-
-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
displayName not working in React 17 with observer #2721
Comments
|
Looks like a bug indeed, setting a displayName on a memo should work nowadays: https://codesandbox.io/s/react-17-memo-displayname-forked-do95u?file=/src/index.js |
|
Swap these? mobx/packages/mobx-react-lite/src/observer.ts Lines 75 to 76 in 680ad86
|
TL;DRReact v17 support set memo displayName, but only can set displayName once! Code analysis
if (__DEV__) {
let ownName;
Object.defineProperty(elementType, 'displayName', {
enumerable: false,
configurable: true,
get: function() {
return ownName;
},
set: function(name) {
ownName = name;
if (type.displayName == null) { 👈🏻 // This is why !
type.displayName = name;
}
},
});
}You can only set displayName once. set: function(name) {
- ownName = name;
- if (type.displayName == null) {
- type.displayName = name;
+ if (typeof name === 'string') {
+ ownName = name;
+ type.displayName = name;
+ } else {
+ console.error(
+ 'React component\'s displayName must be a string, %o is invalid',
+ name
);
}
},I rebuild react to solve it 👉 https://codesandbox.io/s/mobx-displayname-reat-17-forked-gfyx3 Expected Devtools ShownReact displayNameReact version 17.0.1 Can react component set displayName multiple times ?
React component and mobx-react
export function observer<P extends object, TRef = {}>(
baseComponent: React.RefForwardingComponent<TRef, P> | React.FunctionComponent<P>,
options?: IObserverOptions
) {
if (isUsingStaticRendering()) {
return baseComponent
}
const realOptions = {
forwardRef: false,
...options
}
const baseComponentName = baseComponent.displayName || baseComponent.name
const wrappedComponent = (props: P, ref: React.Ref<TRef>) => {
return useObserver(() => baseComponent(props, ref), baseComponentName)
}
wrappedComponent.displayName = baseComponentName 👈🏻 // set displayName once
if (realOptions.forwardRef) {
memoComponent = memo(forwardRef(wrappedComponent))
} else {
memoComponent = memo(wrappedComponent)
}
copyStaticProperties(baseComponent, memoComponent)
memoComponent.displayName = baseComponentName 👈🏻 // set displayName twice
return memoComponent
}So you can't change memo component's displayName now. export const MyComponent2 = observer(() => "hello2!");
MyComponent2.displayName = "MyComponent2"; 👈🏻 // not workPrevious Try// swap these ?
- copyStaticProperties(baseComponent, memoComponent)
+ copyStaticProperties(memoComponent, baseComponent)
memoComponent.displayName = baseComponentName This solution is not useful, cause mobx-react didn't do anything wrong. 😄 Final ConclusionI will create a PR for facebook/react soon , but not sure it will be accepted.
|
|
Thanks a lot for the thorough investigation, looks solid. Please link the PR here later. |
|
I mentioned this issue in facebook/react PR, we can discuss this issue in that PR. |
|
Thanks for creating the PR in
We are generally promoting based on as-needed basis, not based on people desires :) Just continue to be active for now and when you need elevated permissions, you will get them. |
|
Looks it is going to be addressed in facebook/react#21392 |
|
@mweststrate @FredyC Looks like problem has been solved |
|
closed via facebook/react#21392 , thanks for check @inoyakaigor |
|
@inoyakaigor which react version? They mentioned the fix won't likely make it into v17: |
|
17.0.2 UPD: I checked more closely and it seems that this issue should be reopened. Maybe the fact that I have no problem with displayName is due to the fact that facebook/react#21392 affects not only react but also React Dev Tools? (I have version 4.21.0) |
|
Dunno, but the OP codesandbox works the same even with updated deps... |
|
I still have this issue as well. |
|
Attempt to improve the situation a bit with #3192. |
|
@urugator Sorry for the slow response. I'd be happy to give this a try, but I'm having a bit of trouble setting up a local project to use local versions of all of the MobX packages. I looked for a guide, but I didn't see one. Is there some documentation on how to accomplish this? Thanks! |
|
Good question, I don't know :D |
|
Sorry again for the delay! Here's what I did to set things up.
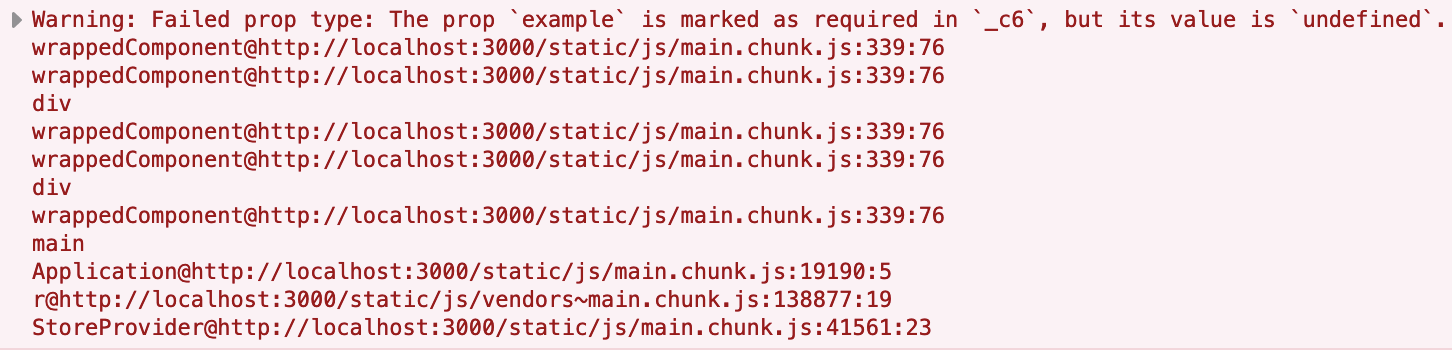
At the end of this, I'm still seeing the same behavior with the display names in the console that I was before. To illustrate, I intentionally triggered a PropTypes error, and this is what it looks like. This is what the component that triggers that error looks like: const ErrorButtons = observer(({ error }) => {
...
});
ErrorButtons.displayName = "ErrorButtons";
ErrorButtons.propTypes = {
error: PropTypes.instanceOf(ErrorStore).isRequired,
example: PropTypes.string.isRequired
}; |
|
I will put the The intention is to get the same behavior as if you would replace // `React.memo` instead of `observer`
const ErrorButtons = React.memo(({ error }) => {
...
});
ErrorButtons.displayName = "ErrorButtons";
ErrorButtons.propTypes = {
error: PropTypes.instanceOf(ErrorStore).isRequired,
example: PropTypes.string.isRequired
};Could you please just verify that you get a better warning when using |
|
Actually, I can add a test for this. I was under the impression it's only about dev tools so I didn't know how to write a test. const ObserverCmp = observer(() => {})
ObserverCmp.displayName = 'Test';and got: |
|
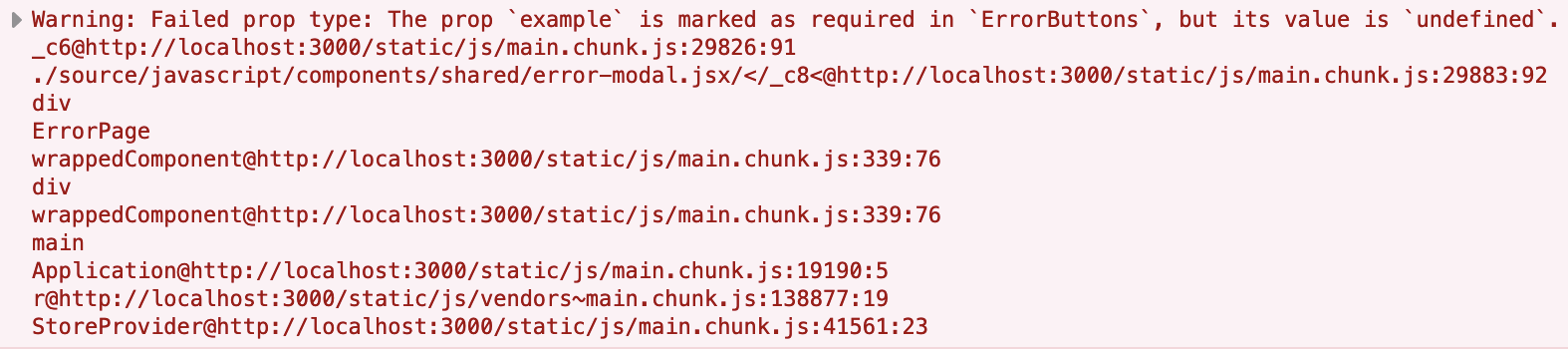
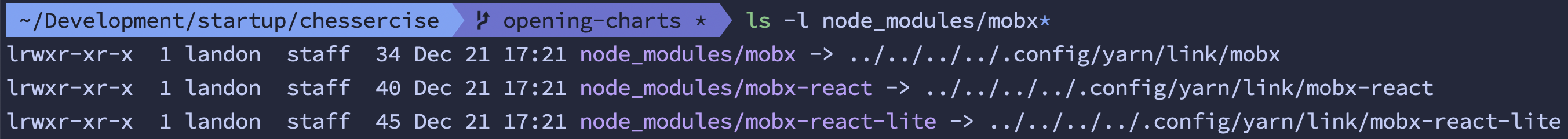
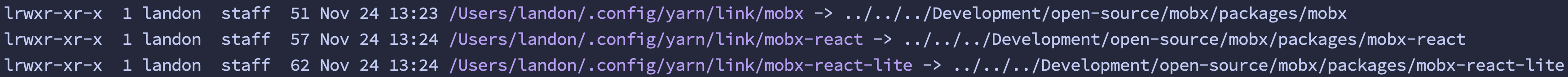
Yep! Here's what I get if I use Both components are now showing up in the stack trace. Adding a I double-checked my linked packages and they look correct: I'll keep digging on this for a bit and see if I can diagnose the problem. Thanks! |
|
I think I've narrowed down the issue. I'm seeing my log statements from If I run Any ideas? I'm a little stumped. |
|
I think the problem is that |
|
Makes sense. I tried the I agree merging might be easier if it's low-risk. 🙂 |








Intended outcome:
In this old issue (#141) it states the below should work. Also In the docs it states it will be fixed in React 17.
Is this an issue with
observernow and/or should the docs be updated to saydisplayNamedoes not work withobserver?Actual outcome:
Viewing "React DevTools" in CodeSandbox notice
_c3for the MyComponent2 name:How to reproduce the issue:
https://codesandbox.io/s/mobx-displayname-reat-17-z61pb?file=/src/MyComponent.jsx
Versions
The text was updated successfully, but these errors were encountered: