-
Notifications
You must be signed in to change notification settings - Fork 147
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Are there plans for NPM package? #13
Comments
|
Hi, Currently no. Best, |
|
I have added the ES6 version into /dist It is also possible to give the JSON content of the neural network model with the So I think all is here to do the NPM module. it only lacks the package.json, maybe to port a demo to ES6. Best, |
|
Thanks so much! I tried the new version and my app stopped working but I'm not sure why. Here's my init: jeelizFaceTransfer.init({
canvasId: 'facefilter-canvas',
NNC: jeelizNN,
videoSettings,
callbackReady: () => {
console.log('ready')
$('body').addClass('handsfree-ready')
this.canvasSize = jeelizFaceTransfer.get_size()
this.track()
}
})It's still trying to load Yesterday it was: Here's a quick demo of it working yesterday: https://browsehandsfree.firebaseapp.com/ |
|
Hi, You are right, I did a mistake. |
|
BTW tell me when you have a working demo, I would be glad to add a link from the readme.md of this github repository and share the link (twitter, linkedin) |
|
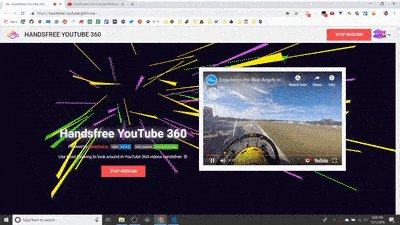
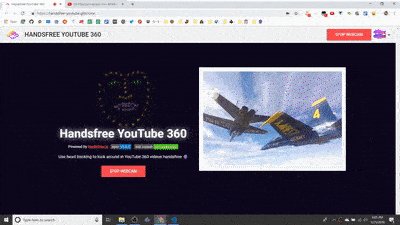
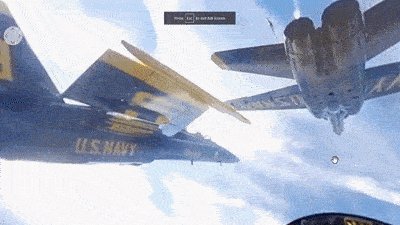
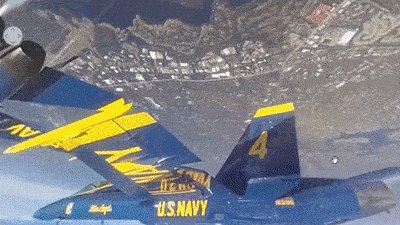
Hi! It's not much to share yet, but right now you can scroll and click through the forum hands-free (and from really far away!) I just want to say thank you again for this library, it's really well done! I'm not launching until Monday and the content is just basically dummy content, but here is the prototype: https://browsehandsfree.com To start it, click the webcam icon and then smile to click: It was tricky, because of how Discourse works I had to use Webpack to bundle your library into a Discourse Component. I wrote about that here: https://meta.discourse.org/t/discourse-webpack-a-boilerplate-for-developing-js-heavy-discourse-components/111750 The idea is that people will be able easily share head tracked based games and apps by sharing embeds from sites like Glitch.com and CodePen (here are my old examples): https://glitch.com/@handsfreejs). For example, if someone with disabilities would like to use YouTube 360 hands-free, then someone in the community could just whip up a Glitch project in a few minutes and then embed it on the forum for them to use: The best part is that the person with disabilities never has to stop the camera. Because it's embedded in the site they can just use it without ever turning off the webcam (this is the part I'm trying to figure out how to do securely next though and is going to take the most work). And also, because it's JavaScript anyone can start using it once it's ready without downloading anything Anyways, this is just a crazy idea I've been wanting to try and your library finally makes 100% of my requirements possible so I'm giving it a try lol |
|
Thank you very much for these explanations. Best, |
|
I have added the link to your app in the readme.md (https://github.com/jeeliz/jeelizWeboji#demonstrations) . Best, |






Hi! Are there any plans to set this up as an NPM package, like how you have it for FaceFilter? If not I'd be happy to help with a Pull Request and also help maintain it, as I intend to use this for a few different side projects (by the way, you did an amazing job with these libraries and keeping file size small!)
The text was updated successfully, but these errors were encountered: