A full-featured composable image editor with a customizable UI -- all backed by the power of Metal.
| Image Editor | PhotosCropRotating | Face Detection | Masking |
|---|---|---|---|
 |
 |
 |
- Create your own image editor UI by composing components.
- Components are built separately and run standalone using an
EditingStack. EditingStacksmanage editing history and render images. It's like a headless browser!
- Components are built separately and run standalone using an
- Edit and render using P3 Wide Color Gamut
- Support for Super Large Photos™ (≤ 12000 pixels).
- Previews and rendering backed with the power of Metal.
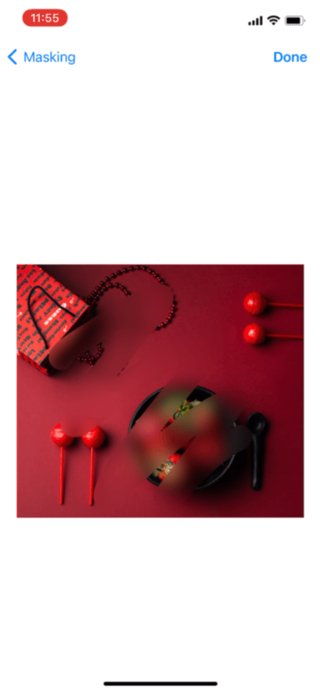
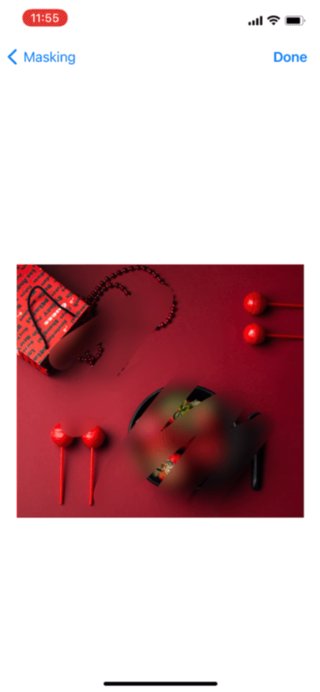
- Create custom-drawn masks on photos.
- Drop-in support for your own custom filters using LUTs.
- Load and download remote images for editing with a
URL. - Support for both UIKit and SwiftUI.
| iOS Target | Xcode Version | Swift Version |
|---|---|---|
| iOS 15.0+ | Xcode 15.2+ | Swift 5.9+ |
Buy me a coffee or support me on GitHub.

There are a few important housekeeping notes for those coming from v1.
- ⚒ Issues are managed in the v2 Project
- 📌 Pixel has been renamed Brightroom.
- 📖 Detailed documentation is available on Notion.
- 🎈 Help Wanted: CoreImage and Metal professionals!
- ⭐️ If you're interested in v2, star the project to motivate us! 🤠
- 🪐 Brightroom's state management is now powered by Verge.
Swift Package Manager
dependencies: [
.package(url: "https://github.com/muukii/Brightroom.git", upToNextMajor: "2.2.0")
]View the full documentation on Notion.
BrightroomUIPhotosCrop.PhotosCropRotation

import SwiftUI
import BtightroomUIPhotosCrop
struct DemoCropView: View {
@StateObject var editingStack: EditingStack
@State var resultImage: ResultImage?
init(
editingStack: @escaping () -> EditingStack
) {
self._editingStack = .init(wrappedValue: editingStack())
}
var body: some View {
ZStack {
VStack {
PhotosCropRotating(editingStack: { editingStack })
Button("Done") {
let image = try! editingStack.makeRenderer().render().cgImage
self.resultImage = .init(cgImage: image)
}
}
}
.onAppear {
editingStack.start()
}
}
}ClassicEditor
PixelEditViewController
There is an entire open-source and production-ready app available on the App Store that uses Brightroom. It's called Drip.
This repository also contains a demo app which demonstrates what Brightroom can perform and showcases some easy experiments. Clone this repo and build the project to try it out!
Brightroom is available under the MIT license. See the LICENSE file for more info.