-
Notifications
You must be signed in to change notification settings - Fork 114
3. Controls
Clément Sepulchre edited this page Dec 31, 2023
·
32 revisions

<GlassCard></GlassCard>

<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
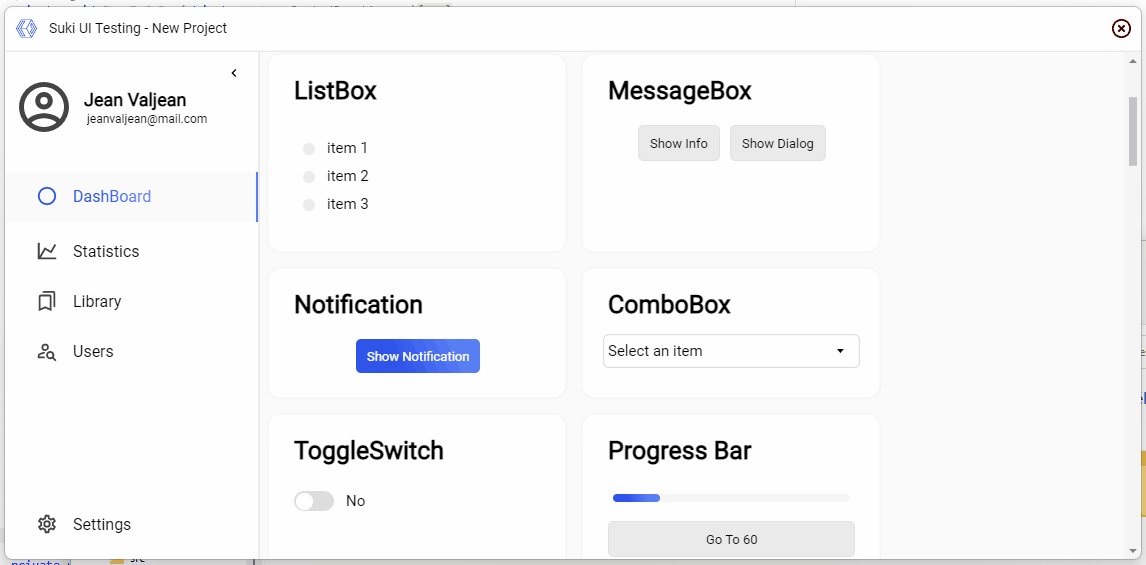
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="True"
Name="myPage">
<suki:DesktopPage.MenuItems>
<MenuItem Header="File">
<MenuItem Header="File" />
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</MenuItem>
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</suki:DesktopPage.MenuItems>
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>

<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="False"
IsMaximizeButtonEnabled="False"
IsMinimizeButtonEnabled="False"
Name="myPage">
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>
- Minimize and maximize buttons can be enabled in XAML by setting
IsMinimizeButtonEnabledandIsMaximizeButtonEnabledproperties toTrue. Default isFalse.

<TabControl>
<TabItem Header="Red Tab">
<Grid Background="#44ff0000" />
</TabItem>
<TabItem Header="Green Tab">
<Grid Background="#4400ff00" />
</TabItem>
<TabItem Header="Blue Tab">
<Grid Background="#440000ff" />
</TabItem>
</TabControl>

<suki:SettingsLayout>
<suki:SettingsLayout.Items>
<objectModel:ObservableCollection x:TypeArguments="suki:SettingsLayoutItem">
<suki:SettingsLayoutItem Header="Settings Part1">
<suki:SettingsLayoutItem.Content>
<Border Background="LightGray" Height="300" />
</suki:SettingsLayoutItem.Content>
</suki:SettingsLayoutItem>
<suki:SettingsLayoutItem Header="Settings Part 2">
<suki:SettingsLayoutItem.Content>
<Border Background="LightGray" Height="300" />
</suki:SettingsLayoutItem.Content>
</suki:SettingsLayoutItem>
<suki:SettingsLayoutItem Header="Settings Part 3">
<suki:SettingsLayoutItem.Content>
<Border Background="LightGray" Height="300" />
</suki:SettingsLayoutItem.Content>
</suki:SettingsLayoutItem>
</objectModel:ObservableCollection>
</suki:SettingsLayout.Items>
</suki:SettingsLayout>

<ToggleButton Classes="Switch" />

<Button Classes="Primary" Content="Primary" />
<Button Classes="Primary Rounded" Content="Rounded" />
<Button Classes="Accent" Content="Accent" />
<Button Content="Neutral" />
<Button Classes="Outlined" Content="Outlined" />

<Slider IsSnapToTickEnabled="True" Maximum="100" Minimum="0" TickFrequency="1" Value="50"></Slider>

<TextBox Text="This is Text"></TextBox>
<TextBox Text="Delete Enabled" theme:TextBoxExtensions.AddDeleteButton="True"></TextBox>
<TextBox Watermark="Watermark"></TextBox>
<TextBox theme:TextBoxExtensions.Prefix="http" Watermark="avaloniaui.com"></TextBox>

<ComboBox PlaceholderText="Select a Color">
<ComboBoxItem>
<TextBlock>Red</TextBlock>
</ComboBoxItem>
<ComboBoxItem>
<TextBlock>Green</TextBlock>
</ComboBoxItem>
<ComboBoxItem>
<TextBlock>Blue</TextBlock>
</ComboBoxItem>
</ComboBox>

<NumericUpDown></NumericUpDown>

<StackPanel Orientation="Vertical">
<RadioButton Margin="5">Item 1</RadioButton>
<RadioButton Margin="5">Item 2</RadioButton>
<RadioButton Margin="5">Item 3</RadioButton>
</StackPanel>

<RadioButton Classes="GigaChips" >
...
</RadioButton>

<DatePicker />

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:WaveProgress Value="40" IsTextVisible="True" />

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<controls:Stepper Margin="30,15" Index="1">
<controls:Stepper.Steps>
<objectModel:ObservableCollection x:TypeArguments="system:String">
<system:String>Step One</system:String>
<system:String>Step Two</system:String>
<system:String>Step Three</system:String>
</objectModel:ObservableCollection>
</controls:Stepper.Steps>
</controls:Stepper>

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<controls:CircleProgressBar Height="130" StrokeWidth="11" Value="60" Width="130">
<TextBlock Margin="0,1,0,0" Classes="h3">60%</TextBlock>
</controls:CircleProgressBar>

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:Loading></suki:Loading>

<ProgressBar Value="60" />

<DataGrid Name="myDataGrid" AutoGenerateColumns="True" IsReadOnly="True" />

<ListBox>
<TextBlock>item 1</TextBlock>
<TextBlock>item 2</TextBlock>
<TextBlock>item 3</TextBlock>
</ListBox>

<TreeView >
<TreeViewItem Header="Test 1">
<TreeViewItem Header="Test 2" />
<TreeViewItem Header="Test 3" />
</TreeViewItem>
<TreeViewItem Header="Test 4" />
</TreeView>

xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<controls:GroupBox>
<controls:GroupBox.Header>
<TextBlock Text="Header"></TextBlock>
</controls:GroupBox.Header>
<Grid Height="100" Width="300">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Test Content</TextBlock>
</Grid>
</controls:GroupBox>

