-
-
Notifications
You must be signed in to change notification settings - Fork 7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Rounded connections #580
Comments
|
I believe there is a feature in D3 called |
|
I've added an new option to mermaid: mermaid.initialize({
flowchart: {
curve: 'basis'
}
});
|
|
It doesnt seem to work to set this option when testing through https://mermaidjs.github.io/mermaid-live-editor Edit: Seems to be a syntax thingy for the live-editor, use this if you want curved lines in live-editor: { |
|
To enable this for a flow chart without access to the Mermaid object (i.e. in a markdown document) use graph TD
%% Set edges to be curved (try monotoneX for a nice alternative)
linkStyle default interpolate basis
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
Your Jison grammar is a little hard to read, but it is a good reference! |
|
Can I use the same method to change the curve line of sequenceDiagram -- the loop line point to self? |
…evelop/node-17.3.1 chore(deps): bump node from 17.3.0 to 17.3.1
An extremely basic MVC explaining that it is possible to adjust how lines in a flowchart are curved, while listing (some of?) the available options. I doubt I've captured all of the curve options, but capturing the existence of curve options is a start. Sources: - mermaid-js#580 (comment) where a user references adding the feature to Mermaid - Which references https://github.com/d3/d3-shape/blob/master/README.md#curves and I think is worth including here



Hello.
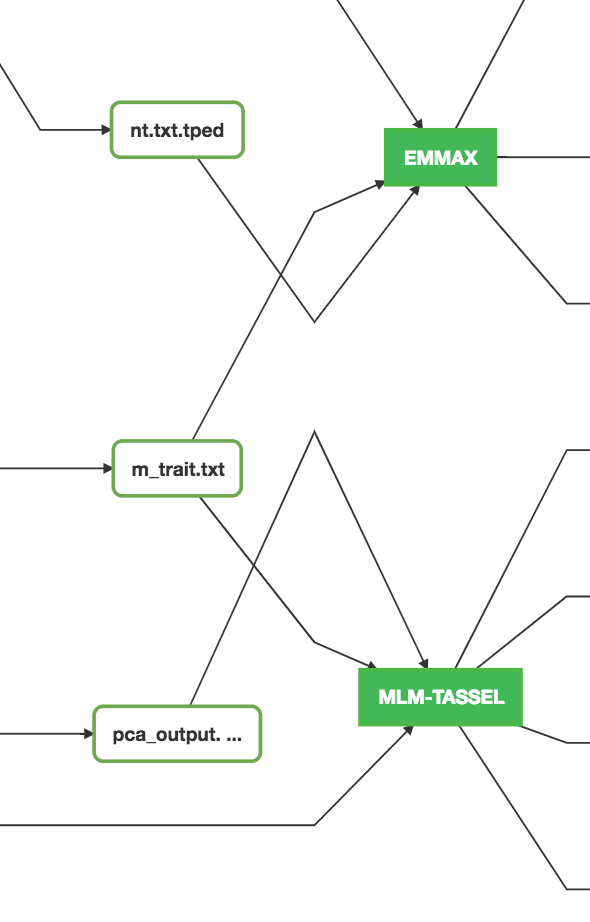
Have you considered adding the possibility of making the connectors in flowcharts rounded when not exactly vertical or horizontal?
Currently a straight line is drawn, unless it overlaps with another one in which case both are angled. This is a good solution but visually it looks a bit weird. Especially for roundtrips.
Smoothing out those angles into curves (and nothing else) would immediately improve visibility.
I'm not saying improve collision detection or smart paths for complex diagrams. Although this would be nice it's also orders of magnitude more complex.
The text was updated successfully, but these errors were encountered: