Just put it in your xml layout. It can't get any easier than that.
<com.udevel.widgetlab.TypingIndicatorView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>This gives you the default. There are many optional configurations available. This is recommended if you want to have unique animation; there are examples that you can modify from.
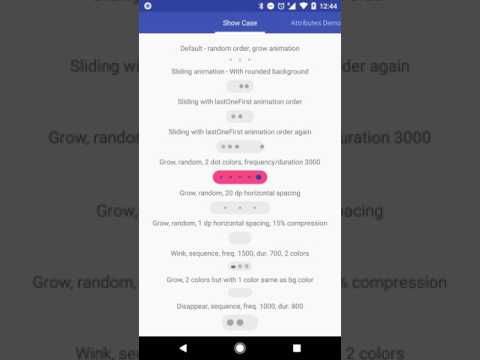
Ex. BouncingSliding animation type:

Add to your project level build.gradle's allprojects
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Next add to your module level (app) build.gradle's dependencies block like this
dependencies {
compile 'com.github.uDevel:widgetlab:0.9.7'
}- Optimizing gc.
- More animation type.