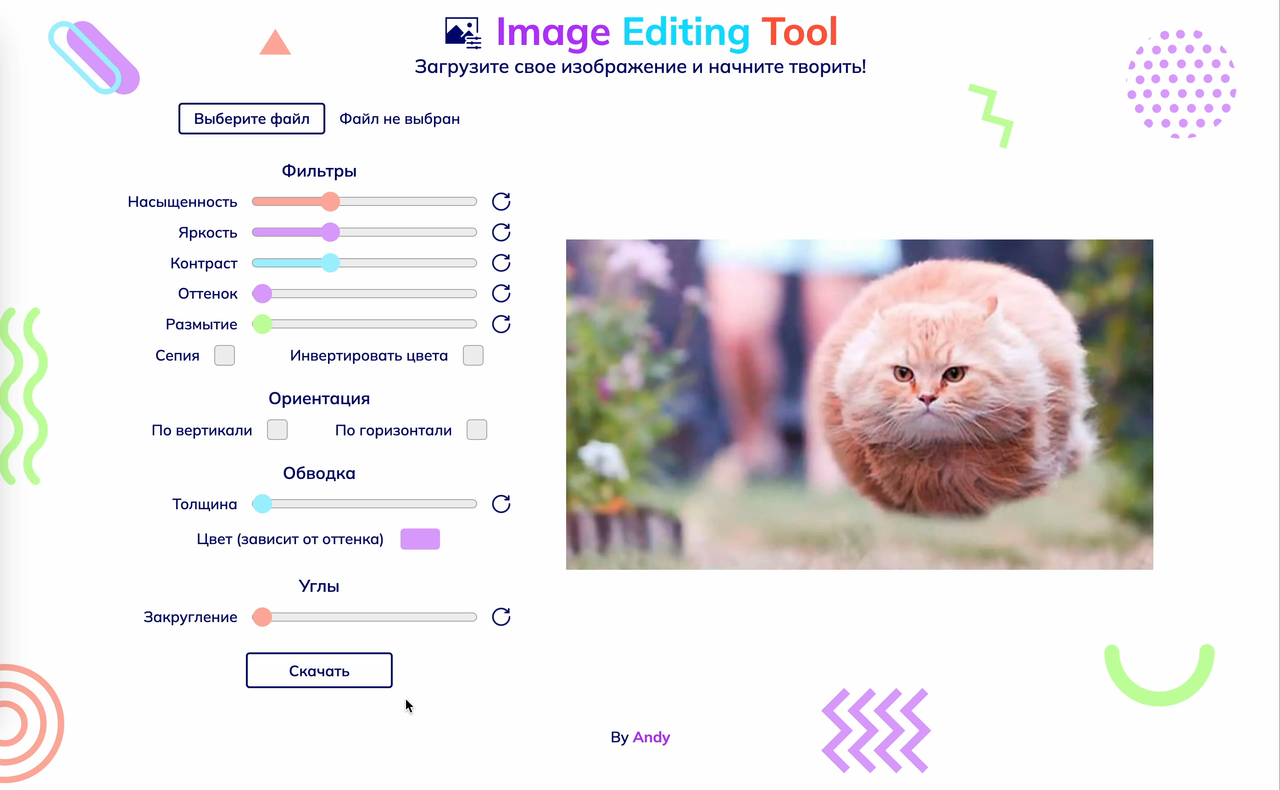
Сайт с возможностью редактировать и затем скачивать свои изображения 🌌.
Пользователь загружает свою картинку или использует изображение по умолчанию. Далее он может изменять следующие свойства:
- Фильтры:
- Насыщенность
- Яркость
- Контраст
- Оттенок
- Размытие
- Сепия
- Инверсия цветов
- Ориентация:
- Отражение по вертикали
- Отражение по горизонтали
- Граница:
- Толщина обводки
- Цвет обводки
- Закругление углов
Каждое свойство настраивается с помощью ползунков, чекбоксов или области выбора цвета. Рядом с каждым ползунком располагается кнопка сброса, которая устанавливает значение свойства по умолчанию 🔄.
В конце пользователь может скачать полученное изображение в формате png.
Посетите сайт или посмотрите демонстрацию (клик на картинку) 👇
Особенности разработки:
- Используется особый прием для вычисления адаптивных величин (смотреть код)
- Адаптивная вёрстка подстраивается под любое устройство
- Все элементы ввода (ползунки, чекбоксы, выбор цвета) выглядят одинаково в разных браузерах
- Прописана обработка ошибок при загрузке изображения пользователем
- Анимации при наведении на различные элементы
- Фоновые декоративные элементы
- БЭМ методология
- Чистый JavaScript (код разбит на функции)
- Настроены мета-теги
При изменении ползунков картинке добавляются соответствующие CSS свойства. При скачивании картинка вместе со всеми свойствами перерисовывается на canvas. После этого содержимое canvas преобразовывается в изображение png и готовится к скачиванию.
Подробнее в файле index.js.
Буду признателен, если вы поставите звезду ⭐. Если вы нашли баг или у вас есть предложения по улучшению, используйте раздел Issues.
Благодарность за идею дизайна сайта strawberry2892 🍓.
Читать на английском 🇬🇧