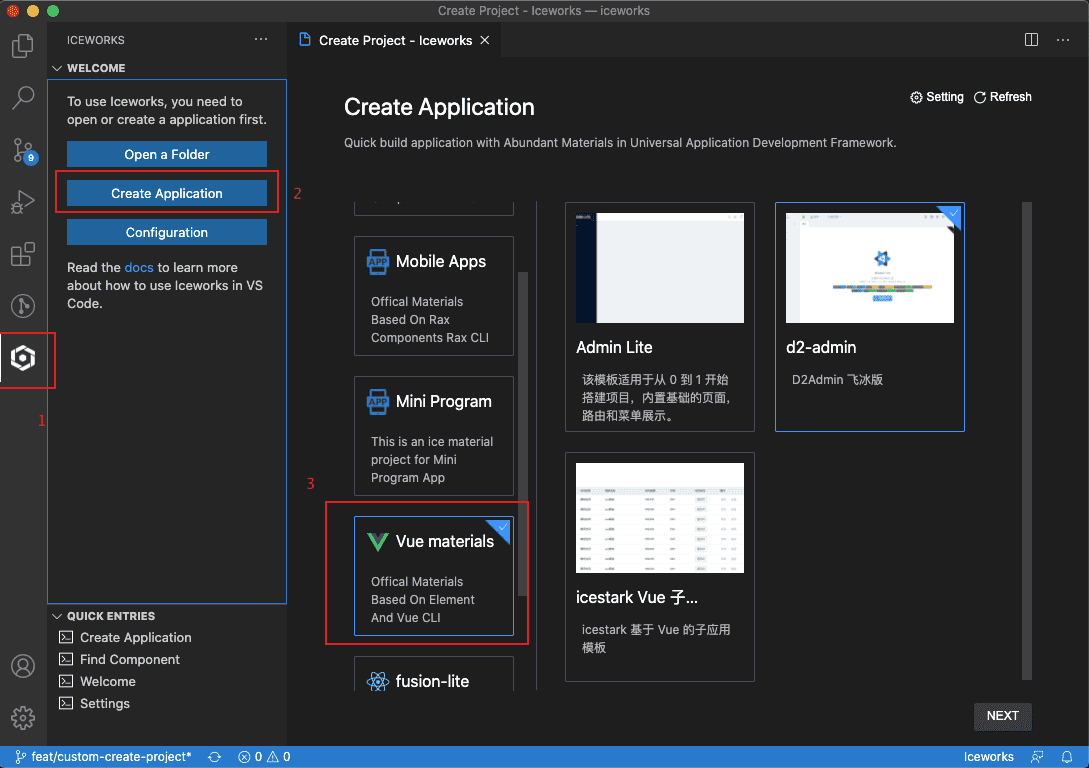
Open a empty workspace in your VS Code and click the Iceworks Icon in the activity bar, the application creator panel will be started up. Click the Vue Materials material source and then select a vue scaffold to create a application.
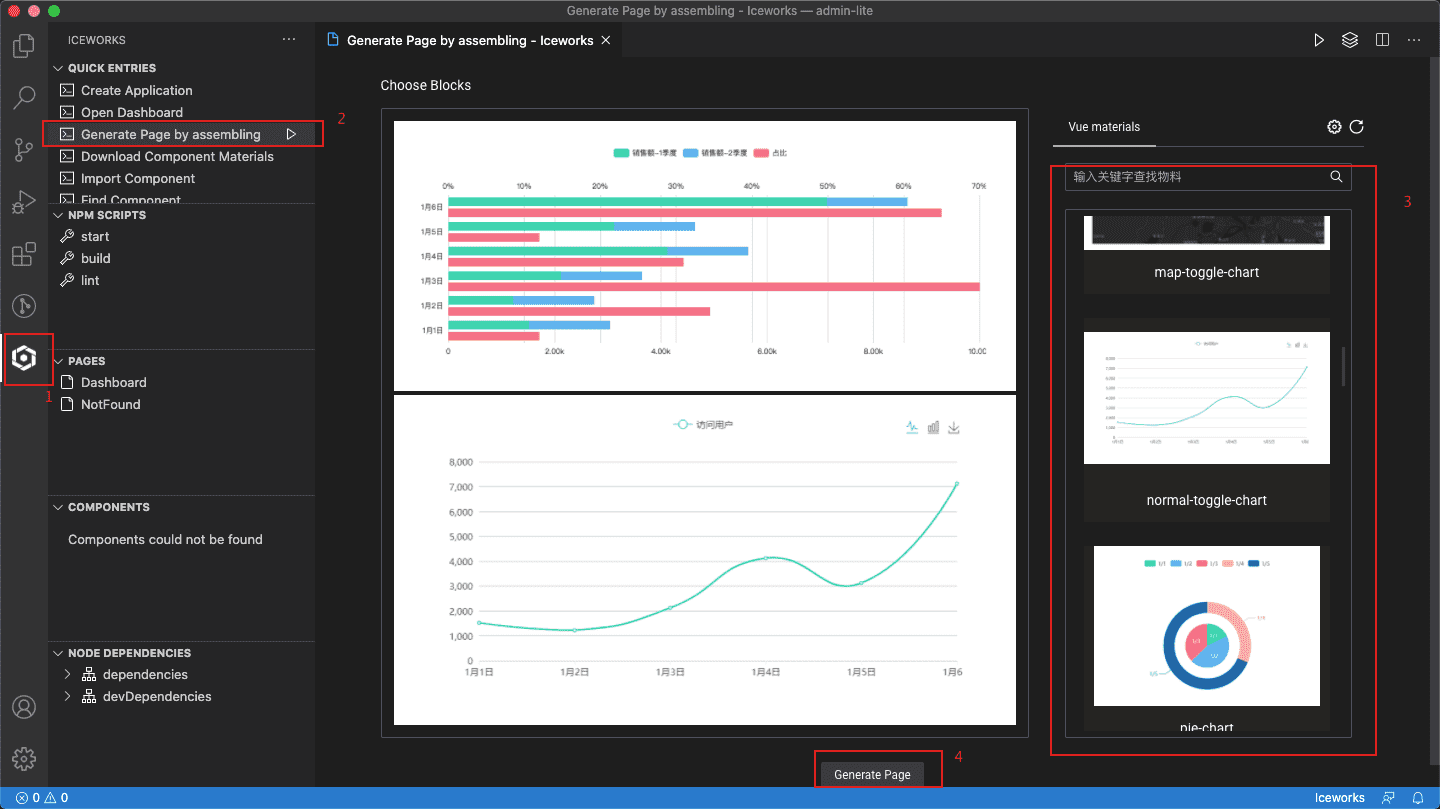
Create a vue page by vue blocks materials.
For more detail, you can see docs.
How to deplopy it to vercel manually
- Install vercel-cli globally
$ npm i -g vercel- Run vercel at corresponding directory
For example:
$ cd scaffolds/icestark-child-app
$ vercel- Link to existing project on vercel
? Link to existing project? [y/N] y
? What’s the name of your existing project? icestark-vite-vuescafflods/icestark-child-app->icestark-vite-vuescafflods/icestark-framework-app->icestark-framework-vue3-x
- If you don't have access, ask @maoxiaoke for help.