-
-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show custom data on Tooltip from both axis #38
Comments
|
Hi, |
|
Thank you i have figured out both things. |
|
Hi @enricobenedos, do you want to change the opacity of the tooltip texts color? |
|
Hi, I need to know how to change the tooltip value. For example from 2.5 to 25, but maintaining the text style. |
|
Ok, got it, check this sample, we changed the text of tooltip, (this is a bar chart, but the tooltip is the same in the line chart) |
|
I already tried this. It works but in this way I will lose the inherited text style. In my case 3.025 --> blue and 2.5 --> green |
|
I know, but you can set any TextStyle with a custom color that you want in the TooltipItem, |
|
It make sense! My problem was the colors, now finally I understood how to retrieve the colors calling lineTouchData: LineTouchData(touchTooltipData:
TouchTooltipData(
getTooltipItems: (touchedSpots) {
return touchedSpots.map((touchedSpot) {
return TooltipItem(
touchedSpot.spot.y.toString(),
TextStyle(
color: touchedSpot.getColor(),
fontWeight: FontWeight.bold));
}).toList();
})), |


Hello, Can we pass custom data to Tooltip?
For example i want to show
5 Jul: ₹200on tooltip instead of200.0Like i also want to grab some data from horizontal axis to show date and also the price from vertical axis.
To achieve this i think i have to pass all of my hotizontal axis values and then

onLongPressi have to get data from it.If i add all of my
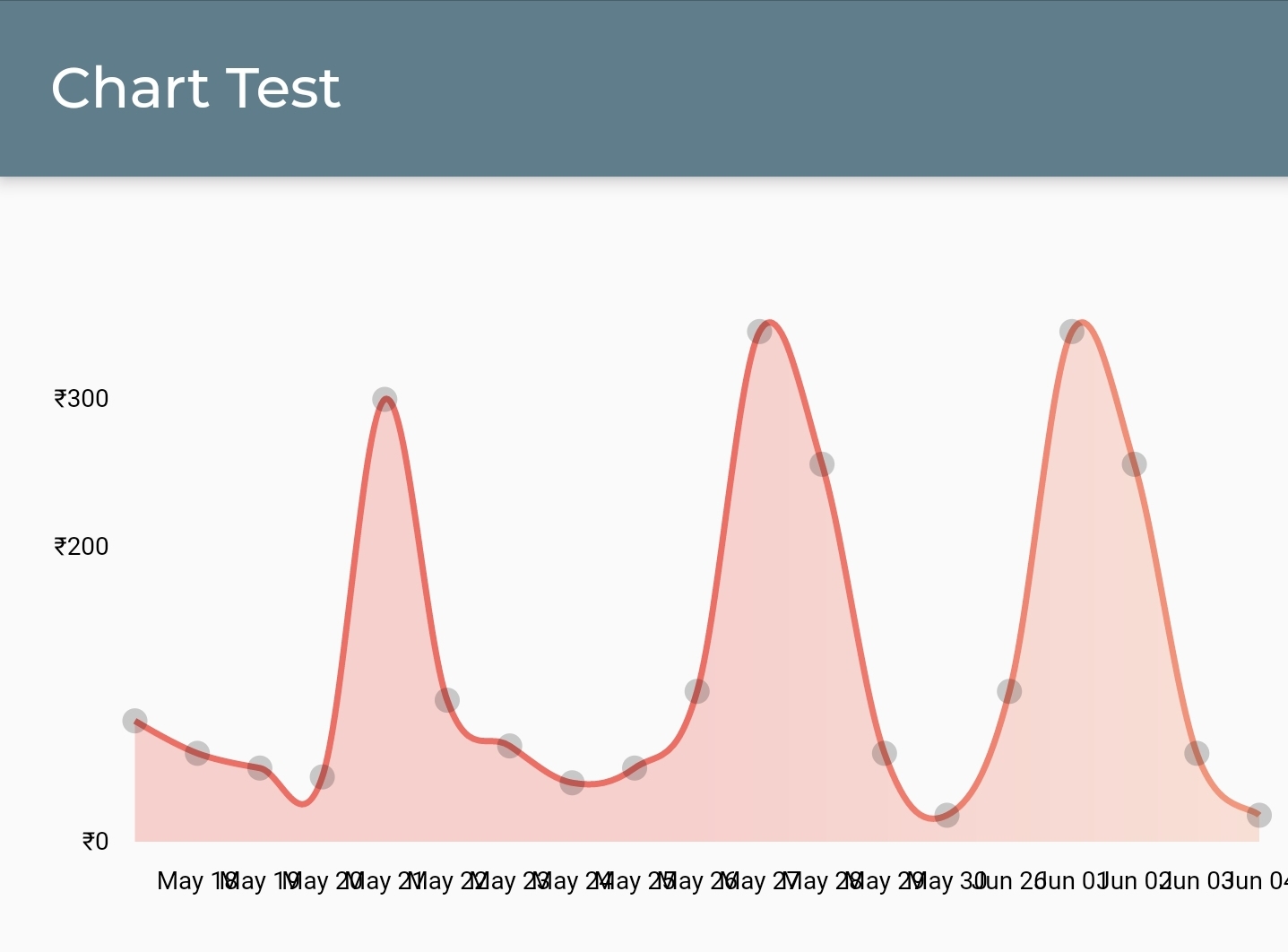
Datedata to horizontal axis, it gets overlapped.Like this:
Can you please add option to set how many values developer wants to show on chart, so that remaining values remain hidden instead of overlapping? Same thing on vertical axis will be a PlusPlus.
The text was updated successfully, but these errors were encountered: