-
Notifications
You must be signed in to change notification settings - Fork 509
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
使用 Node.js 开发简单的脚手架工具 #27
Comments
|
mark |
|
下载git仓库地址始终是失败的是为什么? |
|
@Shadownc 仓库地址格式不对,看 download-git-repo 文档里有写,但是也不太全。你的仓库是github还是gitlab的 |
|
@lin-xin 按照教程写完上次npm 全局安装后初始化失败,楼主知道什么原因吗/c/Users/Administrator/AppData/Roaming/npm/ning: line 1: /node_modules/ning-cli/index.js: No such file or directory |
|
@xiaodongning 你发到npm的包名是什么,我去看看 |
|
已经解决了,好像是我少了一步 npm link |
|
我得已经解决了 发布了已经 npm i shadownc-cli -g |
|
我用的是gitlab仓库 配置是这样的gitlab:拥有者/仓库名 |
|
你好,请问一下gitlab可以下载仓库里的子文件吗?? |
|
@du395911059 不可以吧 |
|
楼主如果是自己搭建的gitlab私服可以吗? |
|
发布到npm后,然后安装到本地全局命令下,执行我自定义bin选项的命令,报语法错误,很奇怪啊错误如下: |
你用 |
|
mark |
|
你好,如果项目是从0开始搭建是没问题的,但如果脚手架更新了,比如配置,依赖包等等,那原来已经初始化过并进行深度开发的项目要如何实现简单又安全的升级呢,不影响项目本身的业务功能 |
|
mark |
前言
像我们熟悉的 vue-cli,react-native-cli 等脚手架,只需要输入简单的命令
vue init webpack project,即可快速帮我们生成一个初始项目。在实际工作中,我们可以定制一个属于自己的脚手架,来提高自己的工作效率。为什么需要需要脚手架?
思路
要开发脚手架,首先要理清思路,脚手架是如何工作的?我们可以借鉴 vue-cli 的基本思路。vue-cli 是将项目模板放在 git 上,运行的时候再根据用户交互下载不同的模板,经过模板引擎渲染出来,生成项目。这样将模板和脚手架分离,就可以各自维护,即使模板有变动,只需要上传最新的模板即可,而不需要用户去更新脚手架就可以生成最新的项目。那么就可以按照这个思路来进行开发了。
第三方库
首先来看看会用到哪些库。
初始化项目
首先创建一个空项目,暂时命名为 okii-cli,然后新建一个 index.js 文件,再执行 npm init 生成一个 package.json 文件。最后安装上面需要用到的依赖。
处理命令行
node.js 内置了对命令行操作的支持,在 package.json 中的 bin 字段可以定义命令名和关联的执行文件。所以现在 package.json 中加上 bin 的内容:
{ "name": "okii-cli", "version": "1.0.0", "description": "基于node的脚手架工具", "bin": { "okii": "index.js" }, ... }然后在 index.js 中来定义 init 命令:
调用
version('1.0.0', '-v, --version')会将 -v 和 --version 添加到命令中,可以通过这些选项打印出版本号。调用
command('init <name>')定义 init 命令,name 则是必传的参数,为项目名。action()则是执行 init 命令会发生的行为,要生成项目的过程就是在这里面执行的,这里暂时只打印出 name。其实到这里,已经可以执行 init 命令了。我们来测试一下,在 okii-cli 的同级目录下执行:
可以看到命令行工具也打印出了
HelloWorld,那么很清楚,action((name) => {})这里的参数 name,就是我们执行 init 命令时输入的项目名称。命令已经完成,接下来就要下载模板生成项目结构了。
下载模板
download-git-repo 支持从 Github、Gitlab 和 Bitbucket 下载仓库,各自的具体用法可以参考官方文档。
由于是公司项目,所以把模板仓库放在了 Gitlab 上,那么在 action() 中进行操作下载模板:
download()第一个参数就是仓库地址,但是有一点点不一样。实际的仓库地址是 http://xxxxxx:9999/HTML5/H5Template#master ,可以看到端口号后面的 '/' 在参数中要写成 ':',#master 代表的就是分支名,不同的模板可以放在不同的分支中,更改分支便可以实现下载不同的模板文件了。第二个参数是路径,上面我们直接在当前路径下创建一个 name 的文件夹存放模板,也可以使用二级目录比如test/${name}命令行交互
命令行交互功能可以在用户执行 init 命令后,向用户提出问题,接收用户的输入并作出相应的处理。这里使用 inquirer.js 来实现。
通过这里例子可以看出,问题就放在 prompt() 中,问题的类型为 input 就是输入类型,name 就是作为答案对象中的 key,message 就是问题了,用户输入的答案就在 answers 中,使用起来就是这么简单。更多的参数设置可以参考官方文档。
通过命令行交互,获得用户的输入,从而可以把答案渲染到模板中。
渲染模板
这里用 handlebars 的语法对 HTML5/H5Template 仓库的模板中的 package.json 文件做一些修改
{ "name": "{{name}}", "version": "1.0.0", "description": "{{description}}", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "{{author}}", "license": "ISC" }并在下载模板完成之后将用户输入的答案渲染到 package.json 中
这里使用了 node.js 的文件模块 fs,将 handlebars 渲染完后的模板重新写入到文件中。
视觉美化
在用户输入答案之后,开始下载模板,这时候使用 ora 来提示用户正在下载中。
然后通过 chalk 来为打印信息加上样式,比如成功信息为绿色,失败信息为红色,这样子会让用户更加容易分辨,同时也让终端的显示更加的好看。
除了给打印信息加上颜色之外,还可以使用 log-symbols 在信息前面加上 √ 或 × 等的图标
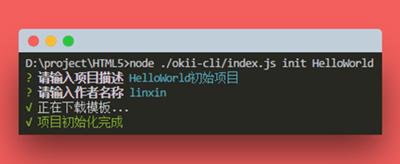
完整示例
效果如下:

完成之后,就可以把脚手架发布到 npm 上面,通过 -g 进行全局安装,就可以在自己本机上执行
okii init [name]来初始化项目,这样便完成了一个简单的脚手架工具了。The text was updated successfully, but these errors were encountered: