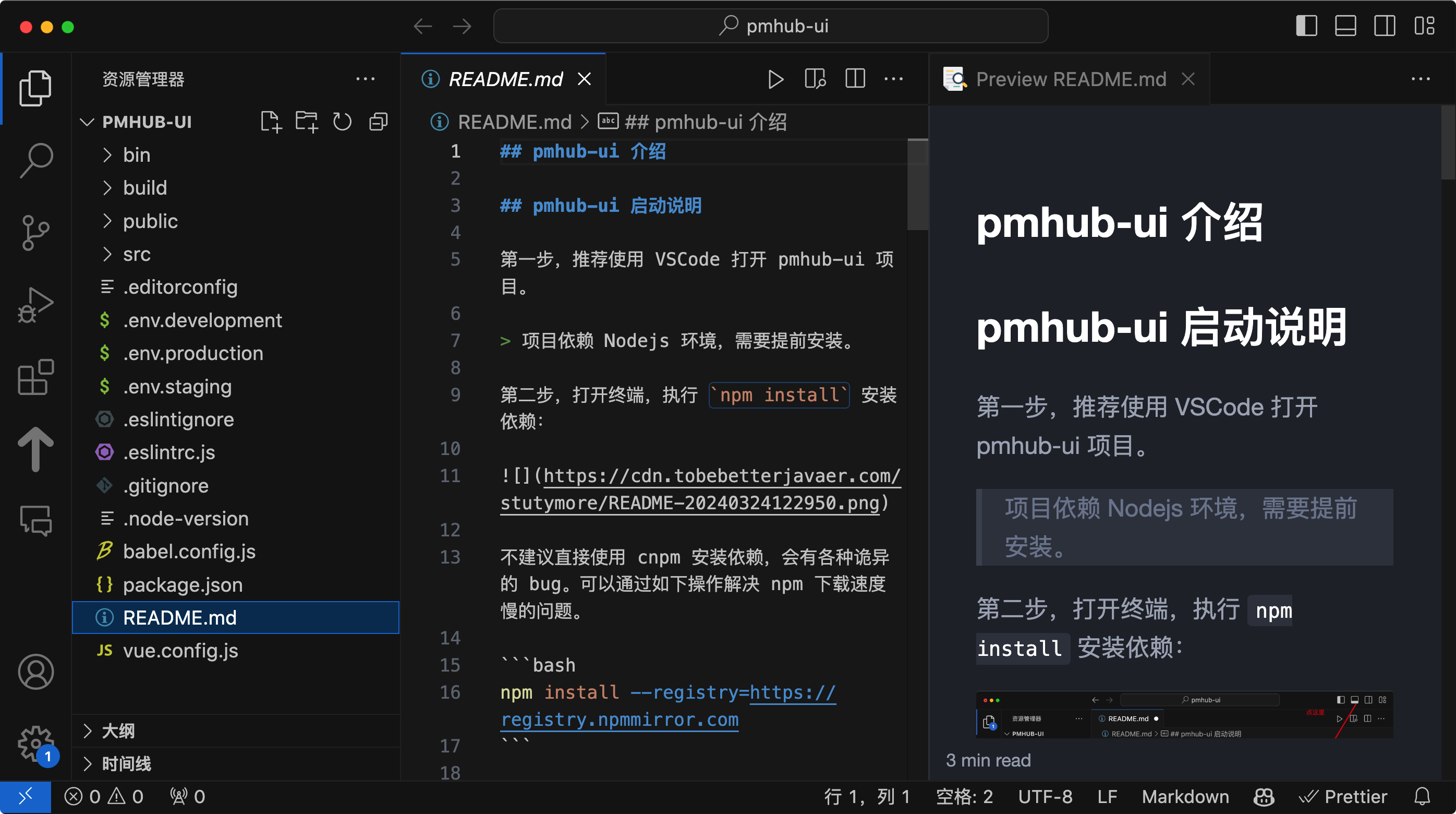
第一步,推荐使用 VSCode 打开 pmhub-ui 项目。
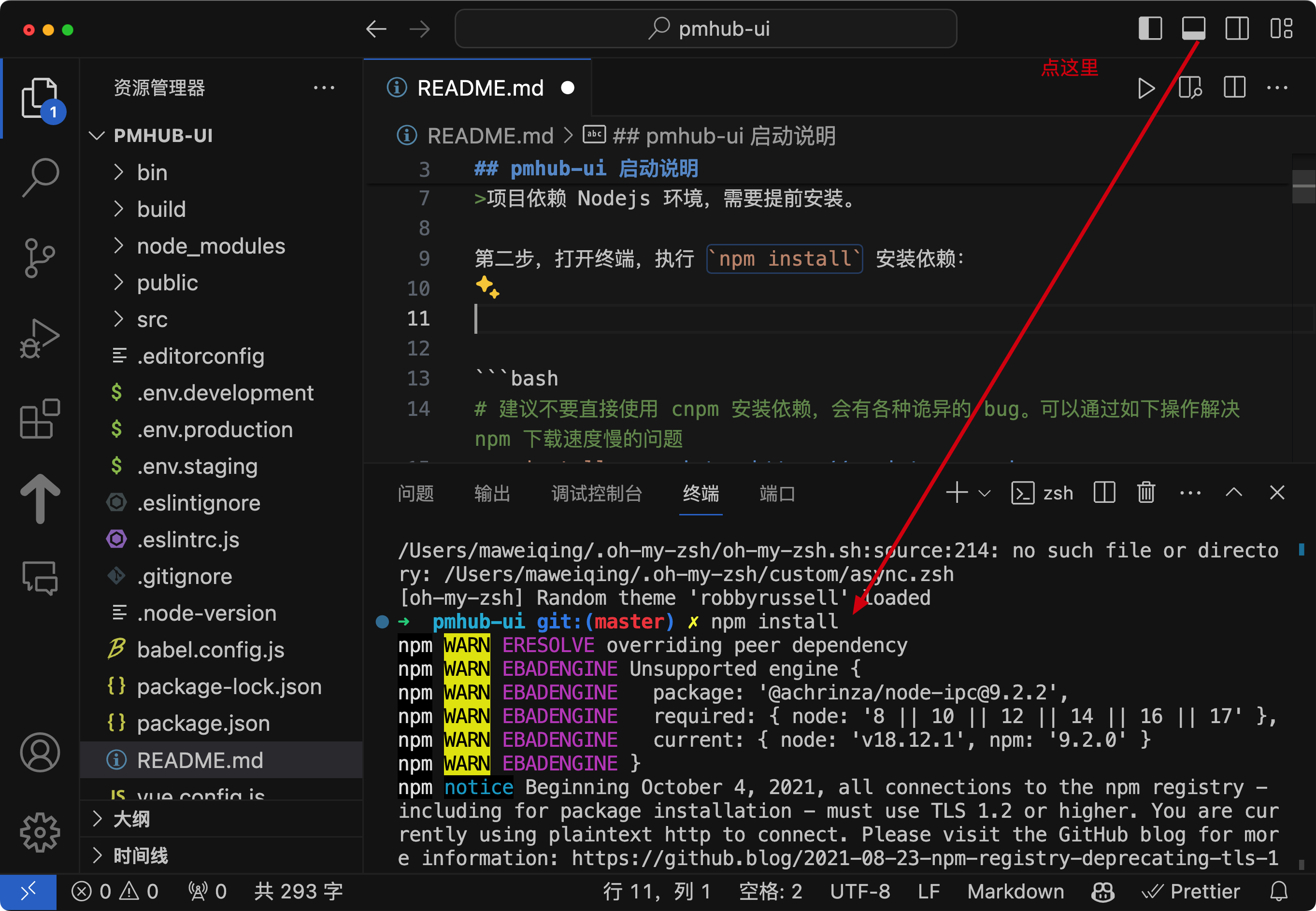
第二步,打开终端,执行 npm install 安装依赖:
项目依赖 Nodejs 环境,需要提前安装。此处略过。
不建议直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npmmirror.com如果出现 npm ERR! code EIDLETIMEOUT 错误,一般是因为网络问题导致的,可以重新再执行一次 npm install。
第三步,安装完依赖后,执行 npm run dev 启动项目:
如果 Nodejs 版本过新,可能会出现Error: error:0308010C:digital envelope routines::unsupported这个问题。
①、如果是 Windows 用户,可能出现下面这个错误。
"NODE OPTIONS"不是内部或外部命令,也不是可运行的程序或批处理文件。
