This is the monorepo codebase for the end to end tests for Civil Legal Aid and Find A Legal Adviser.
- Details about Civil Legal Aid: https://github.com/ministryofjustice/cla_public.
- Details about Find A Legal Adviser: https://github.com/ministryofjustice/fala.
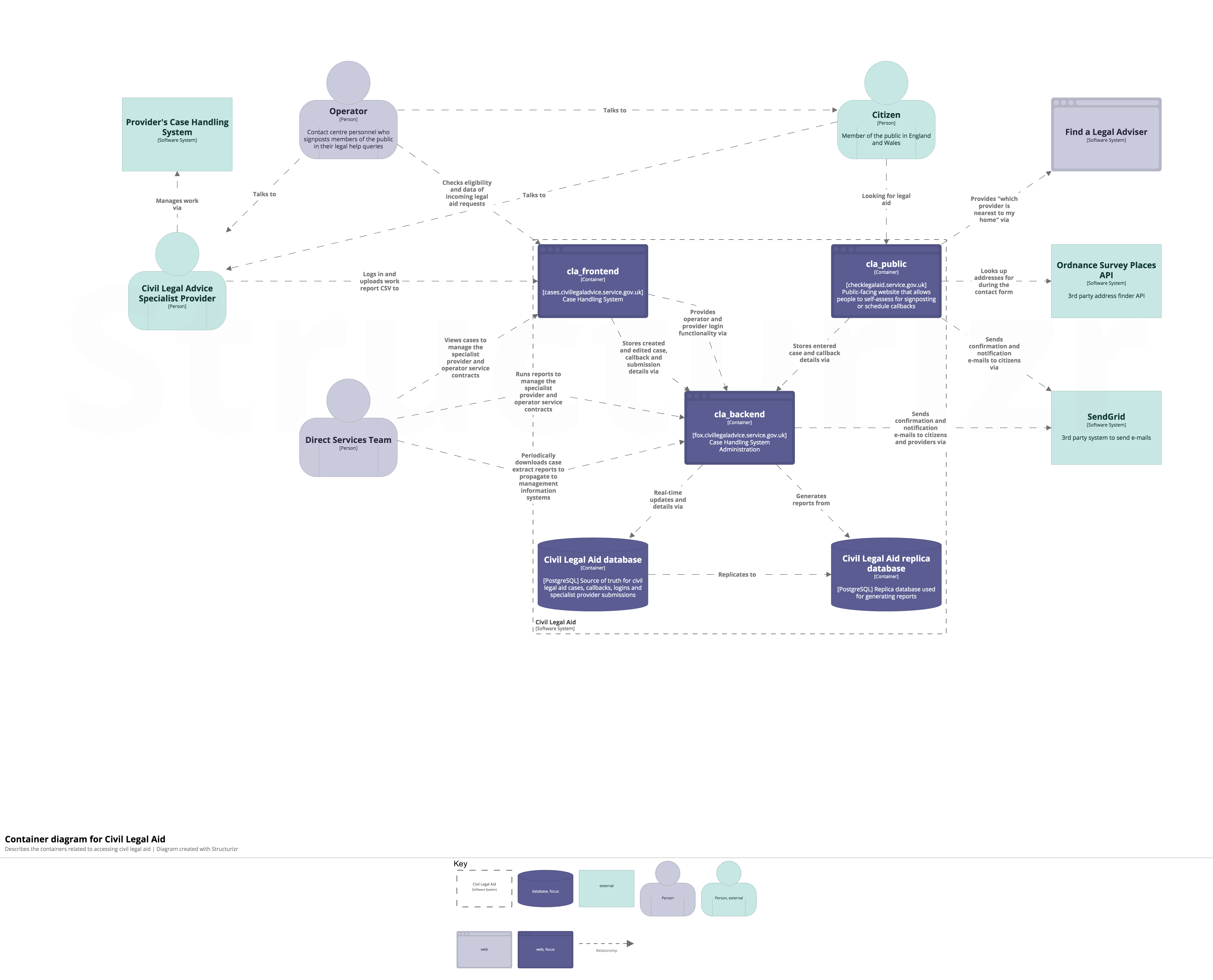
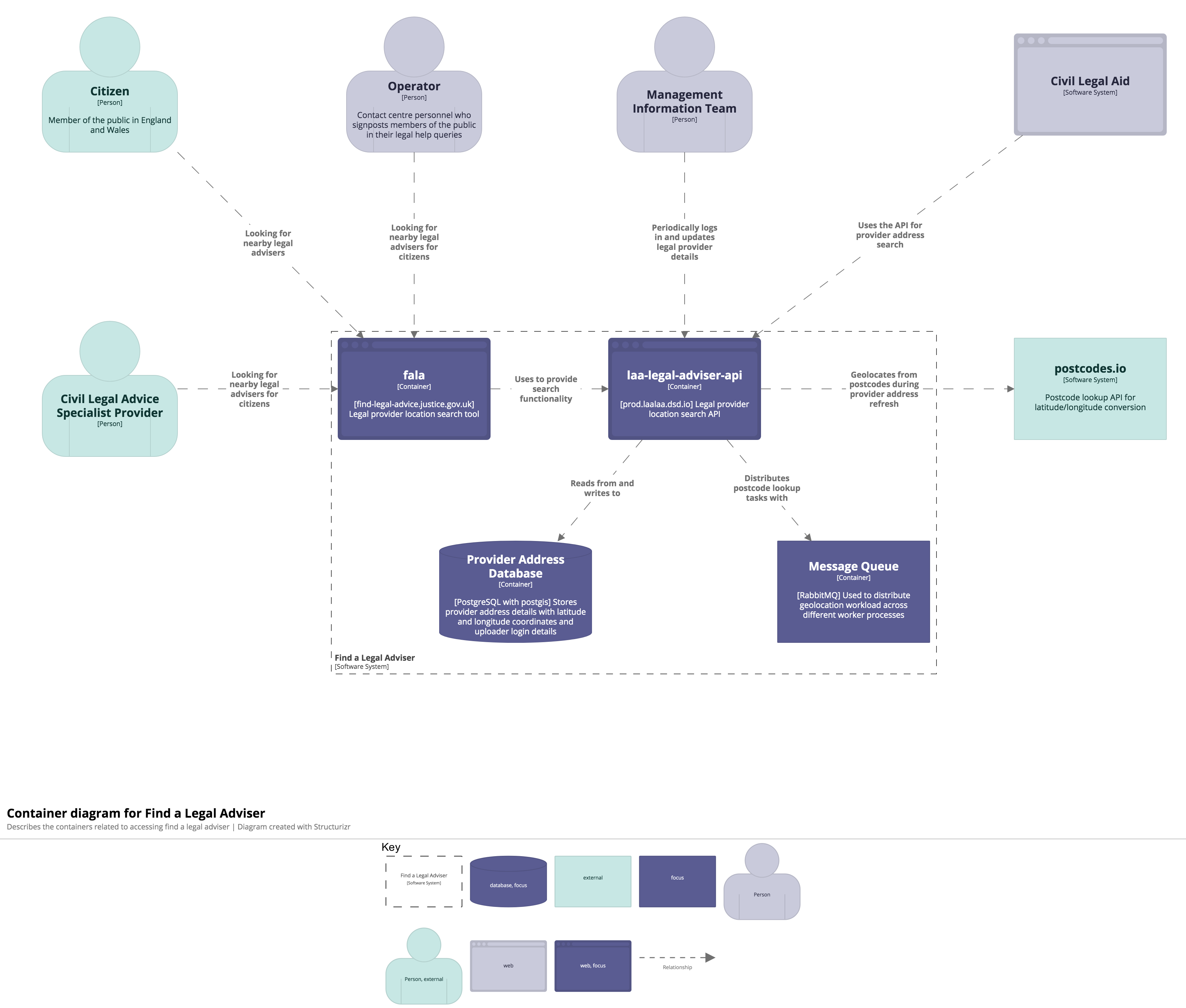
These systems talk to each other:
Here's the coarse architecture for each application in the monorepo:
- Docker Compose: We use Docker Compose to set up everything necessary for the end-to-end tests to run against. By default, it'll fetch and run pre-built Docker images hosted on AWS ECR.
- Dockerfile: The Dockerfile will set up the testing dependencies, e.g. headless browsers and, by default, know how to run the tests against localhost.
Here is a list of all the big technologies used in the applications (you shouldn't need to know anything about these to run the tests):
- Django: Python web framework
- Postgres: Data storage
- etc...
The browser tests use these technologies:
- Nightwatch: Automated testing framework powered by Node.js and using W3C Webdriver
- Protractor: An end-to-end test framework for Angular and AngularJS applications
bin/setupwill- Bring up* dependent services (PostgreSQL, RabbitMQ, Redis, etc.)
- Run all pre-deployment steps (migrations, seeds, etc.)
- Bring up* all applications
bin/runwill- Run tests against the running applications
*"bring up" means start and wait until it is running and is reporting healthy.
| Service | Default host and port |
|---|---|
postgresql |
localhost:5432 |
rabbitmq |
localhost:5672 localhost:15672 for the management interface |
| Application | Default host and port |
|---|---|
cla_public |
localhost:5000 |
cla_frontend |
localhost:8001 localhost:8005 for websockets |
cla_backend |
localhost:8000 |
laalaa |
??? |
fala |
??? |
- Install AWS CLI
- Use
aws configureto configure your AWS Access Key ID and AWS Secret Access Key, and set the default region name toeu-west-1. - Run
aws ecr get-login --no-include-email - Copy and paste the resulting docker login command into a terminal to authenticate your Docker CLI to the registry. This command provides an authorization token that is valid for the specified registry for 12 hours.
- Run
aws ecr describe-repositories. You should see a list of ECR repositories.
The following command will (1) start services and applications, (2) run the tests and (3) stop the services and applications.
$ bin/setup && bin/run_tests_in_docker && bin/stop
First - run cla_backend and cla_public locally (copy the cla_public url, adding a '/start' at the end to ensure it is running locally)
To run the Check Legal Aid tests locally, run the following commands:
cd tests/check-legal-aid
npm install
npm test
To run a single test on your local machine go to:
tests/check-legal-aid/package.json
Inside 'scripts' create a new test name with a path to your test.
{
"name": "laa-cla-e2e-tests",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "find test/specs/ -type f -exec nightwatch {} +",
"name-of-new-test": "nightwatch test/specs/face-to-face-page.js",
"test-docker": "find test/specs/ -type f -exec nightwatch --verbose {} +"
},
To run your test in the terminal run:
npm run name-of-new-test
Check you are running cla_back end and cla_public locally Make sure you are in:
tests/check-legal-aid
#####- Failing test due to an incorrect URL being generated.
Go to:
tests/check-legal-aid/nightwatch.conf.js
And change:
var baseUrl = process.env.CLA_PUBLIC_URL || localhost;
With:
var baseUrl = process.env.CLA_PUBLIC_URL || "http://127.0.0.1:5000";
#####- If you receive the following error message start the chrome driver manually:
Error retrieving a new session from the selenium server
- open a new terminal
- make sure you are inside:
tests/check-legal-aid
- paste the following
./node_modules/chromedriver/bin/chromedriver
When running against a dedicated environment like staging, we need to skip the setup step, as the deployment of our applications are managed by external tools.
- Deploy all desired application versions to the staging environment.
Each application should have a guideline on how to do this. - Execute
or
$ bin/run \ --cla_public=staging-public.cla.dsd.io \ --cla_backend=staging-backend.cla.dsd.io \ --cla_frontend=staging-frontend.cla.dsd.io \ --fala=staging.fala.dsd.io \ --laalaa=staging.laalaa.dsd.io$ bin/run --configuration=config/staging.yml
Please see .circleci/config.yml for details on how this is done.
Here's a very high level view of things we want to achieve.
- Create and destroy an isolated testing environment
- Run tests against the isolated testing environment
- Ensure tests can run on Circle CI against the isolated testing environment
- Test can run against a dedicated environment like staging
- Test can run on a developer's local machine (Chrome with
headlessturned off) against any environment, e.g. the isolated testing environment or staging. - Test reports published and available after each test run
Nothing yet