-
Notifications
You must be signed in to change notification settings - Fork 4.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JavaScript专题之数组去重 #27
Comments
|
赞 |
|
有个小问题,关于排序后去重的下面的代码, |
|
@zeroone001 你对数组进行了 array.concat()操作之后,相当于复制出来一份原有的数组,且对复制出来的新数组的操作不会影响到原有数组,但是上面的这个去重的方法是有问题的,对有些数组就无法排序 |
|
建议文章中对于用到sort来进行排序的地方都看一下,这些地方的排序的方法是有错误的 |
|
@jochenshi 感谢回答哈,全文只有 sort 排序那里使用了排序,sort 排序的结果并不总是正确的,从文章最后的特殊类型排序结果表中,也可以看出,我应该专门注明这个问题的。sort 之所以会出错,还是因为 sort 的原理所致,我会在这个系列的大约第 19 篇中讲讲 V8 的排序源码。之所以写排序去重,是为了引出 underscore 的 unique API,在这个 API 中,如果是处理已排序好的数组,就可以传 true,使用更快的去重方法,而数组是怎么排序的,underscore 并不提供,为了演示排序去重的原理,我才简便的使用了 sort 方法,对数组进行了排序,因为使用了 sort,当涉及到特殊类型时,会出现问题,只能说明使用的场景其实是有限的,也不能说就是错误的,当然真到项目开发中,还是要用类似 underscore、lodash 提供的功能。最后感谢指出哈~ o( ̄▽ ̄)d |
|
第二版是不是逻辑不太清晰,应该修改为 如果指出有错误,还请见谅。 |
|
@YeaseonZhang 两个函数实现的效果不一样哈~ 举个例子: var array = [{value: 1}, {value: 2}, {value: 1}];
console.log(unique(array, false, function(item){
return item.value
}));如果使用文章中的方法,结果会是 [{value: 1}, {value: 2}] 区别在于使用迭代函数处理后的元素,去重后,是返回以前的元素还是计算后的元素。 无所谓对错,看你想设计成什么样子。 |
|
@mqyqingfeng 谢谢回复,确实像你给出的那个例子一样。 |
|
请教大神一个问题,为什么正则/a/相等和全等都是false呢 |
|
@FrontToEnd 因为在 JavaScript 中,正则表达式也是对象。 |
|
@mqyqingfeng 谢谢提醒,差点忘了。😯 |
|
多维数组如何去重呢? |
|
@suihaohao 递归 |
|
@suihaohao 也可以先扁平再去重,关于扁平化: JavaScript专题之数组扁平化 |
|
扁平之后再去重那就不是多维数组了吧,但是我想要的是去重之后仍然是多维数组呢? |
|
@suihaohao 如果是这样的话,遍历的时候判断元素是否是数组,然后递归使用 unique 函数,类似于这样: var array = [1, 2, 1, [1, 1, 2], [3, 3, 4]];
function unique(array) {
var res = [];
for (var i = 0, len = array.length; i < len; i++) {
var current = array[i];
if (Array.isArray(array[i])) {
res.push(unique(array[i]))
}
else if (res.indexOf(current) === -1) {
res.push(current)
}
}
return res;
}
console.log(unique(array)); // [1, 2, [1, 2], [3, 4]] |
|
@mqyqingfeng 但是如果是 var array = [1, 2, 1, [1, 1, 2], [3, 3, 4],[1, 1, 2]]这样的数组,我想要的结果是 |
|
@suihaohao 其实你想要的并不是多维数组的去重,而是对象的去重,这需要再利用一个判断两个对象是否相等的函数,JavaScript专题之如何判断两个对象相等 |
|
@suihaohao 如果是要这个结果的话,你可以先利用键值对去重的方法处理成 [1, 2, [1,1, 2], [3, 3, 4]],再利用刚才的多维数组去重的方法,处理成 [1, 2, [1, 2], [3, 4]] |
|
@mqyqingfeng 灰常感谢!!! |
|
@mqyqingfeng 大神辛苦了 |
|
Object键值对方法中的键应改成typeof item + JSON.stringify(item) |
|
@huangmxsysu 感谢指出,确实有这个问题~ |
|
最后一版感觉有点问题 修改前 如果不做修改的话,一个排序过的数组,传不传入 iteratee 方法,对运行结果没啥影响啊。 |
|
@yepbug,我试了一下,结果是 [1, "A"],没有问题哈,unique 函数会返回一个新的数组,你是不是打印了 arr 数组? |
|
@mqyqingfeng 没有···· 你运行的是不是修改过的代码哈······ 如果按照上面的代码,来处理一个简单排序过的数组的时候,会有点小问题: |
|
@yepbug 哈哈~ 确实是我运行错了~ 非常感谢指出~ |
|
const uniqueWithSet = (arr) => Array.from(new Set(arr.map(item => JSON.stringify(item))), item => JSON.parse(item))这样写会不会更好呢。 |
|
第三个排序去重 !i 那个判断应该是多余的吧 |
|
楼主在优化大小写版本的时候,是这样写的
这里是只保留大写或者小写中的一个就好了。所以针对 |
请问这个,数字1为什么不去重,我用排序后去重的方法试了一下,1是会去重的呀? |
|
楼主,第二个indexOf方法可以换成ES6的includes方法,这样就可以去掉重复的NaN,就是带来了兼容性问题。 |
|
/**
* map加for循环 O(n)
*/
const map = {}
let array = []
for (let i = 0; i < arr.length; i++) {
if (map[arr[i]]) {
return
}
array.push(arr[i])
map[arr[i]] = true
} |
|
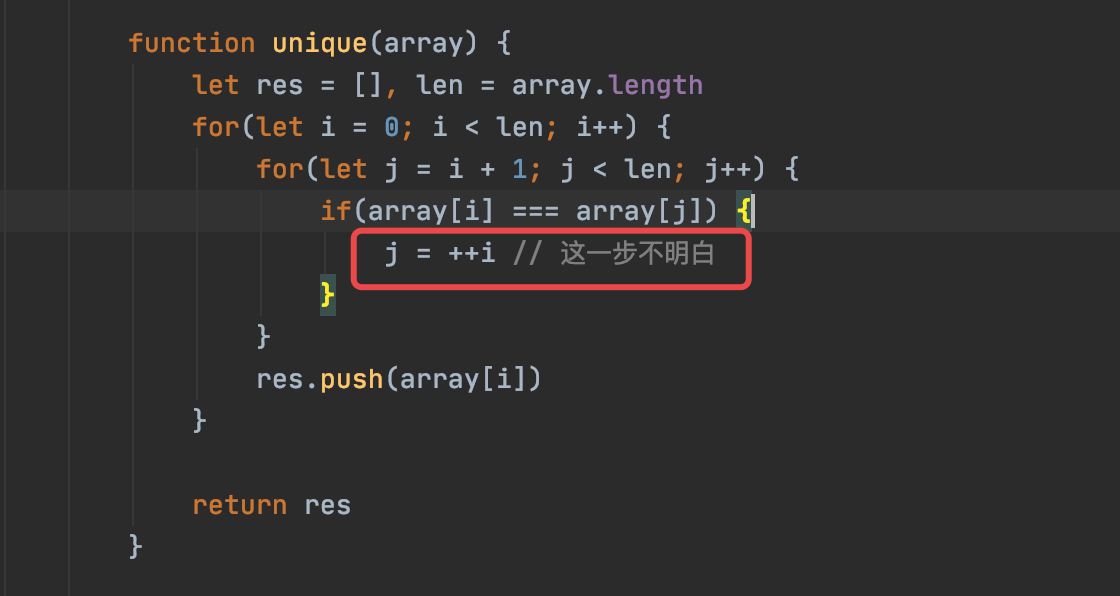
发现后面有重复的,就不管前面的这个了,继续往后走,只插入最右边的 |
|
isSortd其作用是在没有iteratee的情况先把,iteratee返回的值,不一定认识排序好的 |
var array = [/a/, /a/, /b/, "1", 1, String, 1, String, NaN, NaN, null, undefined];
function unique(array) {
var obj = {};
return array.filter(function(item, index, array){
console.log(typeof item + JSON.stringify(item))
return obj.hasOwnProperty(typeof item + JSON.stringify(item)) ? false : (obj[typeof item + JSON.stringify(item)] = true)
})
}
console.log(unique(array)) // [/a/, "1", 1, ƒ, NaN, null, undefined]
item = item instanceof RegExp ? item.toString() : item |
var array = [{value: NaN}, {value: null}, {value: 2}];
function unique(array) {
var obj = {};
return array.filter(function(item, index, array){
console.log(typeof item + JSON.stringify(item))
return obj.hasOwnProperty(typeof item + JSON.stringify(item)) ? false : (obj[typeof item + JSON.stringify(item)] = true)
})
}
console.log(unique(array)); // [{value: NaN}, {value: 2}]
// 这个输出也有点问题,JSON.stringify({value: NaN}) ---> "{\"value\":null}"总感觉数组中比较对象不是太合适,除非是对象的引用,如果需要比较应该是遍历对象进行比较合适。 |
|
不好意思不知道是否跟其他小伙伴问题重复了。 |
不好意思说错,不是第二版。是这个代码: function unique(array) { console.log(unique(array)); |
|
第一个 排序后去重 得倒的结果是 [1, "1", 1, 2] 改成这样可以 但是 跟作者之前 seen 这个变量就没啥关系了。。 ummm function unique(array) {
var res = [];
var sortedArray = array.concat().sort();
var seen;
for (var i = 0, len = sortedArray.length; i < len; i++) {
const element = sortedArray[i];
if (!res.includes(element)) {
res.push(element);
}
}
return res;
} |
|
[2, '2', 2].sort() 排序后还是 [2, '2', 2],在排序去重的方法中不行 |
|
var arrObj = [1,1,2,3, null, null, undefined, undefined, NaN, NaN, {name: 1}, {name: 2}, {name: 1}, '5', '5', '6', /a/, /a/, /c/]; |
|
你好,蔡奕俊已经收到你的邮件,我会尽快查看并回复。
|
|
ES 6 的reduce去重也蛮好用的,友情补充下 /**
* deDuplicateTool 数组去重
* @param array 数组
* @returns 去重后的数组
*/
const deDuplicateTool: deDuplicateType = (array) =>
array.reduce((reviousValue, currentValue) => {
if (!reviousValue.includes(currentValue)) {
return reviousValue.concat(currentValue);
} else {
return reviousValue;
}
}, []); |
|
你好,蔡奕俊已经收到你的邮件,我会尽快查看并回复。
|




前言
数组去重方法老生常谈,既然是常谈,我也来谈谈。
双层循环
也许我们首先想到的是使用 indexOf 来循环判断一遍,但在这个方法之前,让我们先看看最原始的方法:
在这个方法中,我们使用循环嵌套,最外层循环 array,里面循环 res,如果 array[i] 的值跟 res[j] 的值相等,就跳出循环,如果都不等于,说明元素是唯一的,这时候 j 的值就会等于 res 的长度,根据这个特点进行判断,将值添加进 res。
看起来很简单吧,之所以要讲一讲这个方法,是因为——————兼容性好!
indexOf
我们可以用 indexOf 简化内层的循环:
排序后去重
试想我们先将要去重的数组使用 sort 方法排序后,相同的值就会被排在一起,然后我们就可以只判断当前元素与上一个元素是否相同,相同就说明重复,不相同就添加进 res,让我们写个 demo:
如果我们对一个已经排好序的数组去重,这种方法效率肯定高于使用 indexOf。
unique API
知道了这两种方法后,我们可以去尝试写一个名为 unique 的工具函数,我们根据一个参数 isSorted 判断传入的数组是否是已排序的,如果为 true,我们就判断相邻元素是否相同,如果为 false,我们就使用 indexOf 进行判断
优化
尽管 unqique 已经可以试下去重功能,但是为了让这个 API 更加强大,我们来考虑一个需求:
新需求:字母的大小写视为一致,比如'a'和'A',保留一个就可以了!
虽然我们可以先处理数组中的所有数据,比如将所有的字母转成小写,然后再传入unique函数,但是有没有方法可以省掉处理数组的这一遍循环,直接就在去重的循环中做呢?让我们去完成这个需求:
在这一版也是最后一版的实现中,函数传递三个参数:
array:表示要去重的数组,必填
isSorted:表示函数传入的数组是否已排过序,如果为 true,将会采用更快的方法进行去重
iteratee:传入一个函数,可以对每个元素进行重新的计算,然后根据处理的结果进行去重
至此,我们已经仿照着 underscore 的思路写了一个 unique 函数,具体可以查看 Github。
filter
ES5 提供了 filter 方法,我们可以用来简化外层循环:
比如使用 indexOf 的方法:
排序去重的方法:
Object 键值对
去重的方法众多,尽管我们已经跟着 underscore 写了一个 unqiue API,但是让我们看看其他的方法拓展下视野:
这种方法是利用一个空的 Object 对象,我们把数组的值存成 Object 的 key 值,比如 Object[value1] = true,在判断另一个值的时候,如果 Object[value2]存在的话,就说明该值是重复的。示例代码如下:
我们可以发现,是有问题的,因为 1 和 '1' 是不同的,但是这种方法会判断为同一个值,这是因为对象的键值只能是字符串,所以我们可以使用
typeof item + item拼成字符串作为 key 值来避免这个问题:然而,即便如此,我们依然无法正确区分出两个对象,比如 {value: 1} 和 {value: 2},因为
typeof item + item的结果都会是object[object Object],不过我们可以使用 JSON.stringify 将对象序列化:看似已经万无一失,但考虑到
JSON.stringify任何一个正则表达式的结果都是{},所以这个方法并不适用于处理正则表达式去重。(引用勘误 )ES6
随着 ES6 的到来,去重的方法又有了进展,比如我们可以使用 Set 和 Map 数据结构,以 Set 为例,ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
是不是感觉就像是为去重而准备的?让我们来写一版:
甚至可以再简化下:
还可以再简化下:
此外,如果用 Map 的话:
JavaScript 的进化
我们可以看到,去重方法从原始的 14 行代码到 ES6 的 1 行代码,其实也说明了 JavaScript 这门语言在不停的进步,相信以后的开发也会越来越高效。
特殊类型比较
去重的方法就到此结束了,然而要去重的元素类型可能是多种多样,除了例子中简单的 1 和 '1' 之外,其实还有 null、undefined、NaN、对象等,那么对于这些元素,之前的这些方法的去重结果又是怎样呢?
在此之前,先让我们先看几个例子:
那么,对于这样一个数组
以上各种方法去重的结果到底是什么样的呢?
我特地整理了一个列表,我们重点关注下对象和 NaN 的去重情况:
这里再次声明一下,键值对方法不能去重正则表达式。
想了解为什么会出现以上的结果,看两个 demo 便能明白:
indexOf 底层还是使用 === 进行判断,因为 NaN === NaN的结果为 false,所以使用 indexOf 查找不到 NaN 元素
Set 认为尽管 NaN === NaN 为 false,但是这两个元素是重复的。
写在最后
虽然去重的结果有所不同,但更重要的是让我们知道在合适的场景要选择合适的方法。
专题系列
JavaScript专题系列目录地址:https://github.com/mqyqingfeng/Blog。
JavaScript专题系列预计写二十篇左右,主要研究日常开发中一些功能点的实现,比如防抖、节流、去重、类型判断、拷贝、最值、扁平、柯里、递归、乱序、排序等,特点是研(chao)究(xi) underscore 和 jQuery 的实现方式。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。
The text was updated successfully, but these errors were encountered: