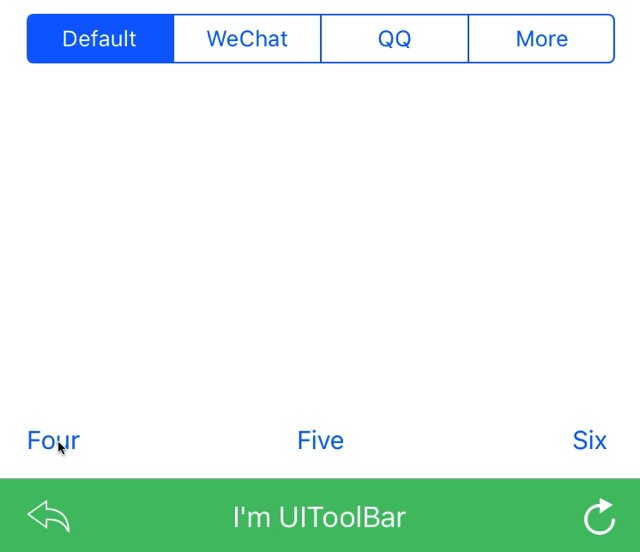
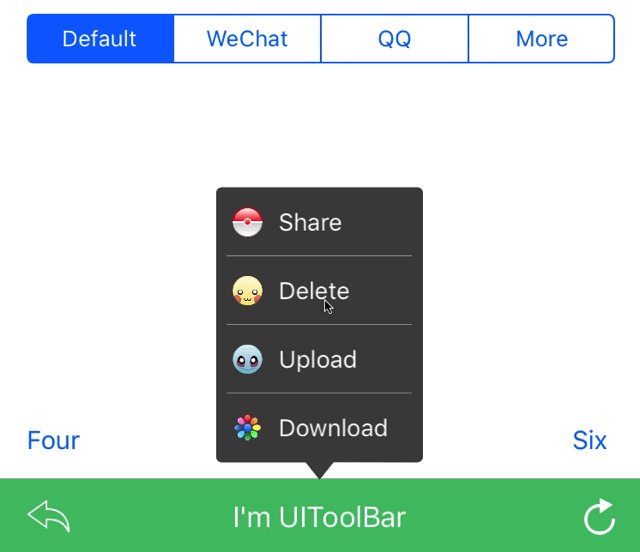
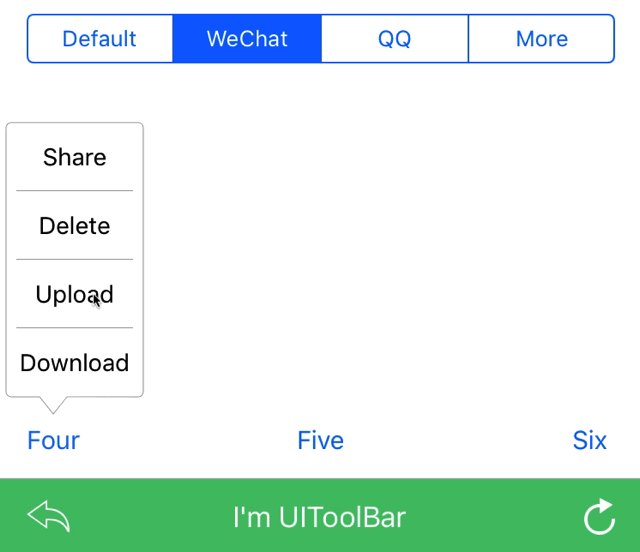
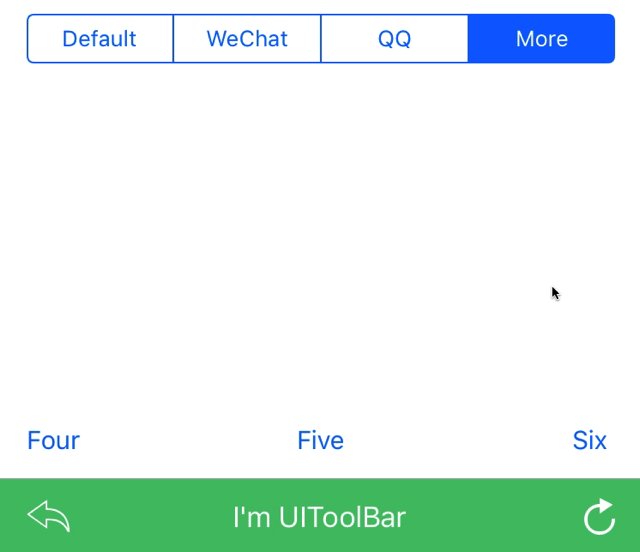
FTPopOverMenu is a pop over menu for iOS which is maybe the easiest one to use, supports both portrait and landscape. It can show from any UIView, any UIBarButtonItem and any CGRect. Simplest APIs, enable you to change the style in one line of code.
- image name (NSString, only main bundle),
- image (UIImage),
- image remote URL string (NSString),
- image remote URL (NSURL),
- model (FTPopOverMenuModel, select state support)
⚠️ Big API Change from 1.3.6 to 2.0.0 (See CHANGELOG for more info)
- supports separated configuration.
- change 'tintColor' to 'backgroundColor'
FTPopOverMenu_Swift is now published. Take a look at it now. The swift version has same APIs with this OC version.
- clone this repo.
- Simply drop the '/FTPopOverMenu' folder into your project.
- import 'FTPopOverMenu.h'
FTPopOverMenu is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FTPopOverMenu'Do any of the following settings to set the style (Only set the ones you want to change) before showing.
FTPopOverMenuConfiguration *configuration = [FTPopOverMenuConfiguration defaultConfiguration];
configuration.menuRowHeight = ...
configuration.menuWidth = ...
configuration.textColor = ...
configuration.textFont = ...
configuration.tintColor = ...
configuration.borderColor = ...
configuration.borderWidth = ...
configuration.textAlignment = ...
configuration.ignoreImageOriginalColor = ...;// set 'ignoreImageOriginalColor' to YES, images color will be same as textColor
configuration.allowRoundedArrow = ...// Default is 'NO', if sets to 'YES', the arrow will be drawn with round corner.
configuration.separatorColor = ...
configuration.shadowColor = ... // Default is black
configuration.shadowOpacity = ... // Default is 0 - choose anything between 0 to 1 to show actual shadow, e.g. 0.2
configuration.shadowRadius = ... // Default is 5
configuration.shadowOffsetX = ...
configuration.shadowOffsetY = ... [FTPopOverMenu setTintColor:[UIColor redColor]]; [FTPopOverMenu setTextColor:[UIColor blackColor]]; [FTPopOverMenu setPreferedWidth:200]; [FTPopOverMenu showForSender:sender
withMenu:@[@"MenuOne",@"MenuTwo",@"MenuThr"]
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}]; [FTPopOverMenu showForSender:sender
withMenu:@[@"MenuOne",@"MenuTwo",@"MenuThr"]
imageNameArray:@[@"setting_icon",@"setting_icon",@"setting_icon"]
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}]; [FTPopOverMenu showForSender:sender
withMenu:@[@"MenuOne",@"MenuTwo",@"MenuThr"]
imageNameArray:@[@"setting_icon",@"setting_icon",@"setting_icon"]
configuration:customConfiguration
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}]; [FTPopOverMenu showFromSenderFrame:CGRectMake(self.view.frame.size.width - 40, 20, 40, 40)
withMenu:@[@"123",@"234",@"345"]
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}]; [FTPopOverMenu showFromSenderFrame:CGRectMake(self.view.frame.size.width - 40, 20, 40, 40)
withMenu:@[@"123",@"234",@"345"]
imageNameArray:@[@"setting_icon",@"setting_icon",@"setting_icon"]
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}]; [FTPopOverMenu showFromSenderFrame:CGRectMake(self.view.frame.size.width - 40, 20, 40, 40)
withMenu:@[@"123",@"234",@"345"]
imageNameArray:@[@"setting_icon",@"setting_icon",@"setting_icon"]
configuration:customConfiguration
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}];- First: add action with event to you barButtonItems
[self.navigationItem setRightBarButtonItem:[[UIBarButtonItem alloc] initWithTitle:@"Edit" style:UIBarButtonItemStyleDone target:self action:@selector(onNavButtonTapped:event:)]];- Second: implement the action, also supports custom configuration.
-(void)onNavButtonTapped:(UIBarButtonItem *)sender event:(UIEvent *)event
{
[FTPopOverMenu showFromEvent:event
withMenu:@[@"123",@"234",@"345"]
imageNameArray:@[@"setting_icon",@"setting_icon",@"setting_icon"]
configuration:customConfiguration
doneBlock:^(NSInteger selectedIndex) {
} dismissBlock:^{
}];
}- Logo Designed by @Tobaloidee
- Images in the demo from https://www.iconfinder.com/iconsets/pokemon-go.
- If you like it, or maybe wanna use it in your own projects, please give me a
star. - Looking for another way of doing this? Take a look at my another FTPopMenu at here. It was another way of showing pop over menus, which is wrapped from
UIPopoverViewController, and more genetic and more good-looking. Feel free to try it.
FTPopOverMenu is available under the MIT license. See the LICENSE file for more info.