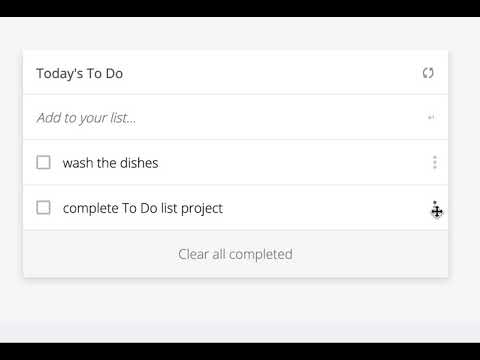
An app to manage tasks. A user can add, delete and edit a task and mark it as completed, It uses simple GUI and relies on DOM manipulation in pure JS and using local storage.
In this project, I will build a simple HTML list of To Do tasks. The list will be styled according to the specifications listed later in this lesson. This simple web page will be built using webpack and served by a webpack dev server.
- HTML
- Basic CSS
- JavaScript and ES6 syntax
- Webpack
- Linters (Lighthouse, Webhint, Stylelint, Eslint)
- Git/GitHub work-flow
You will need to implement the following functionalities (presented in the video above):
- Adding a new item.
- Removing a selected item.
- Marking a selected item as complete.
- Removing all items marked as complete at once.
- Reordering a selected item (as drag-and-drop) [as an additional feature].
To get a local copy up and running follow these simple example steps.
- Open terminal
- Clone this project by the command:
git clone git@github.com:khitermedachraf/Awesome-books-ES6.git
- Then go to the main folder using the next command:
cd Awesome-books-ES6.git
- Finally, run diplay the index.html file in your local browser, or also, you can use Live Server in Visual Studio Code.
To get a local copy up and running follow these simple example steps.
- A web browser like Google Chrome
- IDE to edit and run the code (We use Visual Studio Code 🔥).
- Git to versionning your work.
You can check if Git is installed by running the following command in the terminal.
git --version
Likewise for Node.js and npm for package installation.
node --version && npm --version
npm install --save-dev hint@6.x
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.x
- For the node modules and Packages.json dependencies use:
npm install
- For anyone who wants to Use webpack to bundle JavaScript.
- For anyone who wants to practice html5, css3 and or vanilla JavaScript
- For anyone who wants to create his own Web devlopment course site.
- run:
npx hint . - run:
npx stylelint "**/*.{css,scss}" - run:
npx eslint .
This app is deployed in the GitHub Pages for easy viewing upon merged on the main branch. Please find the link in the Live Demo section.
👤 Achraf KHITER
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- Microverse program
- My standup team
- Coding partners
This project is MIT licensed.