-
Notifications
You must be signed in to change notification settings - Fork 114
3. Controls
Clément Sepulchre edited this page Aug 15, 2023
·
32 revisions


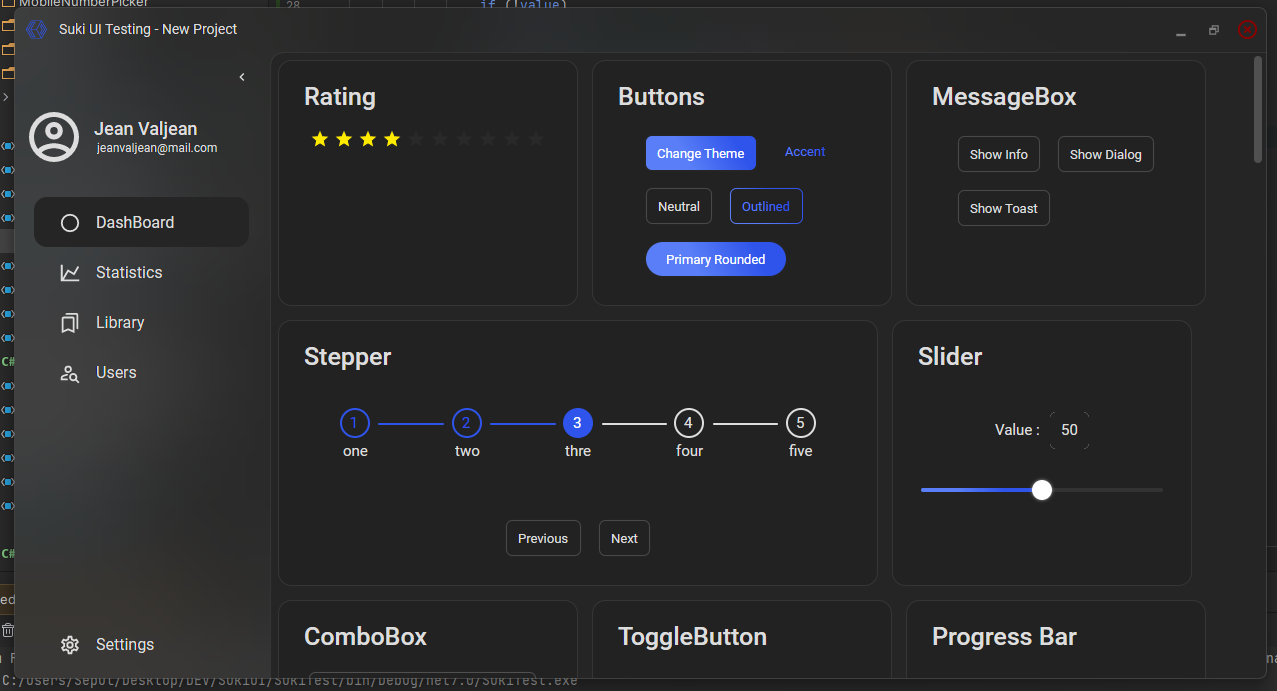
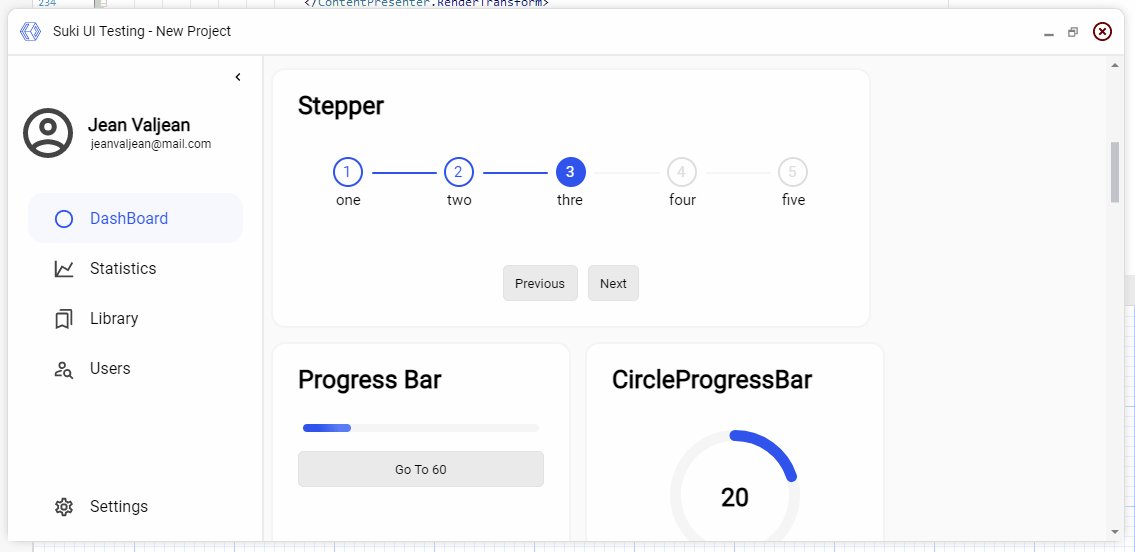
Arrrghhh configuring this one is easy but too long for a complete snippet. Basically you have to :
- Window Control -> Classes="NakedWindow Blurred"
- DesktopPage Control -> ShowBottomBorder="False"
- SideMenu -> WinUIStyle="True"
This will change the SukiUI "classic" SideMenu/DesktopPage layout to WinUI Style.

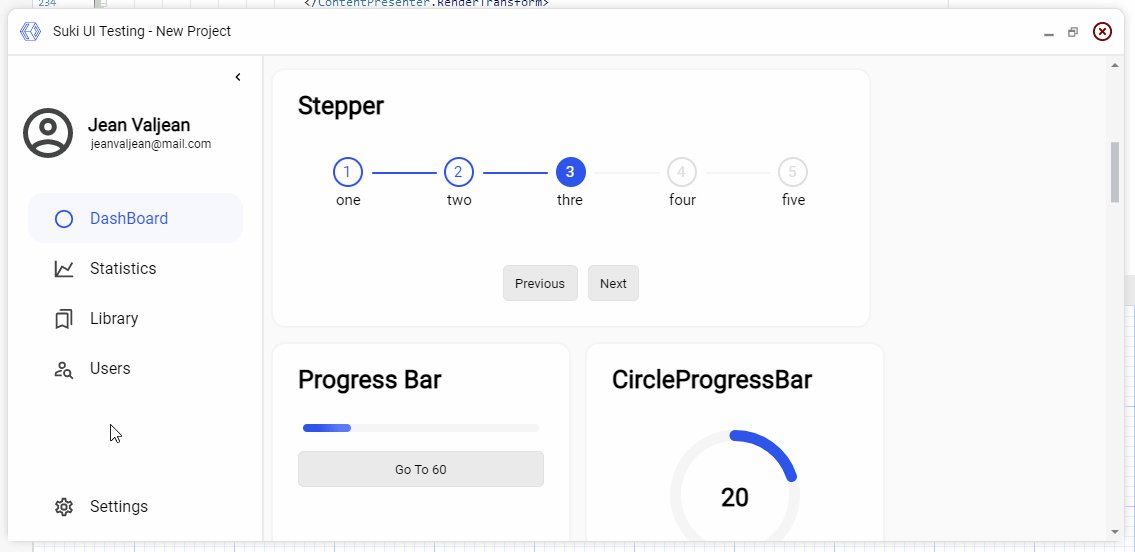
- Header content can overlap sidebar toggle button if its content is too wide. To prevent that, either design header content layout to be narrower, or set
SideMenuModel.HeaderContentOverlapsToggleSidebarButtonproperty toFalse. Default isTrue.HeaderContentOverlapsToggleSidebarButtonmoves header content under the button.
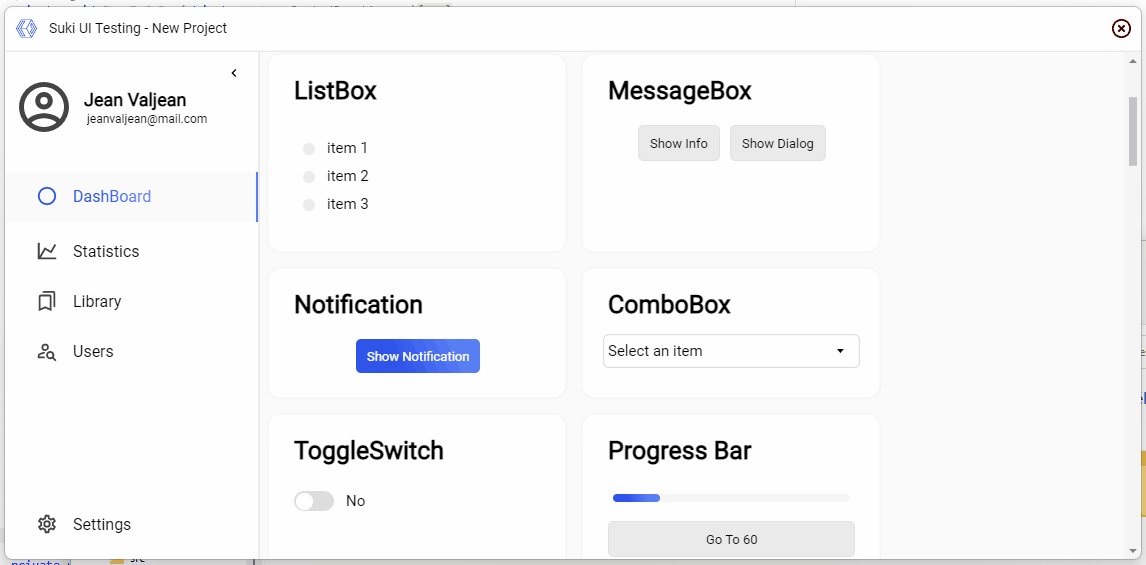
Xaml Code Method
Click to see more
<suki:DesktopPage
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="False"
Title="Suki UI Testing - New Project">
<suki:SideMenu>
<suki:SideMenu.DataContext>
<suki:SideMenuModel>
<suki:SideMenuModel.HeaderContent>
<!-- Header Content -->
</suki:SideMenuModel.HeaderContent>
<suki:SideMenuModel.MenuItems>
<suki:SideMenuItem Header="DashBoard" Icon="CircleOutline">
<suki:SideMenuItem.Content>
<!-- Dashboard Content -->
</suki:SideMenuItem.Content>
</suki:SideMenuItem>
<!-- Other SideMenuItems ... -->
</suki:SideMenuModel.MenuItems>
<suki:SideMenuModel.FooterMenuItems>
<!-- SideMenuItems -->
</suki:SideMenuModel.FooterMenuItems>
</suki:SideMenuModel>
</suki:SideMenu.DataContext>
</suki:SideMenu>
</suki:DesktopPage>
Code-Behind method
Click to see more
- YourUsercontrol.axaml
<Grid Name="myGrid"></Grid>
- YourUserControl.axaml.cs
InitializeComponent();
this.FindControl<Grid>("myGrid").Children.Add(new SideMenu()
{
DataContext = new SideMenuModel()
{
CurrentPage = new Grid() { Background = Brushes.WhiteSmoke },
HeaderContent = new TextBlock(){Text = "Jean ValJean"},
MenuItems = new List<SideMenuItem>()
{
new SideMenuItem()
{
Icon = Material.Icons.MaterialIconKind.CircleOutline,
Header = "Dashboard",
Content = new TextBlock(){Text = "Dashboard Page"}
},
...
}
}
});

<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="True"
Name="myPage">
<suki:DesktopPage.MenuItems>
<MenuItem Header="File">
<MenuItem Header="File" />
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</MenuItem>
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</suki:DesktopPage.MenuItems>
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>

<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="False"
IsMaximizeButtonEnabled="False"
IsMinimizeButtonEnabled="False"
Name="myPage">
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>
- Minimize and maximize buttons can be enabled in XAML by setting
IsMinimizeButtonEnabledandIsMaximizeButtonEnabledproperties toTrue. Default isFalse.

<TabControl>
<TabItem Header="Tab 1" />
<TabItem Header="Tab 2" />
<TabItem Header="Tab 3" />
</TabControl>

<ToggleButton Classes="Switch" Margin="5" />
Note : Using ToggleButton instead of ToggleSwitch now because of versions changes and touch compatibility

<Button Classes="Primary">
<TextBlock>Primary</TextBlock>
</Button>
<Button Classes="Accent">
<TextBlock>Accent</TextBlock>
</Button>
<Button>
<TextBlock>Neutral</TextBlock>
</Button>
<Button Classes="Outlined">
<TextBlock>Outlined</TextBlock>
</Button>

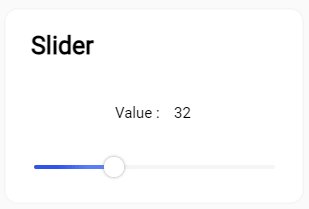
<Slider IsSnapToTickEnabled="True" Maximum="100" Minimum="0" TickFrequency="1" Value="50"></Slider>

<TextBox Classes="Prefix" Margin="5" Text="avaloniaui.net" Watermark="https://" />
<TextBox Classes="Suffix" Margin="5" Text="avaloniaui" Watermark="@gmail.com" />
<TextBox Margin="5" Text="Elem" />
<TextBox Classes="BottomBar" Margin="5" Text="BottomBar" />
<TextBox Classes="FlatTextBox" Text="Elem" />

<ComboBox PlaceholderText="Select an item">
<ComboBoxItem>
<TextBlock>Main Item 1</TextBlock>
</ComboBoxItem>
<ComboBoxItem>
<TextBlock>Main Item 2</TextBlock>
</ComboBoxItem>
</ComboBox>

<NumericUpDown></NumericUpDown>

<StackPanel Orientation="Vertical">
<RadioButton Margin="5">Item 1</RadioButton>
<RadioButton Margin="5">Item 2</RadioButton>
<RadioButton Margin="5">Item 3</RadioButton>
</StackPanel>

<RadioButton Classes="GigaChips" >Item 1</RadioButton>

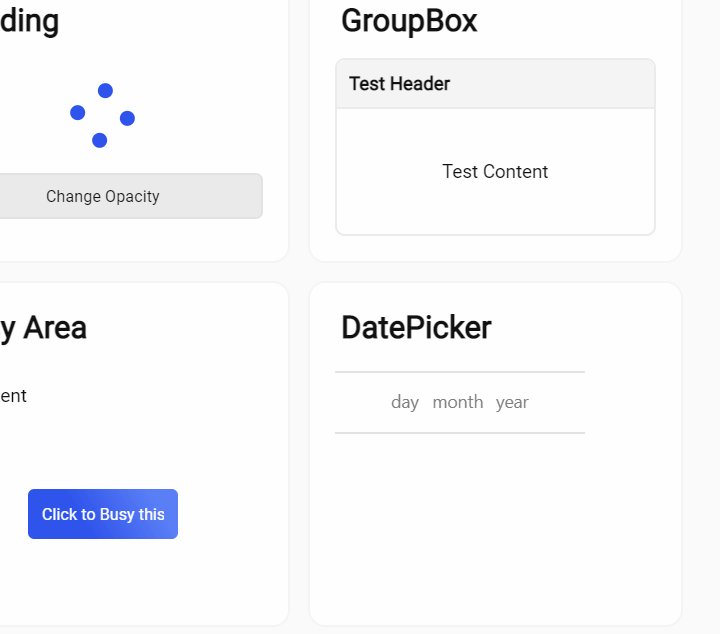
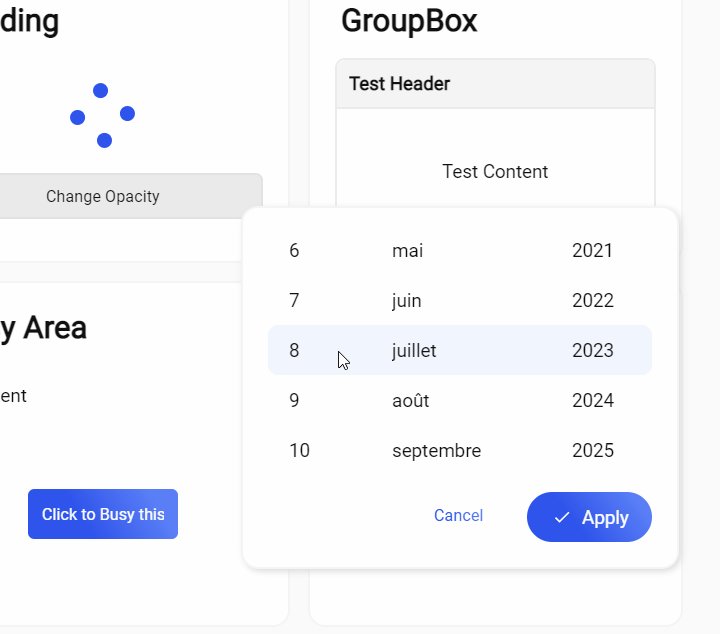
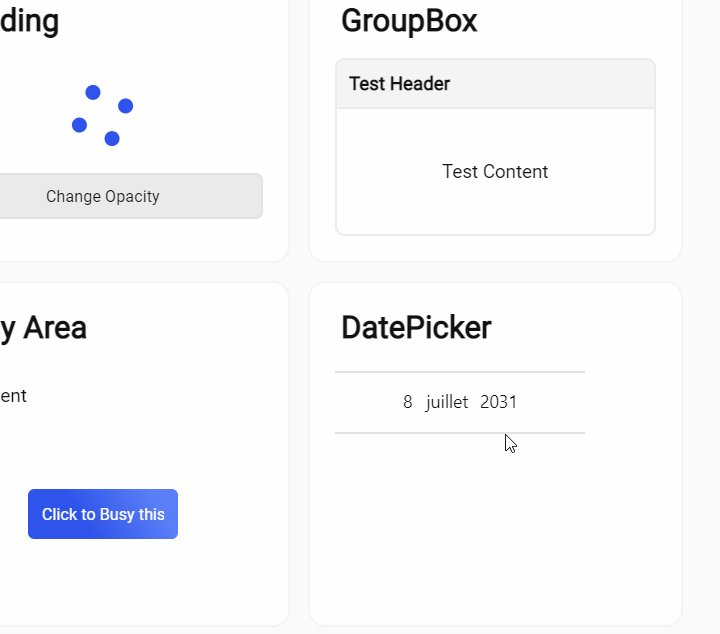
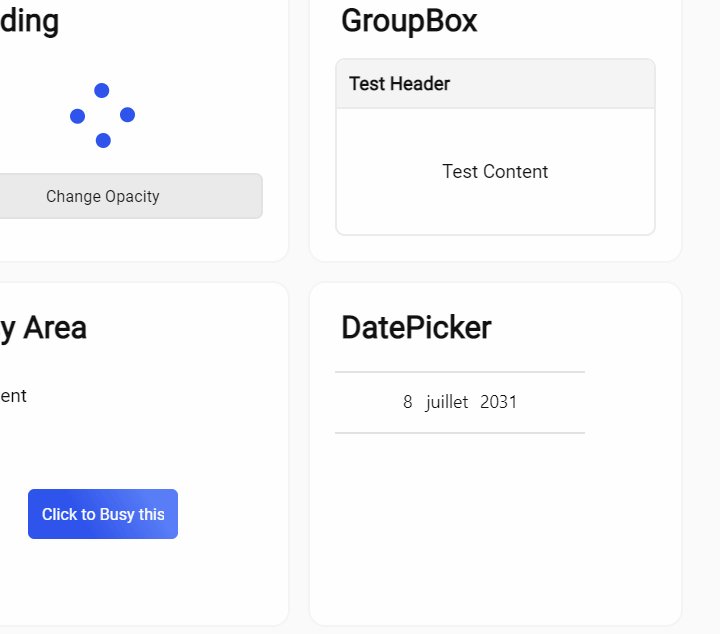
<DatePicker />

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:WaveProgress Value="50" IsTextVisible="True" />

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
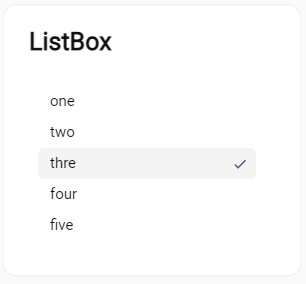
<suki:Stepper Name="myStep" />
this.FindControl<Stepper>("myStep").Steps = new List<string>() { "one", "two", "thre", "four", "five" };
this.FindControl<Stepper>("myStep").Index = 2;

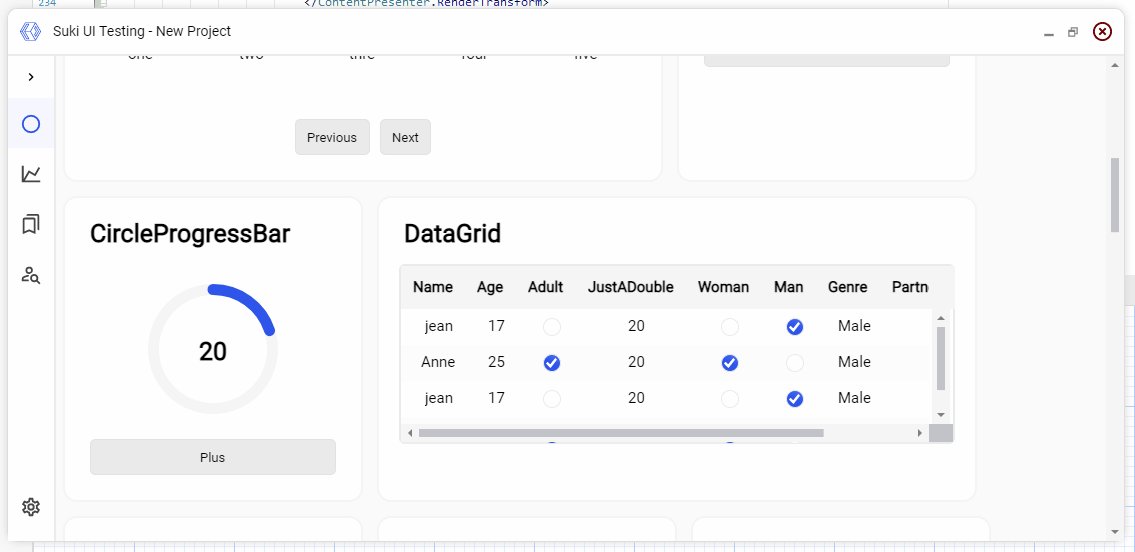
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
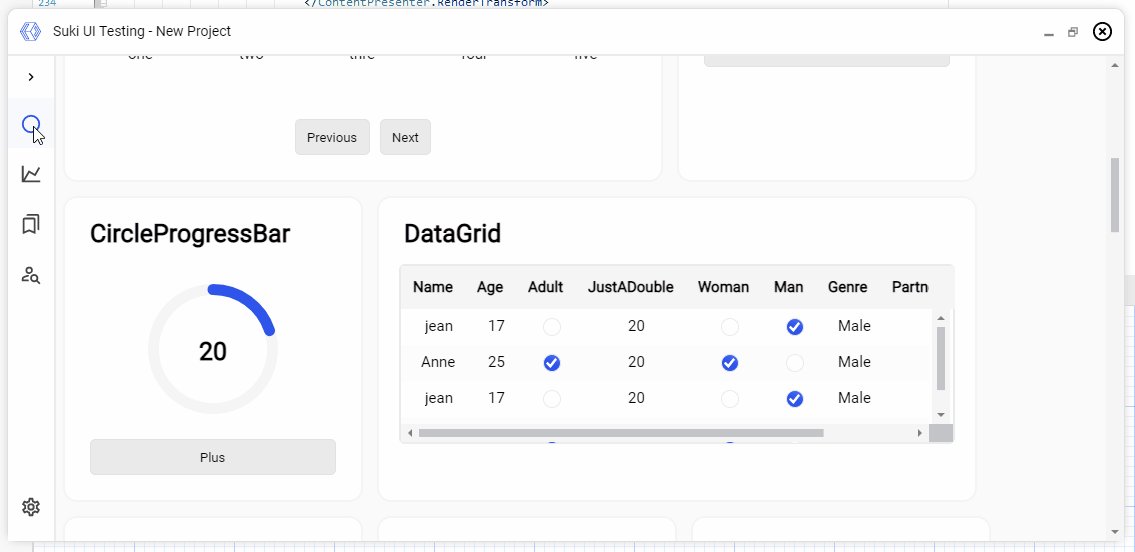
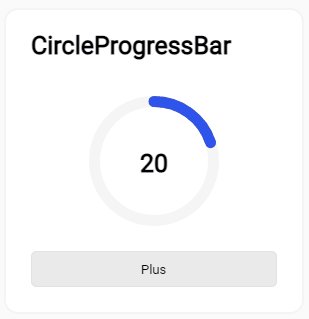
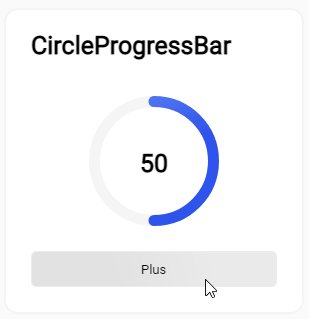
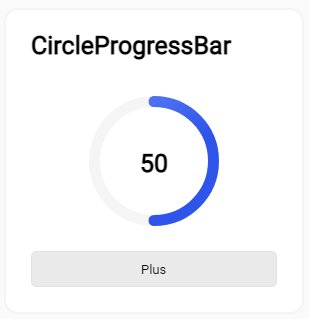
<suki:CircleProgressBar Height="130" StrokeWidth="11" Value="20" Width="130">
<TextBlock Classes="h3">20</TextBlock>
</suki:CircleProgressBar>

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:Loading></suki:Loading>

<ProgressBar Value="60" />

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
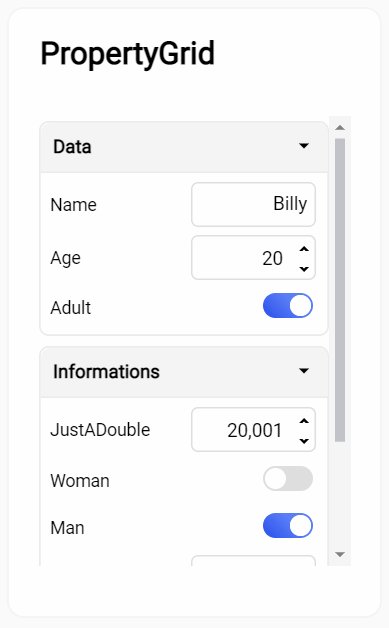
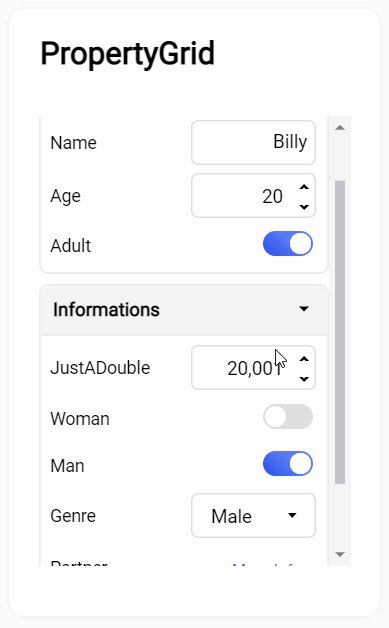
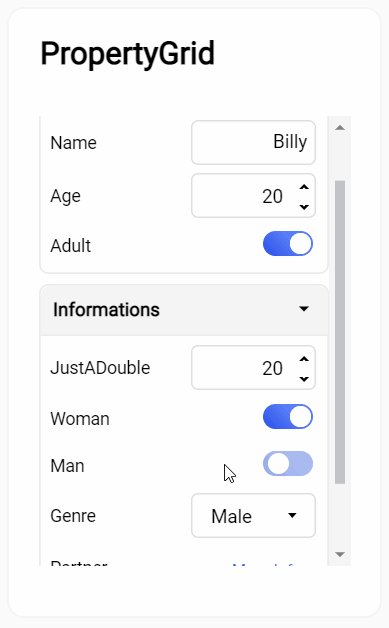
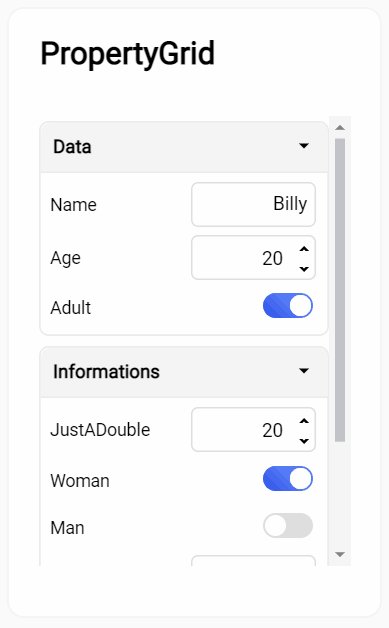
<suki:PropertyGrid Name="propertyGrid" />
...
this.FindControl<PropertyGrid>("propertyGrid").Item = new Person()
{
Name = "Billy",
Partner = new Person()
{
Name = "Charles"
}
};

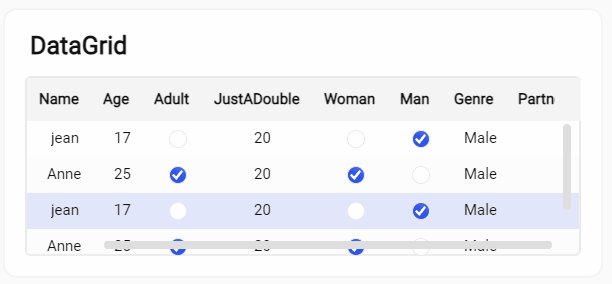
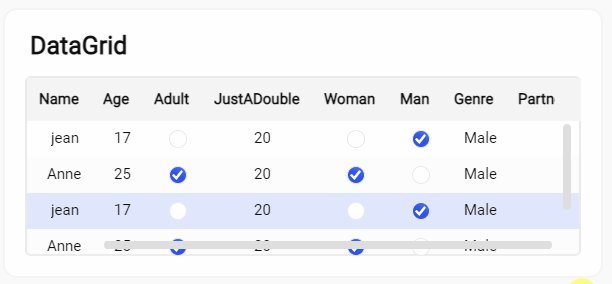
<DataGrid Name="myDataGrid" AutoGenerateColumns="True" IsReadOnly="True" />
this.FindControl<DataGrid>("myDataGrid").Items = new List<Person>();

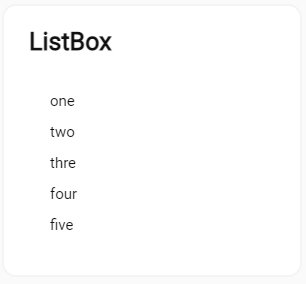
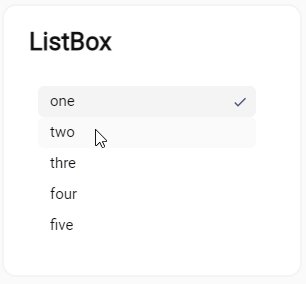
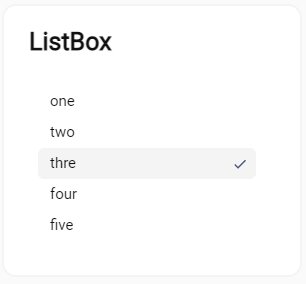
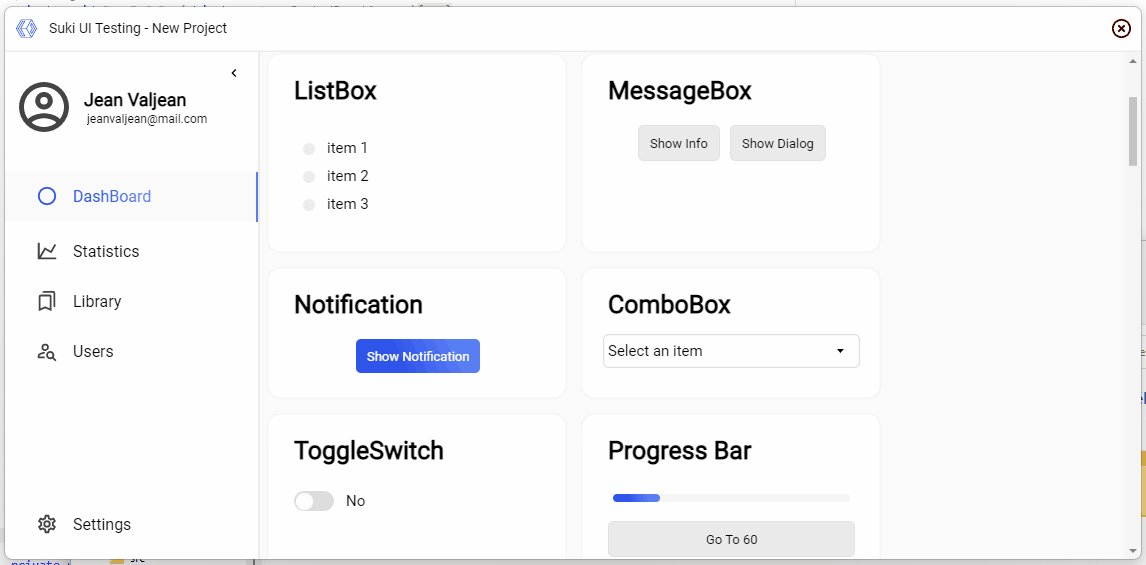
<ListBox>
<TextBlock>item 1</TextBlock>
<TextBlock>item 2</TextBlock>
<TextBlock>item 3</TextBlock>
</ListBox>

<TreeView>
<TreeViewItem Header="blub">
<TreeViewItem Header="blub" />
<TreeViewItem Header="blub" />
</TreeViewItem>
<TreeViewItem Header="blub" />
<TreeViewItem Header="blub" />
</TreeView>

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:GroupBox Header="Test Header">
<Grid Height="100" Width="150">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Test Content</TextBlock>
</Grid>
</suki:GroupBox>

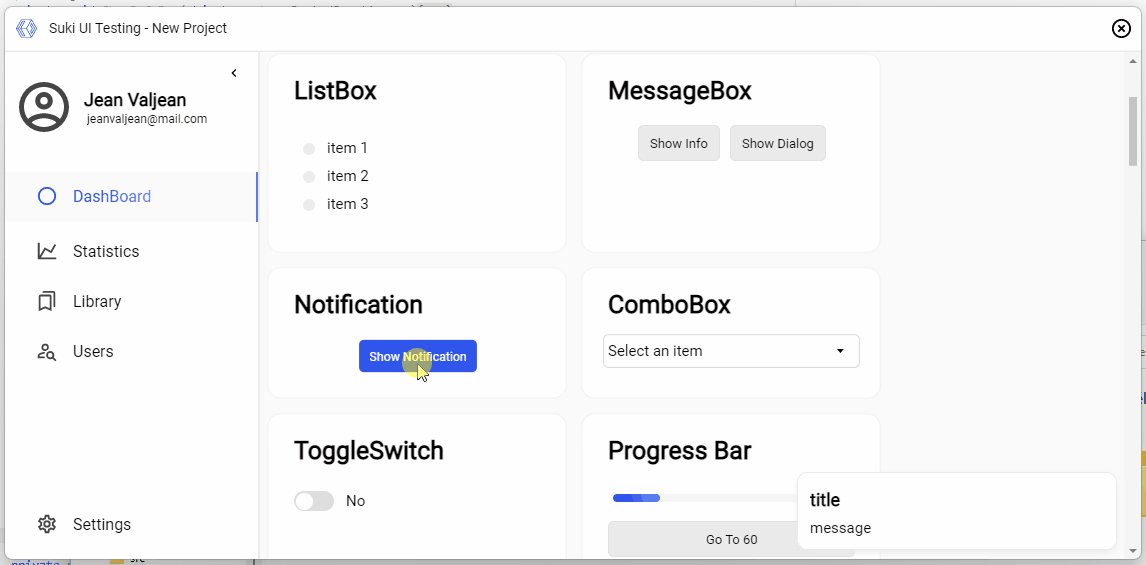
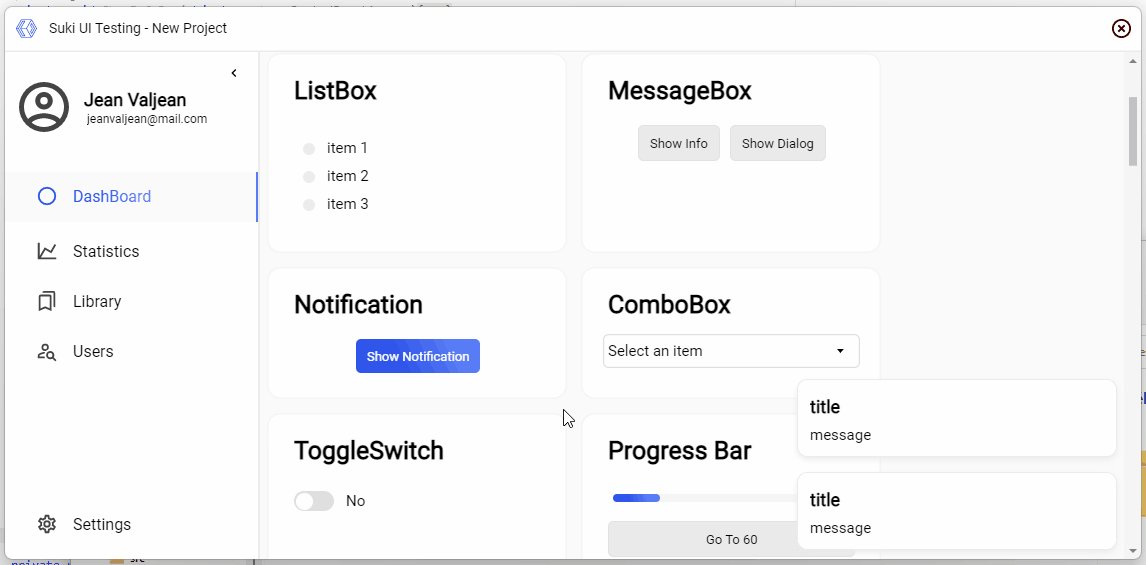
WindowNotificationManager notificationManager;
public MainWindow()
{
InitializeComponent();
notificationManager = new WindowNotificationManager(this);
}
private void ShowNotification(object sender, RoutedEventArgs e)
{
var notif = new Avalonia.Controls.Notifications.Notification("title","message");
notificationManager.Show(notif);
}

<suki:BusyArea IsBusy="False">
<!-- Content -->
</suki:BusyArea>

<Expander Header="Click To Expand">
<TextBlock>Expanded</TextBlock>
</Expander>

SukiUI.MessageBox.MessageBox.Info(this, "Title", "This is an information message that need to be read.");

<Border Classes="Card"></Border>
<Border Classes="Card Hoverable"></Border>

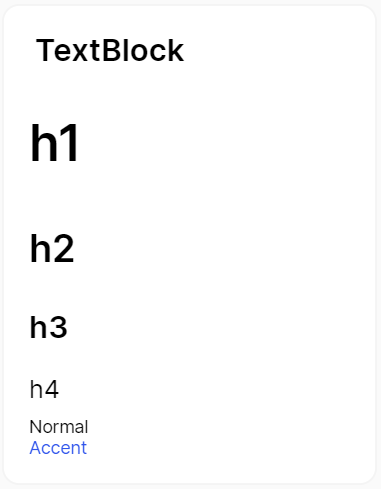
<StackPanel>
<TextBlock Classes="h1">h1</TextBlock>
<TextBlock Classes="h2">h2</TextBlock>
<TextBlock Classes="h3">h3</TextBlock>
<TextBlock Classes="h4">h4</TextBlock>
<TextBlock>Normal</TextBlock>
<TextBlock Classes="Accent">Accent</TextBlock>
</StackPanel>

<Border.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Border.ContextMenu>