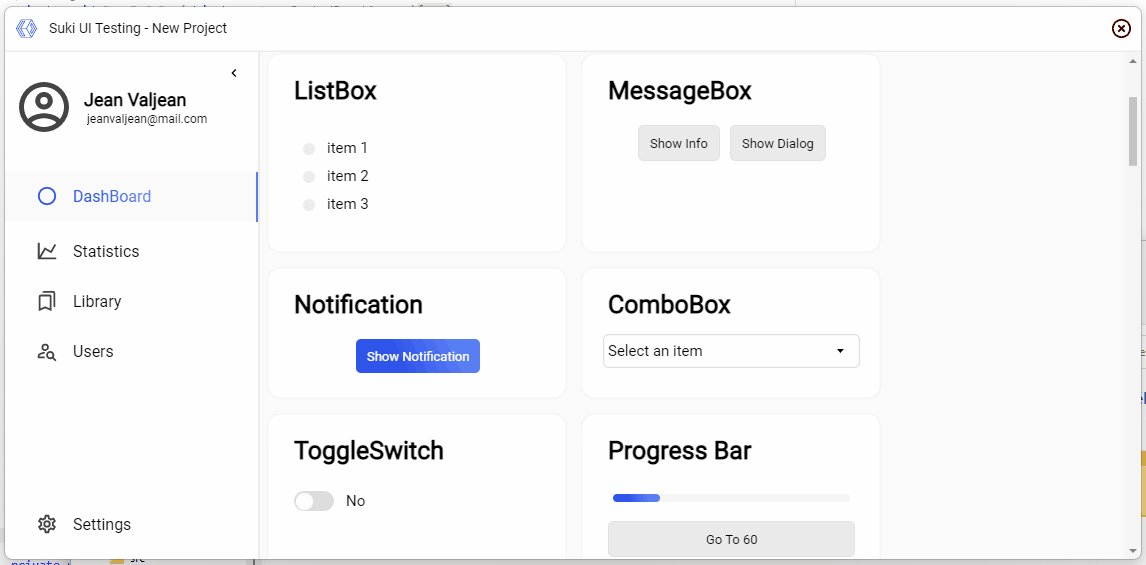
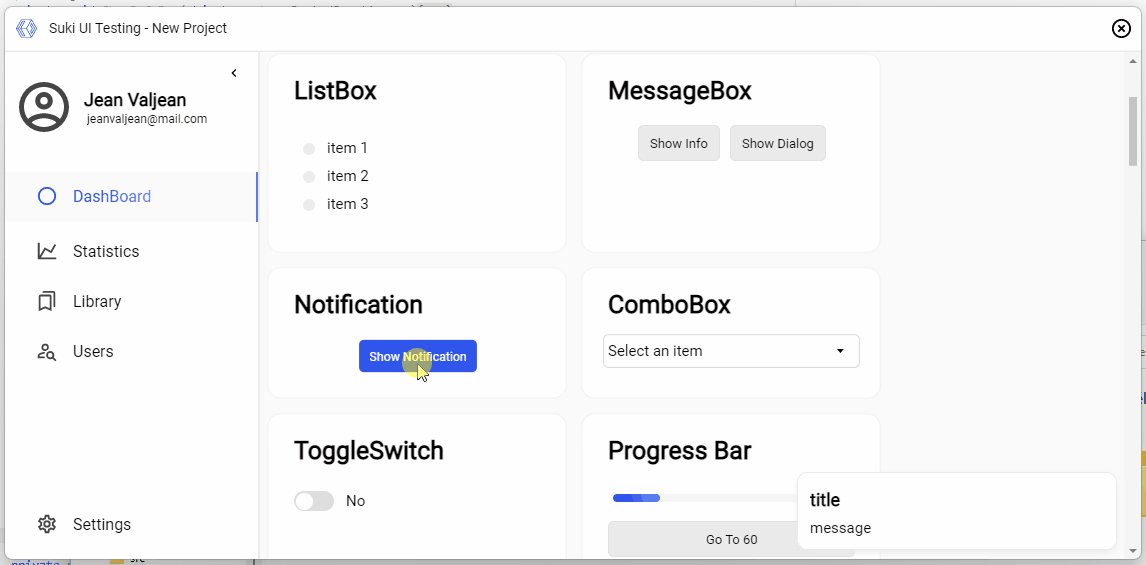
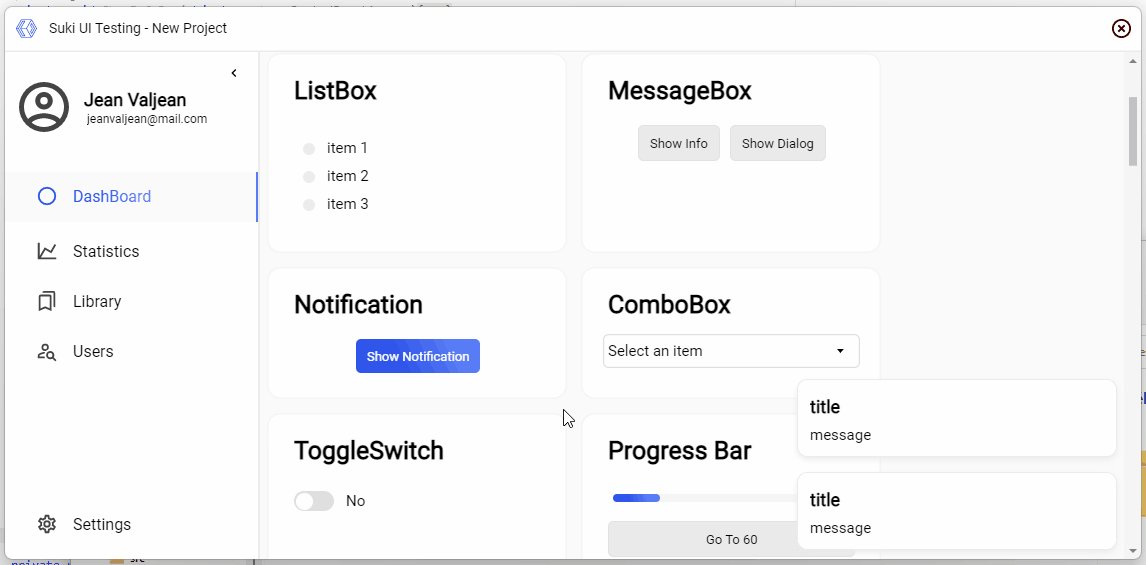
WindowNotificationManager notificationManager;
public MainWindow()
{
InitializeComponent();
notificationManager = new WindowNotificationManager(this);
}
private void ShowNotification(object sender, RoutedEventArgs e)
{
var notif = new Avalonia.Controls.Notifications.Notification("title","message");
notificationManager.Show(notif);
}

<suki:BusyArea IsBusy="False">
<!-- Content -->
</suki:BusyArea>

<Expander Header="Click To Expand">
<TextBlock>Expanded</TextBlock>
</Expander>

SukiUI.MessageBox.MessageBox.Info(this, "Title", "This is an information message that need to be read.");

<Border Classes="Card"></Border>
<Border Classes="Card Hoverable"></Border>

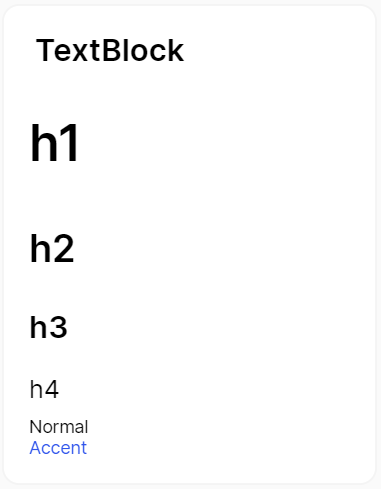
<StackPanel>
<TextBlock Classes="h1">h1</TextBlock>
<TextBlock Classes="h2">h2</TextBlock>
<TextBlock Classes="h3">h3</TextBlock>
<TextBlock Classes="h4">h4</TextBlock>
<TextBlock>Normal</TextBlock>
<TextBlock Classes="Accent">Accent</TextBlock>
</StackPanel>

<Border.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Border.ContextMenu>