简体中文 | English
- GitHub Actions 管理自动同步跑步进程及自动生成新的页面
- Gatsby 生成的静态网页,速度快
- 支持 Vercel(推荐) 和 GitHub Pages 自动部署
- React Hooks
- Mapbox 进行地图展示
- Nike 及 Runtastic(Adidas Run) 以及佳明(佳明中国)及 Keep 等, 自动备份 gpx 数据,方便备份及上传到其它软件
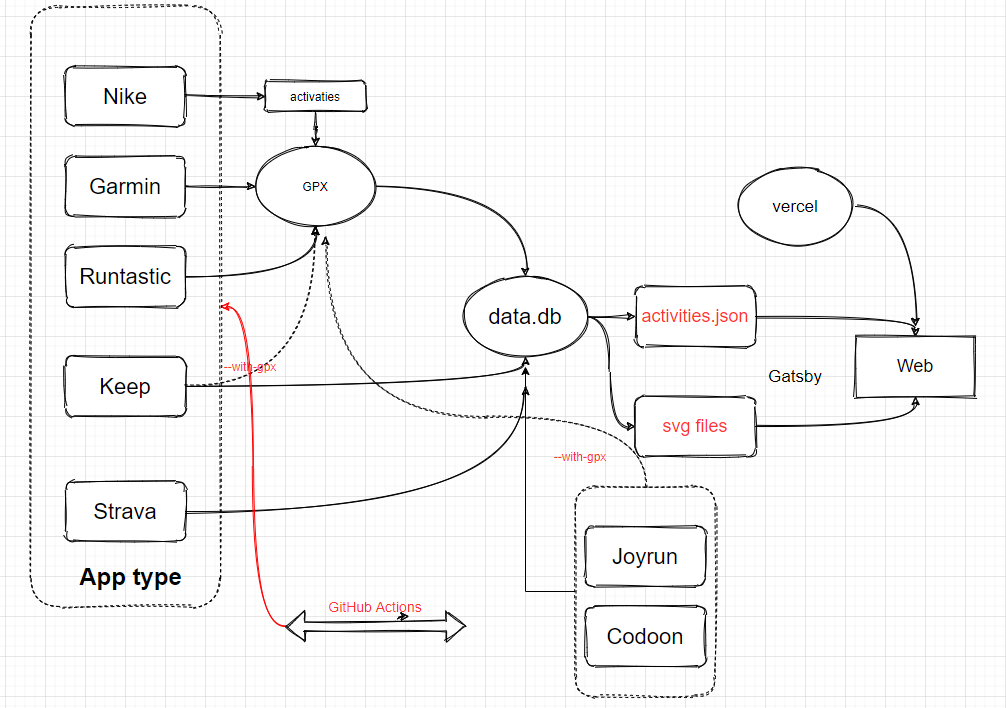
因为数据存在 gpx 和 data.db 中,理论上支持几个软件一起,你可以把之前各类 app 的数据都同步到这里(建议本地同步,之后 actions 选择正在用的 app)
- Strava
- Nike Run Club
- Runtastic(Adidas Run)
- Garmin
- Garmin-cn
- Keep
- 悦跑圈 (因悦跑圈限制单个设备原因,无法自动化)
- 咕咚 (因咕咚限制单个设备原因,无法自动化)
- GPX
- Nike+Strava(Using NRC Run, Strava backup data)
git clone https://github.com/yihong0618/running_page.git
pip3 install -r requirements.txt
yarn install
yarn develop
访问 http://localhost:8000/ 查看
建议有能力的同学把代码中的 Mapbox token 自己的 Mapbox token
const MAPBOX_TOKEN = 'pk.eyJ1IjoieWlob25nMDYxOCIsImEiOiJja2J3M28xbG4wYzl0MzJxZm0ya2Fua2p2In0.PNKfkeQwYuyGOTT_x9BJ4Q';修改 src/utils/const.js 里的 export const AVATAR = 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQTtc69JxHNcmN1ETpMUX4dozAgAN6iPjWalQ&usqp=CAU'; 换成你想要的图片的链接。
修改 src/utils/const.js 里的 NAVS,换成你想要的链接,如:
export const NAVS = [
{ text: 'Blog', link: 'https://yihong.run/running' },
{ text: 'About', link: 'https://github.com/yihong0618/running_page/blob/master/README-CN.md' },
];你也可以自行添加多个链接,照葫芦画瓢即可。
在仓库目录下找到 gatsby-config.js,找到以下内容并修改成你自己想要的。
siteMetadata: {
title: 'Running page',
siteUrl: 'https://yihong.run',
description: 'Personal site and blog',
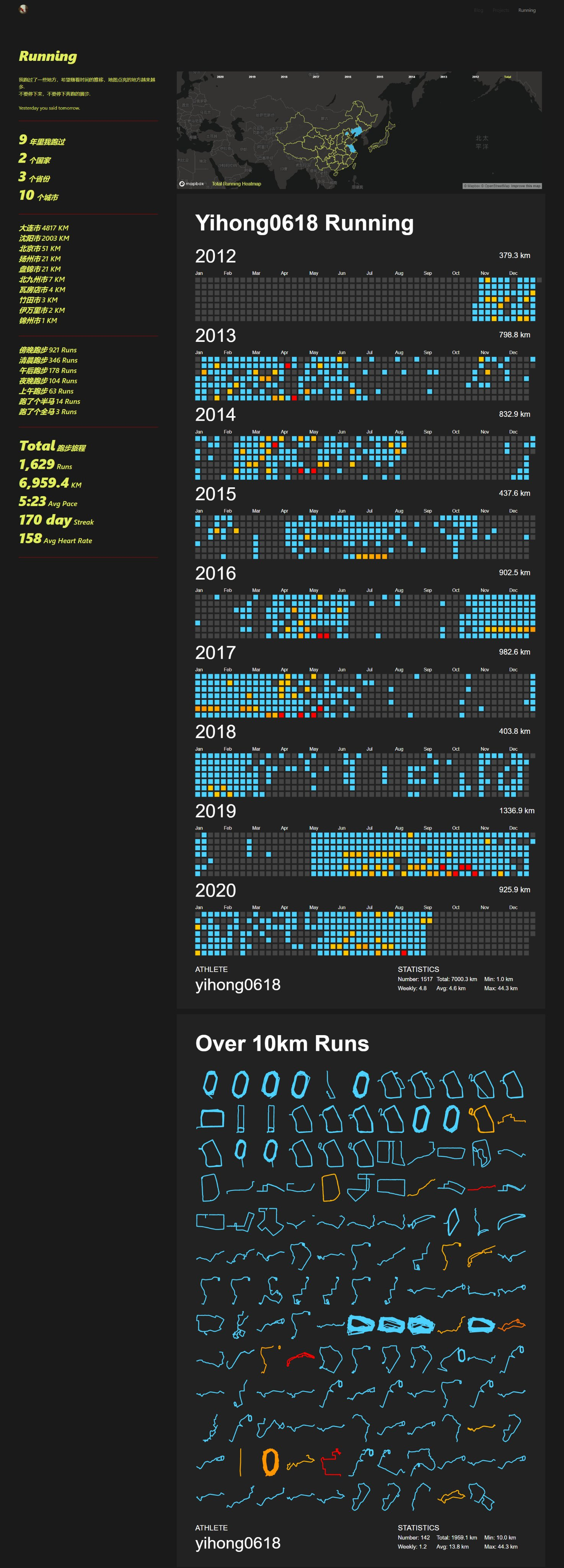
},下载您的 Runtastic(Adidas Run)/Nike Run Club/Strava/Garmin/Garmin-cn/Keep 数据, 别忘了在 total 页面生成可视化 SVG.
Make your GPX data
把其它软件生成的 gpx files 拷贝到 GPX_OUT 之后运行
python3(python) scripts/gpx_sync.py获取您的 Keep 数据
确保自己的账号能用手机号 + 密码登陆 (不要忘记添加 secret 和更改自己的账号,在 GitHub Actions 中), 注: 海外手机号需要换成国内 +86 的手机号
python3(python) scripts/keep_sync.py ${your mobile} ${your password}示例:
python3(python) scripts/keep_sync.py 13333xxxx example注:我增加了 keep 可以导出 gpx 功能(因 keep 的原因,距离和速度会有一定缺失), 执行如下命令,导出的 gpx 会加入到 GPX_OUT 中,方便上传到其它软件
python3(python) scripts/keep_sync.py ${your mobile} ${your password} --with-gpx示例:
python3(python) scripts/keep_sync.py 13333xxxx example --with-gpx获取您的悦跑圈数据
获取登陆验证码:
确保自己的账号能用手机号 + 验证码登陆
点击获取验证码, 注: 不要在手机输入验证码,拿到验证码就好,用这个验证码放到下方命令中
python3(python) scripts/joyrun_sync.py ${your mobile} ${your 验证码}示例:
python3(python) scripts/joyrun_sync.py 13333xxxx xxxx注:我增加了 joyrun 可以导出 gpx 功能, 执行如下命令,导出的 gpx 会加入到 GPX_OUT 中,方便上传到其它软件
python3(python) scripts/joyrun_sync.py ${your mobile} ${your 验证码} --with-gpx示例:
python3(python) scripts/joyrun_sync.py 13333xxxx example --with-gpx注:因为验证码有过期时间,我增加了 cookie uid sid 登陆的方式, uid 及 sid 在您登陆过程中会在控制台打印出来
示例:
python3(python) scripts/joyrun_sync.py 1393xx30xxxx 97e5fe4997d20f9b1007xxxxx --from-uid-sid --with-gpx获取您的咕咚数据
python3(python) scripts/codoon_sync.py ${your mobile or email} ${your password}示例:
python3(python) scripts/codoon_sync.py 13333xxxx xxxx注:我增加了 Codoon 可以导出 gpx 功能, 执行如下命令,导出的 gpx 会加入到 GPX_OUT 中,方便上传到其它软件
python3(python) scripts/codoon_sync.py ${your mobile or email} ${your password} --with-gpx示例:
python3(python) scripts/codoon_sync.py 13333xxxx xxxx --with-gpx注:因为登录token有过期时间限制,我增加了 refresh_token&user_id 登陆的方式, refresh_token 及 user_id 在您登陆过程中会在控制台打印出来
示例:
python3(python) scripts/codoon_sync.py 54bxxxxxxx fefxxxxx-xxxx-xxxx --from-auth-token获取您的 Garmin 数据
python3(python) scripts/garmin_sync.py ${your email} ${your password}示例:
python3(python) scripts/garmin_sync.py example@gmail.com example获取您的 Garmin-CN 数据
python3(python) scripts/garmin_sync.py ${your email} ${your password} --is-cn示例:
python3(python) scripts/garmin_sync.py example@gmail.com example --is-cn获取您的 Runtastic(Adidas Run) 数据
python3(python) scripts/runtastic_sync.py ${your email} ${your password}示例:
python3(python) scripts/runtastic_sync.py example@gmail.com example获取 Nike Run Club 数据
获取 Nike 的 refresh_token
- 登录 Nike 官网
- In Developer -> Application-> Storage -> https:unite.nike.com 中找到 refresh_token
python3(python) scripts/nike_sync.py ${nike refresh_token}示例:
python3(python) scripts/nike_sync.py eyJhbGciThiMTItNGIw******获取 Strava 数据
-
注册/登陆 Strava 账号
-
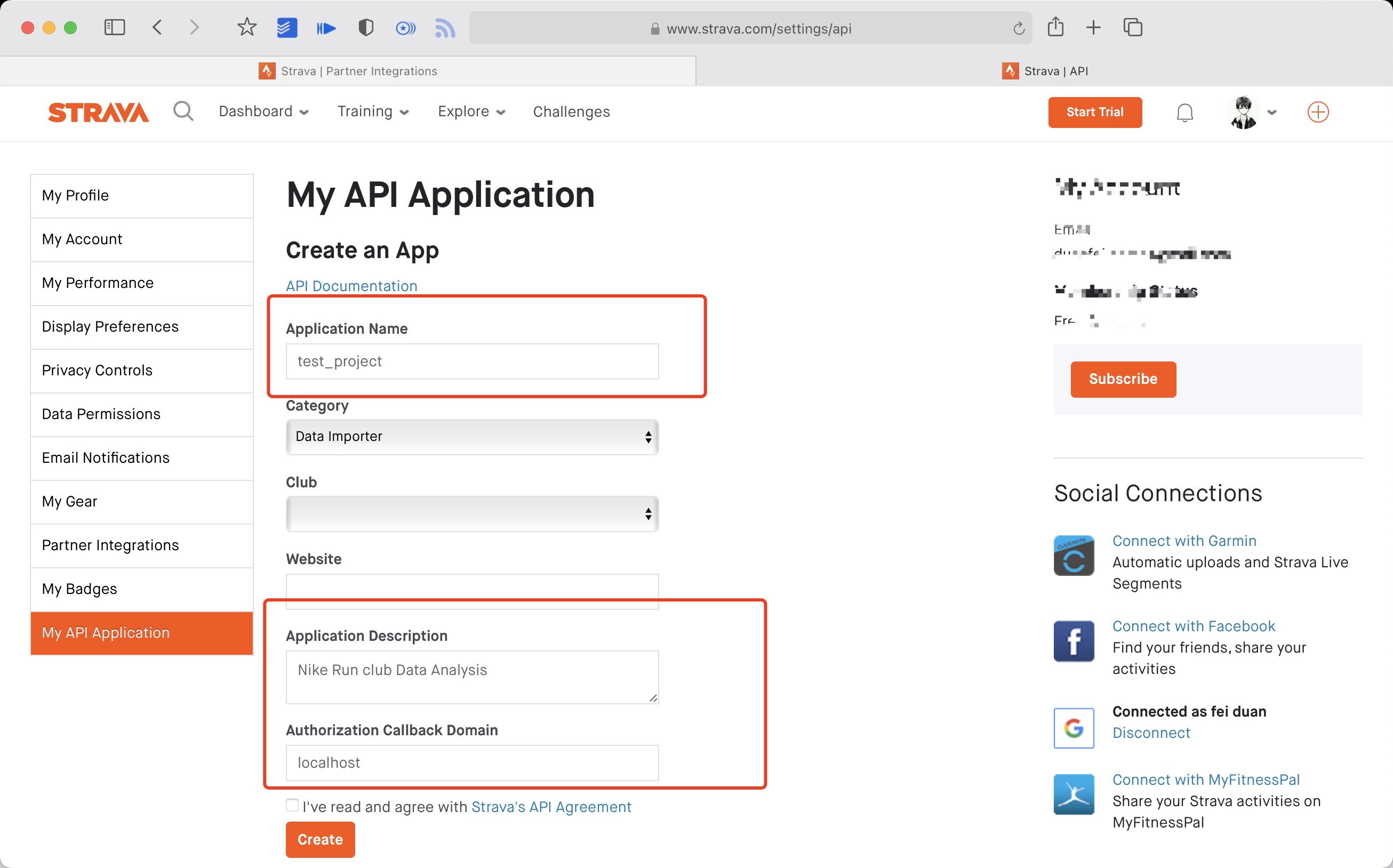
登陆成功后打开 Strava Developers -> Create & Manage Your App
-
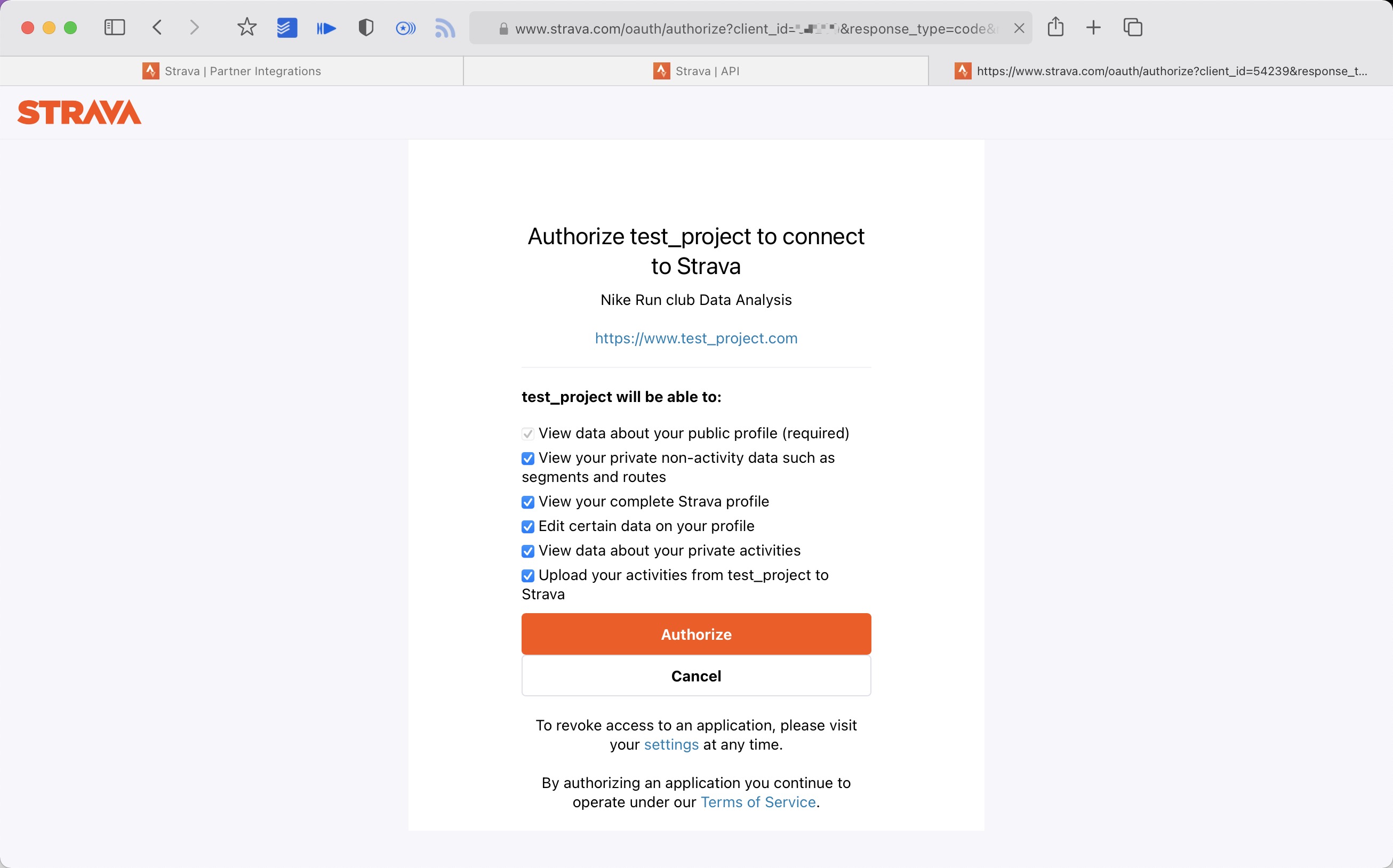
使用以下链接请求所有权限
将 ${your_id} 替换为 My API Application 中的 Client ID 后访问完整链接
https://www.strava.com/oauth/authorize?client_id=${your_id}&response_type=code&redirect_uri=http://localhost/exchange_token&approval_prompt=force&scope=read_all,profile:read_all,activity:read_all,profile:write,activity:write
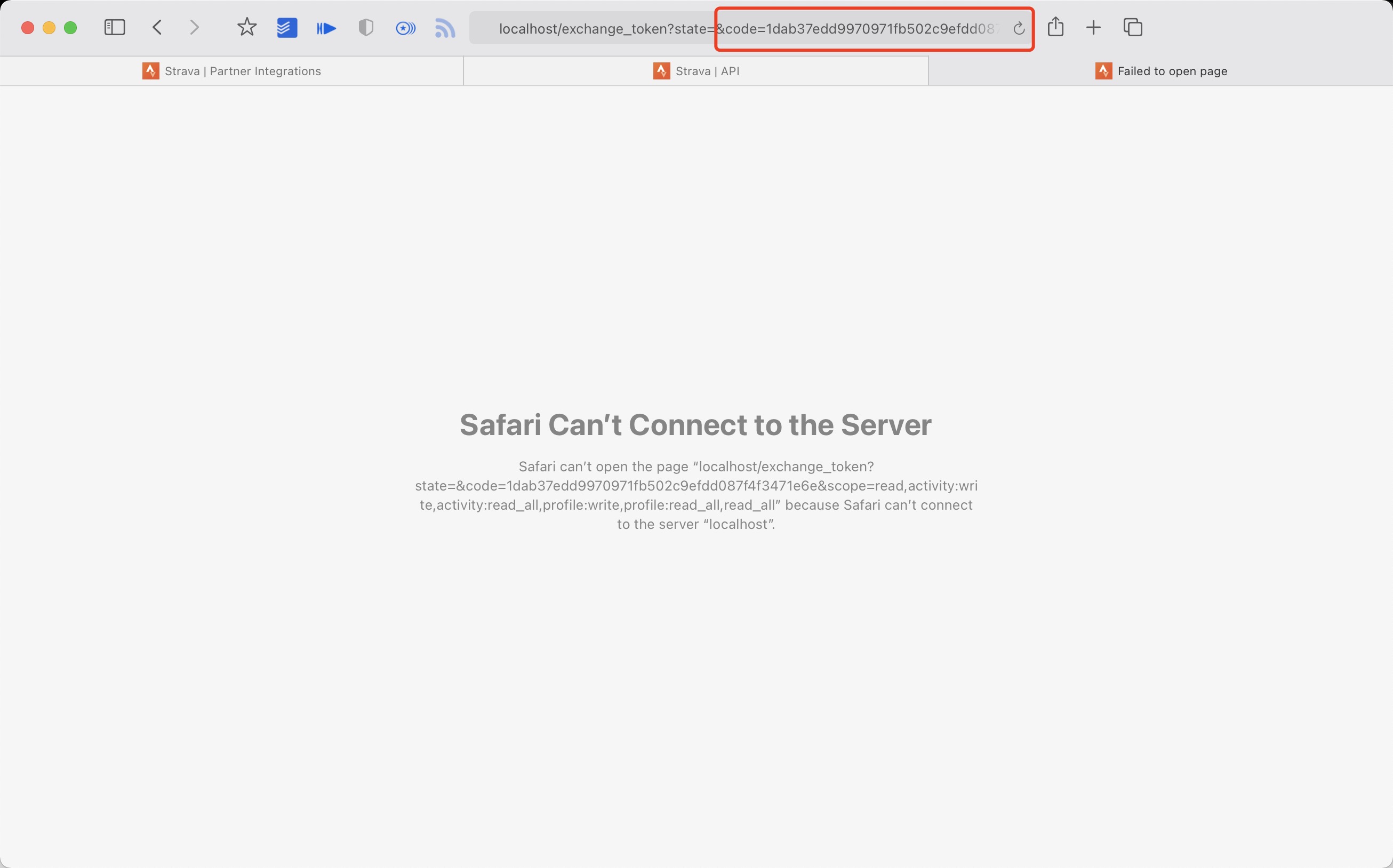
http://localhost/exchange_token?state=&code=1dab37edd9970971fb502c9efdd087f4f3471e6e&scope=read,activity:write,activity:read_all,profile:write,profile:read_all,read_all
code 数值为:
1dab37edd9970971fb502c9efdd087f4f3471e6
 6. 使用 Client_id、Client_secret、Code 请求 refresch_token
6. 使用 Client_id、Client_secret、Code 请求 refresch_token
在 终端/iTerm 中执行:
curl -X POST https://www.strava.com/oauth/token \
-F client_id=${Your Client ID} \
-F client_secret=${Your Client Secret} \
-F code=${Your Code} \
-F grant_type=authorization_code
示例:
curl -X POST https://www.strava.com/oauth/token \
-F client_id=12345 \
-F client_secret=b21******d0bfb377998ed1ac3b0 \
-F code=d09******b58abface48003 \
-F grant_type=authorization_code
- 同步数据至 Strava
在项目根目录执行:
python3(python) scripts/strava_sync.py ${client_id} ${client_secret} ${refresch_token}其他资料参见
https://developers.strava.com/docs/getting-started
https://github.com/barrald/strava-uploader
https://github.com/strava/go.strava
Get your Nike Run Club data and upload to strava
- 完成 nike 和 strava 的步骤
- 在项目根目录下执行::
python3(python) scripts/nike_to_strava_sync.py ${nike_refresh_token} ${client_id} ${client_secret} ${strava_refresch_token} 示例:
python3(python) scripts/nike_to_strava_sync.py eyJhbGciThiMTItNGIw****** xxx xxx xxx生成数据展示
注: 感兴趣的同学可以改下方参数 (--special-distance 10 --special-distance2 20, 10km~20km 展示为 special-color1 20km 以上展示为 special-color2, --min-distance 10.0用来筛选 10km 以上的)
python3(python) scripts/gen_svg.py --from-db --title "${{ env.TITLE }}" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github.svg --use-localtime --min-distance 0.5
python3(python) scripts/gen_svg.py --from-db --title "${{ env.TITLE_GRID }}" --type grid --athlete "${{ env.ATHLETE }}" --output assets/grid.svg --min-distance 10.0 --special-color yellow --special-color2 red --special-distance 20 --special-distance2 40 --use-localtime
生成年度环形数据
python3(python) scripts/gen_svg.py --from-db --type circular --use-localtime
部署到 GitHub Pages
-
配置 GitHub Action。如需使用自定义域名,可以修改 .github/workflows/gh-pages.yml 中的
fqdn(默认已注释掉) -
修改
gatsby-config.js,更新pathPrefix。【如果使用自定义域名,可跳过这一步】 -
在项目的
Actions -> Workflows -> All Workflows中选择 Publish GitHub Pages,点击Run workflow -
在项目的
Settings -> GitHub Pages -> Source部分,选择Branch: gh-pages并点击Save。
修改 GitHub Actions Token
Actions 源码 需要做如下步骤
- 更改成你的 app type 及info

- 在 repo Settings > Secrets 中增加你的 secret (只添加你需要的即可)
 我的 secret 如下
我的 secret 如下

- 添加你的 GitHub secret并和项目中的 GitHub secret 同名

- 完善这个文档
- 支持佳明,佳明中国
- 支持 keep
- 支持苹果自带运动
- 支持 nike + strava
- 支持咕咚
- 尝试支持小米运动
- 支持英语
- 完善代码
- 清理整个项目
- 完善前端代码
- better actions
- 支持不同的运动类型
- 任何 Issues PR 均欢迎。
- 可以提交 PR share 自己的 Running page 在 README 中。
提交PR前:
- 使用 black 对 Python 代码进行格式化。
- @flopp 特别棒的项目 GpxTrackPoster
- @shaonianche icon 设计及文档
- @geekplux 帮助及鼓励, 重构了前端代码,学到了不少~
- @ben-29 搞定了咕咚,和我一起搞定了悦跑圈,太厉害了。