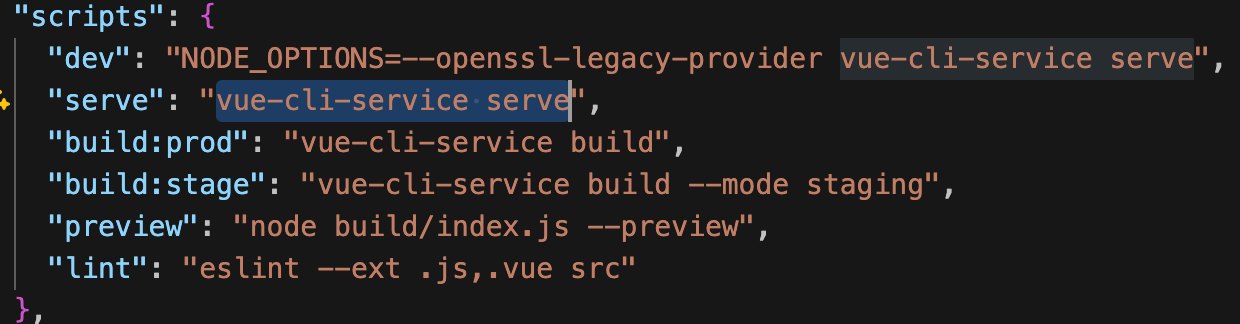
一种做法是执行 npm run serve,而不是 npm run dev。我在 package.json 文件中加过处理了:
另外一种做法是仍然执行 npm run dev,但是在终端中输入以下命令:
set NODE_OPTIONS=--openssl-legacy-provider也可以在 PowerShell 中输入以下命令:
$env:NODE_OPTIONS="--openssl-legacy-provider"还有球友(马嘉杰)的解决办法是(有点怪):
nodejs 版本是 17.0.0。
直接 npm run dev 还是会报错 NODE_OPTIONS 不是内部命令或外部命令。
把 NODE_OPTIONS=--openssl-legacy-provider 删除,接着会报错 Error: error:0308010C:digital envelope routines::unsupported;
然后在 PowerShell 中输入以下命令:
$env:NODE_OPTIONS="--openssl-legacy-provider"
②、如果你是 macOS 用户,通常不会出现这个问题,因为我在 package.json 文件中加过处理了:
如果你还是遇到问题,可以在终端中输入以下命令:
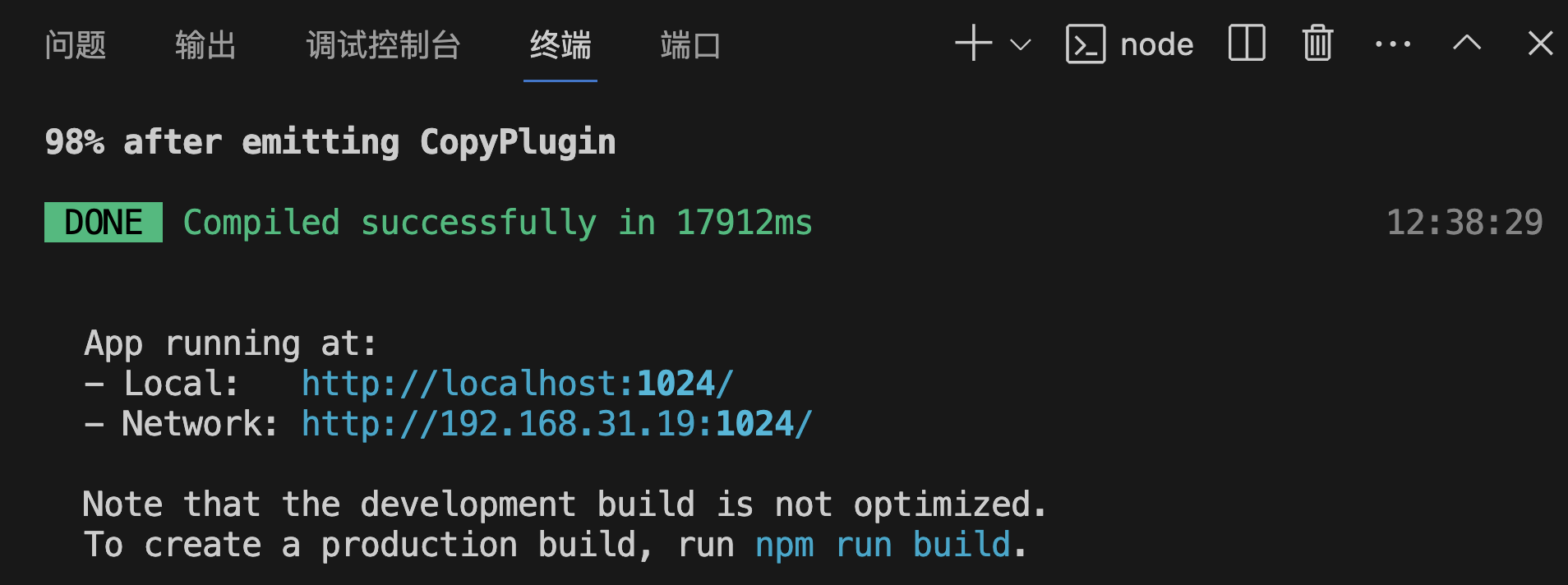
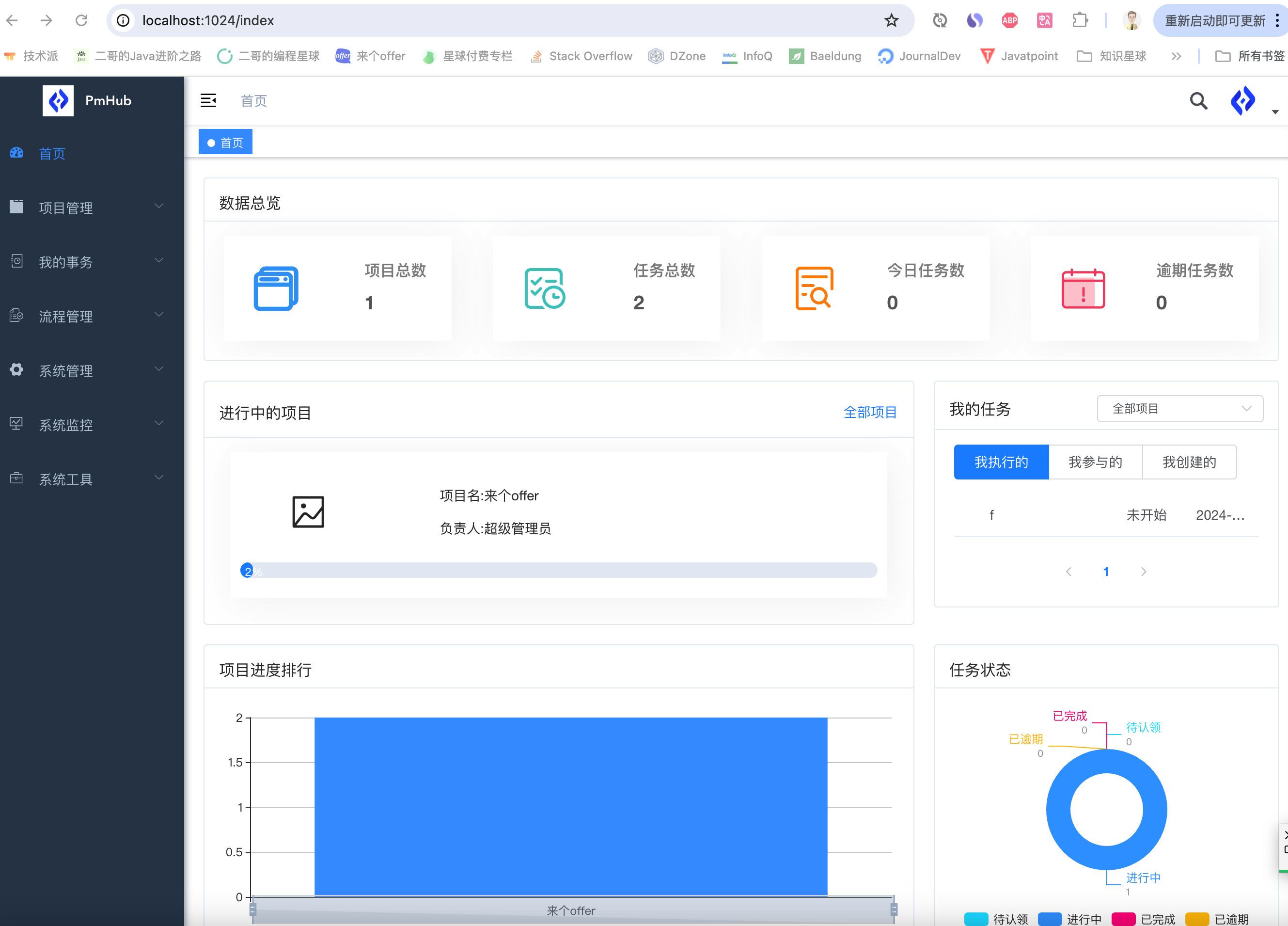
export NODE_OPTIONS=--openssl-legacy-provider浏览器会自动打开 http://localhost:1024,即可看到 pmhub-ui 项目的首页。
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod- 项目管理:pmhub-project
- 审批管理:pmhub-approval
| 功能 | commit规范 | 示例 | 描述 |
|---|---|---|---|
| 新功能 | feat/module_name | feat/multi_merchant | 开发一个新功能 |
| bug修复 | bugfix/fix_name | bugfix/user | 修复某个功能模块的bug |
| 紧急修复 | hotfix/fix_name | hotfix/create_order | 紧急修复某个严重bug |
| 性能优化 | perf/name | pref/user_login | 优化某个功能的性能 |
| 格式调整 | style/name | style/log_print | 做一下不影响任何业务的优化,比如删掉不使用了的注释之类 |
| 重构 | refactor/name | refactor/user | 重构某个功能模块 |
| 测试 | test/name | test/user | 测试相关, 不涉及业务代码的更改 |
| 文档和注释 | docs/name | docs/user | 文档和注释相关 |
| 更新依赖等 | chore/name | chore/user | 更新依赖/修改脚手架配置等琐事 |
该项目解决跨域问题通过反向代理,故部署时需对 Nginx 进行对应配置。
可以参考配置如下: