When developing serverless applications, we provide an Azure SignalR Local Emulator to make the local development and integration easier. Please note that the emulator works only for serverless scenarios, for Default mode that the Azure SignalR Service acts as a proxy, you can directly use self-host SignalR to do local development. Please also note that emulator only works for Transient transport type (the default one) and doesn't work for Persistent transport type.
- Auth
- Latest Rest API support
- Upstream
Take this serverless sample for example https://github.com/Azure/azure-functions-signalrservice-extension/tree/master/samples/bidirectional-chat
- Clone the sample repo to local
git clone https://github.com/Azure/azure-functions-signalrservice-extension.git
cd azure-functions-signalrservice-extension/samples/bidirectional-chat
- Install the emulator
dotnet tool install -g Microsoft.Azure.SignalR.Emulator --version 1.0.0-preview1-10809
Or update the emulator to the latest preview version if it is already installed:
dotnet tool update -g Microsoft.Azure.SignalR.Emulator --version 1.0.0-preview1-10809
-
Run the emulator
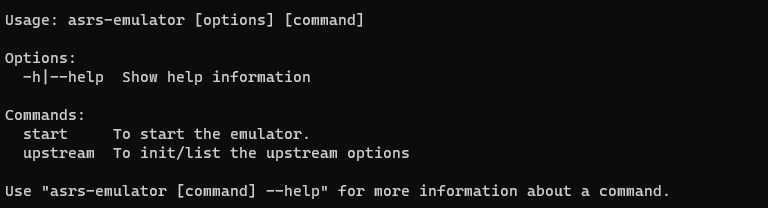
asrs-emulatorto list all the available commands:
-
Init the default upstream settings using:
asrs-emulator upstream init
It inits a default settings.json into the current folder, with a default upstream UrlTemplate as http://localhost:7071/runtime/webhooks/signalr, which is the URL for SignalR's local function trigger:
{
"UpstreamSettings": {
"Templates": [
{
"UrlTemplate": "http://localhost:7071/runtime/webhooks/signalr",
"EventPattern": "*",
"HubPattern": "*",
"CategoryPattern": "*"
}
]
}
}You can edit the file to make the pattern more restricted, for example, change HubPattern from * to chat. When the file is modified, its change will be hot loaded into the emulator.
- Start the emulator
asrs-emulator start
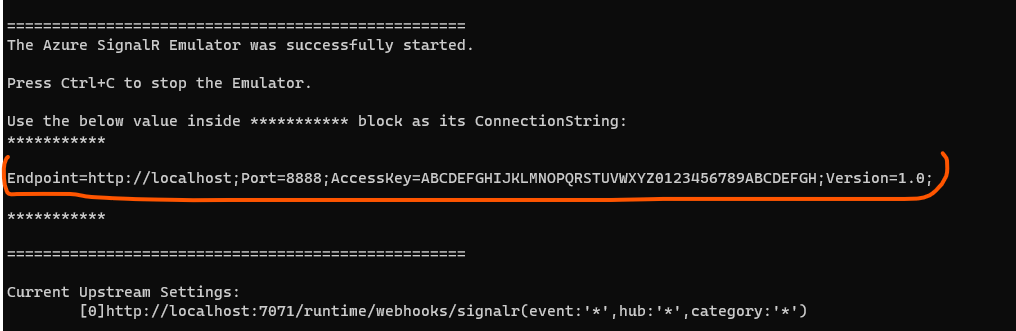
After the emulator is successfully started, it generates the ConnectionString to be used later, for example, the ConnectionString is Endpoint=http://localhost;Port=8888;AccessKey=ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789ABCDEFGH;Version=1.0; as the below screenshot shows.
The emulator also provides advanced options when start, for example, you can use asrs-emulator start -p 8999 to customize the port the emulator used. Type asrs-emulator start --help to check the options available.
- Go into subfolder
csharpand renamelocal.settings.sample.jsontolocal.settings.json, use the ConnectionString generated by the emulator to fill into the value of the AzureSignalRConnectionString in your local.settings.json. Fill intoAzureWebJobsStorageyour storage connection string, for example,UseDevelopmentStorage=truewhen using storage emulator. Save the file and run the function in thecsharpsubfolder withfunc start.
- In the browser, navigate to
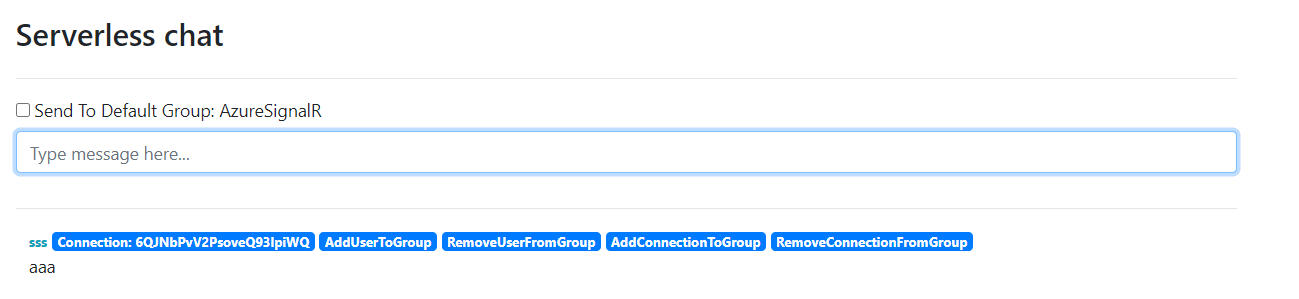
http://localhost:7071/api/indexto play with the demo.