Repository for CSC 510 Software Engineering project 1, created by Group 3: Shreya Maheshwari, Nandini Mundra, Palash Rathod, Tanvi Sinha, and Kartik Soni
Click on the image below to view the demo video of the project
Want to sell something you own in a bidding war? Want to snatch something you really want like a boss? Congratulations, you have come to the perfect place: the Auction Sphere
Auction Sphere is an auctioning system where people can bid on exciting items and also put items up for sale. Every item has a bidding window, and the item goes to the highest bidder by the end of that window.
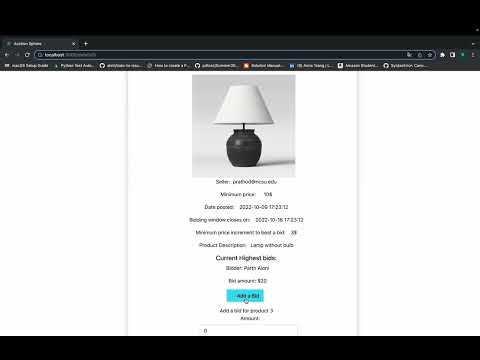
On the products, people can view all the latest items being put up for sale and their respective highest bids. On the product details page, apart from product details, people can view the latest bids as well as the highest bid, and can also place a bid. It's upto the seller to decide the minimum price of the product, as well as bid increments.
React.js
JavaScript
Flask
Python
SQLite
The docs folder incorporates all necessary documents and documentation in our project.
Code formatter: Prettier
Tech stack: React.js, Flask, SQLite
You will need Node.js and NPM installed. You can refer this article if not installed already: https://kinsta.com/blog/how-to-install-node-js/
First, navigate to our application on the terminal and install all the packages using
npm i
In case this throws any error, install the yarn package manager:
npm install --global yarn
And then to install all the packages, run
yarn
Now, to run our application, run
npm start
To run code coverage, just do:
yarn coverage
This will not only give you a detailed report on your terminal, but will also generate a .html file for the reporrt as seen here in our project: https://github.com/kartikson1/Auction-Sphere/blob/main/coverage/lcov-report/index.html
We have a lot planned for the future! Completed tasks and future enhancements can be found here